首先我们来说下事件流,IE和DOM事件流有所不同,IE只支持冒泡型事件,而标准DOM事件流同时支持冒泡型和捕获型。何为冒泡型事件?请看以下模拟代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script type="text/javascript">
function doclick(ele) {
alert(ele.nodeName);
}
</script>
</head>
<body onclick="doclick(this);">
<div onclick="doclick(this);"> click me!</div>
</body>
<title></title>
<script type="text/javascript">
function doclick(ele) {
alert(ele.nodeName);
}
</script>
</head>
<body onclick="doclick(this);">
<div onclick="doclick(this);"> click me!</div>
</body>
</html>
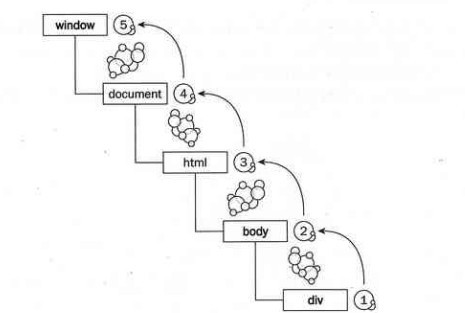
点击click me! 页面先弹出DIV,然后再弹出BODY。说明事件一直从 div上升到body对象,这就是冒泡型事件。观看下图:

捕获型事件恰好跟冒泡型事件相反,它的顺序是至上而下的。