<p><iframe name="ifd" src="https://mnifdv.cn/resource/cnblogs/LearnESP32" frameborder="0" scrolling="auto" width="100%" height="1500"></iframe></p>
说明
这一节的功能是使用手机连接ESP32的热点,然后就可以在微信小程序上查看摄像头图像.
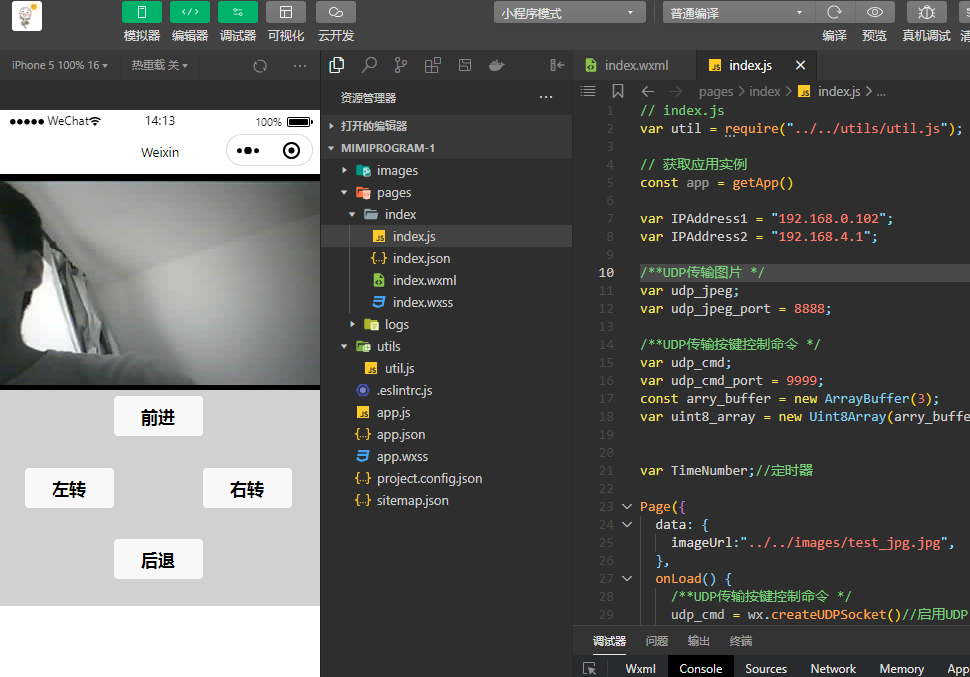
效果展示

为了方便大家伙扩展应用,增加了几个按键.具体介绍接着看哈.
测试功能(连接模组热点方式)
1.把这节的ESP32代码放到非中文目录,然后使用VS Code打开


2.编译下载到开发板(第一次编译时间有点长)

