安装ionic2后,新建项目时出现了如题错误
>ionic start MyIonic2Project tutorial --v2 [ERROR] Sorry! The --v1 and --v2 flags have been removed. Use the --type option. (ionic start --help) For Ionic Angular projects, try ionic start MyIonic2Project tutorial --type=ionic-angular
命令提示v1和v2命令没有了,应该是我看的教程不是最新的原因。去官网一看才知,人家默认生成的是ionic2的项目,如果是1的话需要加上--type=ionic1 命令。而我看的教程上说的是默认生成v1的项目。还是以官网为准啊。
解决:
> ionic start cutePuppyPics
然后出现以下内容就是ok了
c>ionic start cutePuppyPics ? What starter would you like to use: sidemenu √ Creating directory .cutePuppyPics - done! √ Downloading and extracting sidemenu starter - done! ? Would you like to integrate your new app with Cordova to target native iOS and Android? Yes √ Personalizing ionic.config.json and package.json - done! > ionic integrations enable cordova --quiet √ Downloading integration cordova - done! √ Copying integrations files to project - done! [OK] Added cordova integration! Installing dependencies may take several minutes. * IONIC DEVAPP * Speed up development with the Ionic DevApp, our fast, on-device testing mobile app - Test on iOS and Android without Native SDKs - LiveReload for instant style and JS updates ️--> Install DevApp: https://bit.ly/ionic-dev-app <-- > npm i √ Running command - done! > git init * IONIC PRO * Supercharge your Ionic development with the Ionic Pro SDK - Track runtime errors in real-time, back to your original TypeScript - Push remote updates and skip the app store queue Learn more about Ionic Pro: https://ionicframework.com/products
期间会弹出几个供你选项 的提示:
1、? What starter would you like to use:
tabs:一个简单的3选项卡布局sidemenu:一个带有菜单边的布局blank:一个带有单一页面的裸启动器super*启动项目,有14多个准备使用页面设计tutorial*一个引导启动项目
我选的是sidemenu,官方上给的就是这个。
2、? Would you like to integrate your new app with Cordova to target native iOS and Android?
您想将您的新应用程序与cordova集成到本地ios和android吗?YES
3、Install the free Ionic Pro SDK and connect your app?
是不是安装Pro版帮助你开发? (NO) ^_^这就看你了 输入yes的话会让你登录什么的
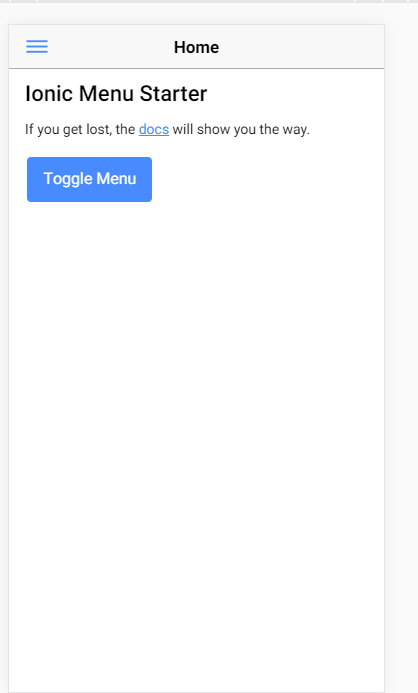
然后进入项目目录,执行 ionic serve
>ionic serve Starting app-scripts server: --address 0.0.0.0 --port 8100 --livereload-port 35729 --dev-logger-port 53703 --nobrowser - Ctrl+C to cancel [21:17:12] watch started ... [21:17:12] build dev started ... [21:17:12] clean started ... [21:17:12] clean finished in 3 ms [21:17:12] copy started ... [21:17:12] deeplinks started ... [21:17:13] deeplinks finished in 35 ms [21:17:13] transpile started ... [21:17:17] transpile finished in 4.01 s [21:17:17] preprocess started ... [21:17:17] preprocess finished in 6 ms [21:17:17] webpack started ... [21:17:17] copy finished in 4.33 s [21:17:23] webpack finished in 6.47 s [21:17:23] sass started ... Without `from` option PostCSS could generate wrong source map and will not find Browserslist config. Set it to CSS file path or to `undefined` to prevent this warning.
大功告成!