express
一、介绍
基于Nodejs 平台, 快速 开放 极简的 WEB 开发框架
二、作用
快速开发 WEB 应用
三、安装
1. 创建空目录(project) 名字自定义
2. 进入目录并初始化
$ cd project
$ npm init --yes
3. 安装 express 框架
$ npm install express --save
4. 创建入口文件 (app.js) [名字可自定义]
5. 事例 app.js:
//引入express模块
var express = require('express');
//创建应用
var app = express();
// 创建静态服务
app.use(express.static('public'));
//创建路由
app.get('/', function(req, res){
res.setHeader('content-type','text/html;charset=utf-8');
res.send('hello world');
});
//监听端口
app.listen(80);
6. 启动服务
node app.js
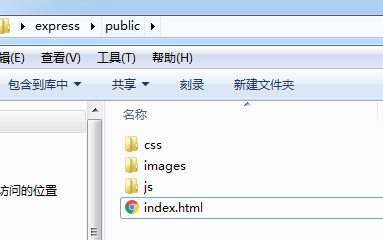
★ 创建静态服务: app.use(express.static('public'));
把所有静态资源都放在public文件夹,如images、css、js、html等。
从而可以通过路由直接访问静态资源。




let express=require('express');
let app=express();
app.use(express.static('public'));
app.get('/',function(req,res){
res.setHeader('content-type','text/html;charset=utf-8');
res.end('七夕敲代码');
});
app.listen(80);

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="/css/index.css">
</head>
<body>
首页
<img src="/images/a.gif" alt="">
</body>
<script src="/js/index.js"></script>
</html>
四、安装 node-dev 来自动启动服务
(1)npm install node-dev -g //-g 代表全局安装 任何位置都可以使用该命令
(2)node-dev app
这样代码修改后就不用每次命令行退出再启动,直接刷新页面即可。
