1、效果
(1)隐藏与显示hide() 和 show()
举例说明:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> </head> <body> <button>显示与隐藏</button> <div id="bb"style="display: none;"> 我是显示与隐藏 </div> </body> </html> <script type="text/javascript"> var bs=0; $("button:eq(0)").click(function(){ if(bs%2==0){ $("#bb").show(); }else{ $("#bb").hide(); } bs++; }) </script>
 点击后
点击后 再点击
再点击 
(2)淡入淡出:fadeIn(speed,callback)、fadeOut(speed,callback)、 fadeToggle() 方法可以在 fadeIn() 与 fadeOut() 方法之间进行切换、fadeTo(speed,opacity,callback)
例如:
<button>淡入淡出</button>
<div id="cc">淡入淡出</div>
$("button:eq(1)").click(function(){$("#cc").fadeToggle(1000)})
效果:
 慢慢变淡
慢慢变淡
(3)滑入滑出:$(selector).slideDown(speed,callback);$(selector).slideUp(speed,callback);$(selector).slideToggle(speed,callback);
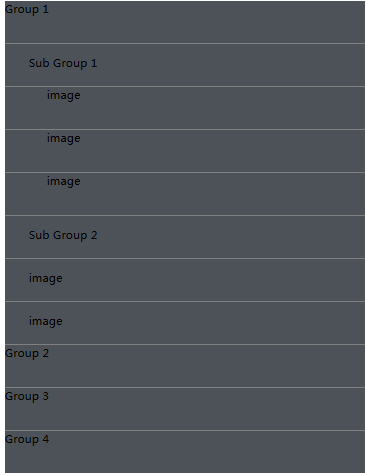
举例说明:垂直手风琴多级下拉菜单


代码为:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="public/jquery-3.3.1/jquery-3.3.1.min.js" type="text/javascript" charset="utf-8"></script> <style type="text/css"> *{ font-size: 19px; } #center{ width: 600px; background-color: #4d5158; } #head,#head2,#head3,#head4{ height: 70px; width: 600px; background-color: #4d5158; border-bottom: 1px solid gray; float: left; background-color: #4d5158; } #a,#b,#c,#d{ height: 70px; width:600px ; background-color: #4d5158; display: none; border-bottom: 1px solid gray; float: left; } .c,.d,.e-1,.e-2{ height: 70px; width:600px ; border-bottom: 1px solid gray; background-color: #4d5158; display: none; float: left; } .a-1,.b-1-1,.e-1-1{ height: 70px; width:600px ; border-bottom: 1px solid gray; background-color: #4d5158; display: none; display: none; float: left; } #b-1,#b-2,#e-1,#e-2{ height: 70px; width:600px ; border-bottom: 1px solid gray; background-color: #4d5158; display: none; float: left; } p{ margin-left: 40px; } span{ margin-left: 70px; } </style> </head> <body> <div id="center"> <div id="head">Group 1</div> <div id="a"><p>Sub Group 1</p></div> <div class="a-1"><span>image</span></div> <div class="a-1"><span>image</span></div> <div class="a-1"><span>image</span></div> <div id="b"><p>Sub Group 2</p></div> <div id="b-1">Sub Group level 3</div> <div class="b-1-1"><span>image</span></div> <div class="b-1-1"><span>image</span></div> <div id="b-2"><p>image</p></div> <div id="c"><p>image</p></div> <div id="d"><p>image</p></div> <div id="head2">Group 2</div> <div class="c"><p>image</p></div> <div class="c"><p>image</p></div> <div id="head3">Group 3</div> <div class="d"><p>image</p></div> <div class="d"><p>image</p></div> <div id="head4">Group 4</div> <div id="e-1"><p>Sub Group 3</p></div> <div class="e-1-1"><span>image</span></div> <div class="e-1-1"><span>image</span></div> <div id="e-2"><p>image</p></div> </div> </body> </html> <script type="text/javascript"> $("#head").click(function(){ $("#a,#b,#c,#d").slideToggle(10); }) $("#a").click(function(){ $(".a-1").slideToggle(10); }) $("#b").click(function(){ $("#b-1,#b-2").slideToggle(10); }) $("#b-1").click(function(){ $(".b-1-1").slideToggle(10); }) $("#head2").click(function(){ $(".c").slideToggle(10); }) $("#head3").click(function(){ $(".d").slideToggle(10); }) $("#head4").click(function(){ $("#e-1,#e-2").slideToggle(10); }) $("#e-1").click(function(){ $(".e-1-1").slideToggle(10); }) </script>
