1、在React项目中启用JSX语法 <--返回目录
JSX语法:符合xml规范的js语法
JSX语法的本质:在运行时,转换成React.createElement形式来执行
第一步:安装babel插件:
cnpm i babel-core babel-loader babel-plugin-transform-runtime -D
cnpm i babel-preset-env babel-preset-stage-0 babel-preset-react -D
第二步:webpack.config.js
var path = require('path') // 导入在内存中自动生成index页面的插件 const HtmlWebPackPlugin = require('html-webpack-plugin') const htmlPlugin = new HtmlWebPackPlugin({ template: path.join(__dirname, './src/index.html'), filename: 'index.html' // 生成的内存中首页的名称 }); module.exports = { mode: 'development', plugins: [ htmlPlugin ], module: { rules:[ { test:/.js|jsx$/, use: ['babel-loader'], exclude: /node_modules/ } ] } }
第三步:添加.babelrc配置文件
{ "presets": ["env", "stage-0", "react"], "plugins": ["transform-runtime"] }
第四步:index.js使用JSX语法
import React from 'react' import ReactDOM from 'react-dom' // 创建虚拟DOM元素 // 参数1: 元素名称; 参数2: 属性; 参数3-n: 子节点 // const myh1 = React.createElement('h1', {id: 'myh1'}, 'h1标签的文本') // const mydiv = React.createElement('div', null, 'div文本', myh1) // div中包含了h1 const mydiv = <div id="mydiv">测试JSX语法</div> // 将虚拟DOM渲染到页面 // 参数1: 虚拟DOM元素; 参数2: 容器 ReactDOM.render(mydiv, document.getElementById('app'))
第五步:npm run dev
走完上面五步,package.json:
{ "name": "webpack4.x-base", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo "Error: no test specified" && exit 1", "dev": "webpack-dev-server --open --port 3000 --hot --host 127.0.0.1" }, "keywords": [], "author": "", "license": "ISC", "devDependencies": { "babel-core": "^6.26.3", "babel-loader": "^8.0.6", "babel-plugin-transform-runtime": "^6.23.0", "babel-preset-env": "^1.7.0", "babel-preset-react": "^6.24.1", "babel-preset-stage-0": "^6.24.1", "html-webpack-plugin": "^3.2.0", "webpack": "^4.41.2", "webpack-cli": "^3.3.10", "webpack-dev-server": "^3.9.0" }, "dependencies": { "react": "^16.12.0", "react-dom": "^16.12.0" } }
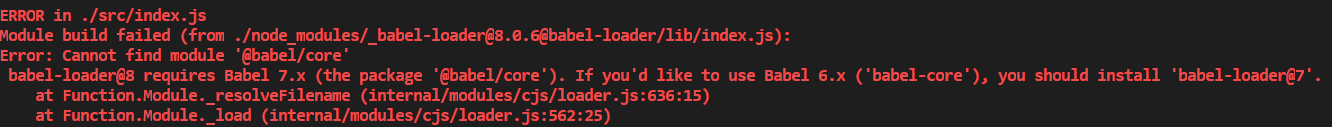
结果报错:

解决:
卸载babel-loader@8
cnpm un babel-loader
安装babel-loader@7,(安装"babel-loader": "^7.1.5")
cnpm i babel-loader@7 -D
2、在JSX中写js代码 <--返回目录
使用变量
import React from 'react' import ReactDOM from 'react-dom' const msg = "hello"; const mydiv = <div id="mydiv">{msg}测试JSX语法</div> ReactDOM.render(mydiv, document.getElementById('app'))
表达式
const a = 10;
const mydiv = <div id="mydiv">{a + 2}测试JSX语法</div>
ReactDOM.render(mydiv, document.getElementById('app'))
三元表达式
const flag = true; const mydiv = <div id="mydiv">{flag ? '真' : '假'}测试JSX语法</div> ReactDOM.render(mydiv, document.getElementById('app'))
为属性绑定值
const ptitle = "提示";
const myp = <p title={ptitle}>测试JSX语法</p>
ReactDOM.render(myp, document.getElementById('app'))
渲染jsx元素
const h1 = <h1>h1文本</h1>
const mydiv = <div>{h1}测试JSX语法</div>
ReactDOM.render(mydiv, document.getElementById('app'))
渲染jsx元素数组
const arr = [ <h1>h1</h1>, <h2>h2</h2> ] const mydiv = <div>{arr}测试JSX语法</div> ReactDOM.render(mydiv, document.getElementById('app'))
将普通字符串数组转为jsx数组并渲染到页面
const strArray = [ '张无忌', '周芷若', '赵敏' ] const nameArray = [] strArray.forEach(item => { const temp = <h2>{item}</h2> nameArray.push(temp) }) const mydiv = <div>{nameArray}测试JSX语法</div> ReactDOM.render(mydiv, document.getElementById('app'))
或
const strArray = [ '张无忌', '周芷若', '赵敏' ] var nameArray = strArray.map(item => { return <h3>{item}</h3> }) const mydiv = <div>{nameArray}测试JSX语法</div> ReactDOM.render(mydiv, document.getElementById('app'))
或
const strArray = [ '张无忌', '周芷若', '赵敏' ] const mydiv = <div>{ strArray.map(item => <h4>{item}</h4>) }</div> ReactDOM.render(mydiv, document.getElementById('app'))
3、使用JSX注意事项 <--返回目录
1)在jsx中写注释推荐: { /* 注释内容 */ }
2)为jsx中的元素添加class类名:需要使用className替代class;htmlFor替换label标签的for属性;
const str = '马尔代夫' const divClass = 'box' const mydiv = <div className={divClass}>{ str }</div> ReactDOM.render(mydiv, document.getElementById('app'))
3)jsx语法中,所有标签必须闭合;