前端文件一共分为html,css,js,以及一些第三方库文件;html文件放在了templates模板文件夹下,代码的解耦一般都会把css代码和js代码分别写到css文件和js文件,这时候就涉及到html引入其他文件的配置了!
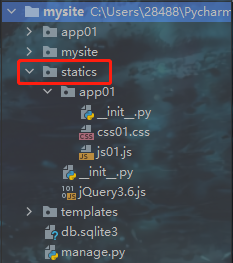
第一步:创建一个文件夹,这个文件夹只存放css,js,以及其他第三方库文件;比如:创建一个名为statics的文件夹

第二步:在settings.py中进行配置
# 这个需要自己添加配置 STATICFILES_DIRS = [ os.path.join(BASE_DIR, "statics") ] """ BASE_DIR是Django自有的变量 statics是刚自己创建的文件夹 STATIC_URL = '/static/' ---这个是Django自带的,令牌的意思,代指statics的路径,比如访问statics文件夹下的jQuery3.6.js文件,浏览器只需输入http://127.0.0.1:8000/static/jQuery3.6.js;html引入其他文件也是由/static代替 """
第三步:html如何引入文件
{#引入jQuery/css/js等文件,前面加上/static即可,也就是令牌#} <script src="/static/jQuery3.6.js"></script> <link rel="stylesheet" href="/static/app01/css01.css"> <script src="/static/app01/js01.js"></script>
html代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> {#引入jQuery/css/js等文件,前面加上/static即可,也就是令牌#} <script src="/static/jQuery3.6.js"></script> <link rel="stylesheet" href="/static/app01/css01.css"> </head> <body> <h4>当前时间:{{ ctime }}</h4> <script src="/static/app01/js01.js"></script> </body> </html>
css代码
h4 { cursor: pointer; }
js代码
$("h4").click(function () {
$(this).css("color", "red");
});