2、遍历
(1)祖先:parent() 方法返回被选元素的直接父元素,它一路向上直到文档的根元素 (<html>),parentsUntil() 方法返回介于被选元素与括号中元素之间的所有祖先元素。不包含被选元素与括号中选择的元素
(2)后代:children() 方法返回被选元素的所有直接子元素。一路向下直到最后一个后代。
(3)同胞:
-----------------siblings() 方法返回被选元素的所有同胞元素。
-----------------next() 方法返回被选元素的下一个同胞元素。
-----------------nextAll() 方法返回被选元素的所有跟随的同胞元素。
-----------------nextUntil() 方法返回介于两个给定参数之间的所有跟随的同胞元素。
-----------------prev(), prevAll() 以及 prevUntil() 方法的工作方式与上面的方法类似,
(4)过滤
------------------first() 方法返回被选元素的首个元素。
------------------last() 方法返回被选元素的最后一个元素。
------------------eq() 方法返回被选元素中带有指定索引号的元素。
------------------filter() 方法返回符合一定条件的元素。该方法让您规定一个条件。不符合条件的元素将从选择中移除,符合条件的元素将被返回。
该方法通常用于缩小在被选元素组合中搜索元素的范围。
------------------not() 方法返回不匹配标准的所有元素。not() 方法与 filter() 相反。
------------------slice() 把匹配元素集合缩减为指定的指数范围的子集。$('li').slice(2, 4).css('background-color', 'red');
(5)each:
$("li").each(function(){
$(this).attr();
})
3、内置遍历数组的函数
(1)、$.map(array, function() {
});-----------------------------------------------取到数组或者对象array中每一项进行遍历 然后在function中处理
例如:
var attr = [1,2,3];
var newattr = $.map(attr, function(index) {
return index*2;
});
console.log(newattr);
得到//newattr = [2,4,6]
(2)
$.each(attr, function(key,value) {
});-----------------------------------------------对数组或者对象中每一项进行遍历 然后在function中处理
var attr = ["name","age","say"];
$.each(attr, function(key,value) {
alert(attr[key]);
//console.log(this);
});
4、事件
bind() 向匹配元素附加一个或更多事件处理器
blur() 触发、或将函数绑定到指定元素的 blur 事件
change() 触发、或将函数绑定到指定元素的 change 事件
click() 触发、或将函数绑定到指定元素的点击事件
dblclick() 触发、或将函数绑定到指定元素的双击事件
delegate() 向匹配元素的当前或未来的子元素附加一个或多个事件处理器
die() 移除所有通过 live() 函数添加的事件处理程序。
error() 触发、或将函数绑定到指定元素的 error 事件
event.isDefaultPrevented() 返回 event 对象上是否调用了 event.preventDefault()。
event.pageX 相对于文档左边缘的鼠标位置。
event.pageY 相对于文档上边缘的鼠标位置。
event.preventDefault() 阻止事件的默认动作。
event.result 包含由被指定事件触发的事件处理器返回的最后一个值。
event.target 触发该事件的 DOM 元素。
event.timeStamp 该属性返回从 1970 年 1 月 1 日到事件发生时的毫秒数。
event.type 描述事件的类型。
event.which 指示按了哪个键或按钮。
focus() 触发、或将函数绑定到指定元素的 focus 事件
keydown() 触发、或将函数绑定到指定元素的 key down 事件
keypress() 触发、或将函数绑定到指定元素的 key press 事件
keyup() 触发、或将函数绑定到指定元素的 key up 事件
live() 为当前或未来的匹配元素添加一个或多个事件处理器
load() 触发、或将函数绑定到指定元素的 load 事件
mousedown() 触发、或将函数绑定到指定元素的 mouse down 事件
mouseenter() 触发、或将函数绑定到指定元素的 mouse enter 事件
mouseleave() 触发、或将函数绑定到指定元素的 mouse leave 事件
mousemove() 触发、或将函数绑定到指定元素的 mouse move 事件
mouseout() 触发、或将函数绑定到指定元素的 mouse out 事件
mouseover() 触发、或将函数绑定到指定元素的 mouse over 事件
mouseup() 触发、或将函数绑定到指定元素的 mouse up 事件
one() 向匹配元素添加事件处理器。每个元素只能触发一次该处理器。
ready() 文档就绪事件(当 HTML 文档就绪可用时)
resize() 触发、或将函数绑定到指定元素的 resize 事件
scroll() 触发、或将函数绑定到指定元素的 scroll 事件
select() 触发、或将函数绑定到指定元素的 select 事件
submit() 触发、或将函数绑定到指定元素的 submit 事件
toggle() 绑定两个或多个事件处理器函数,当发生轮流的 click 事件时执行。
trigger() 所有匹配元素的指定事件
triggerHandler() 第一个被匹配元素的指定事件
unbind() 从匹配元素移除一个被添加的事件处理器
undelegate() 从匹配元素移除一个被添加的事件处理器,现在或将来
unload() 触发、或将函数绑定到指定元素的 unload 事件
例如:even事件的用法用例
<script type="text/javascript"> $(document).ready(function(){ $("p, button, h1, h2").click(function(event){ $("div").html("点击事件由一个 " + event.target.nodeName + " 元素触发"); }); }); </script> </head> <body> <h1>这是一个标题</h1> <h2>这是另一个标题</h2> <p>这是一个段落</p> <button>这是一个按钮</button> <p>标题、段落和按钮元素定义了一个点击事件。如果您触发了事件,下面的 div 会显示出哪个元素触发了该事件。</p> <div></div> </body> </html>