3.使用微信开发工具打开这节的小程序工程

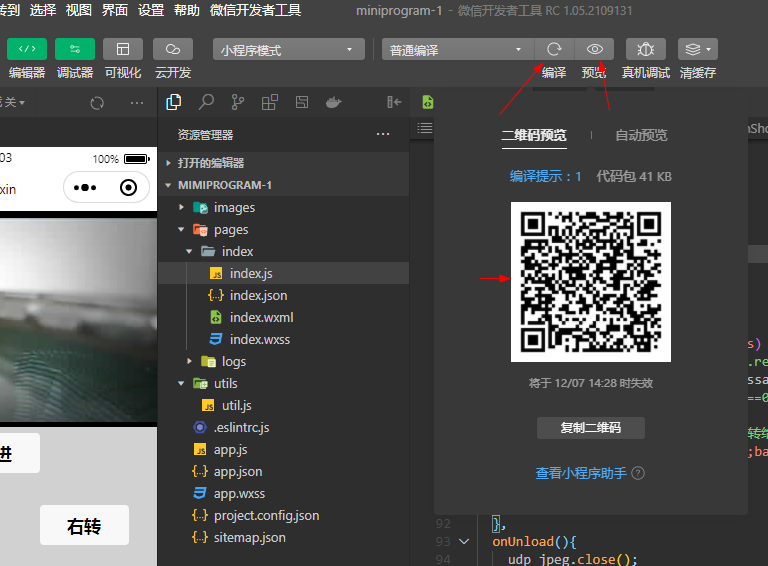
4.编译,预览, 使用微信扫码安装到手机

5.设置手机连接ESP32的热点

6.然后就可以了

测试功能(局域网,连接路由器方式)
1.设置下模组连接的路由器名称和密码(根据自家的修改哈),然后编译下载到开发板

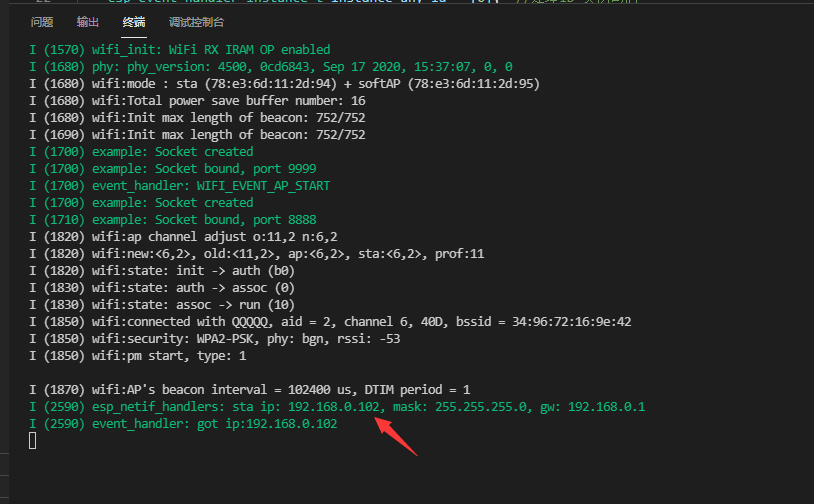
2,查看打印的日志,我的模组路由器给分配的ip是: 192.168.0.102

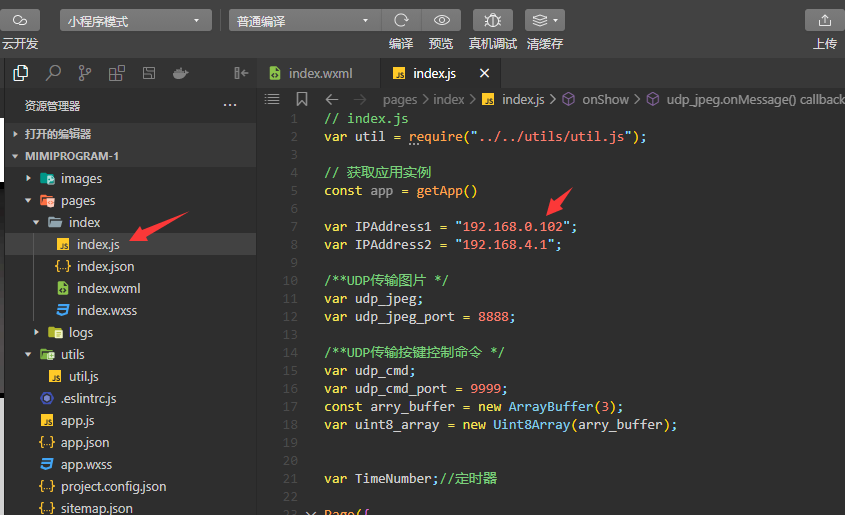
3.微信小程序代码里面设置 IPAddress1 为上面的IP地址

4.如果电脑和开发板在一个局域网下,电脑上面也可以看到图像了

关于按键
点击前后左右按键,会打印上下左右的箭头,具体看下面的程序介绍

源码说明(ESP32源码)
1.整体说明
程序上启用了两路UDP,一路用来传输图像(8888端口),另一路用来传输按键数据(9999端口)
2.UDP(传输图像)
1,基本的UDP啥的就不说了哈,就是在官方提供的例子上修改的.
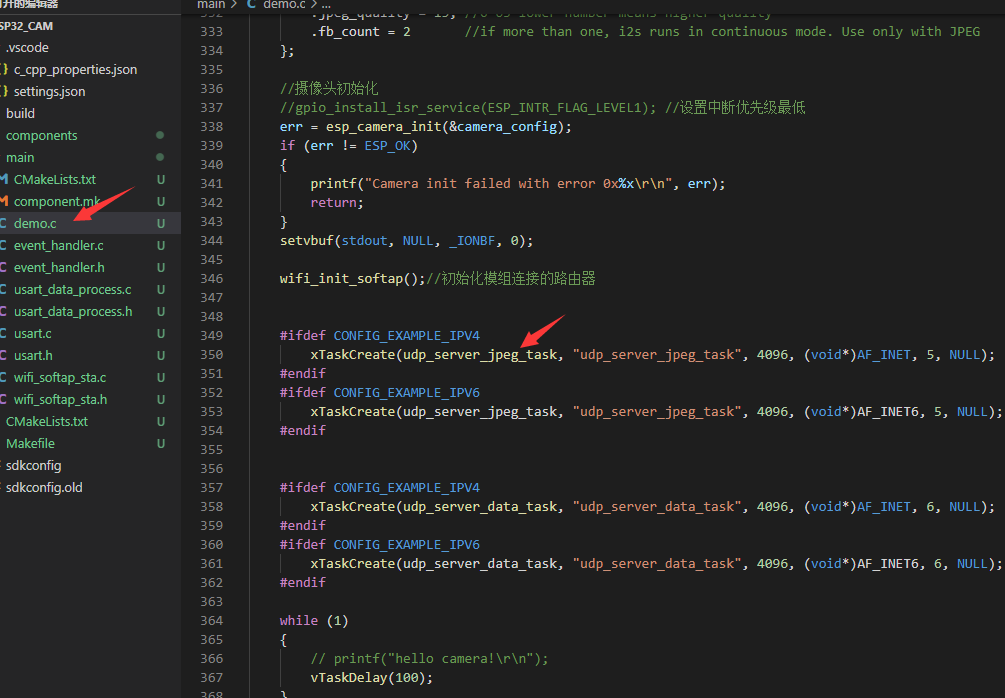
2,启动UDP任务

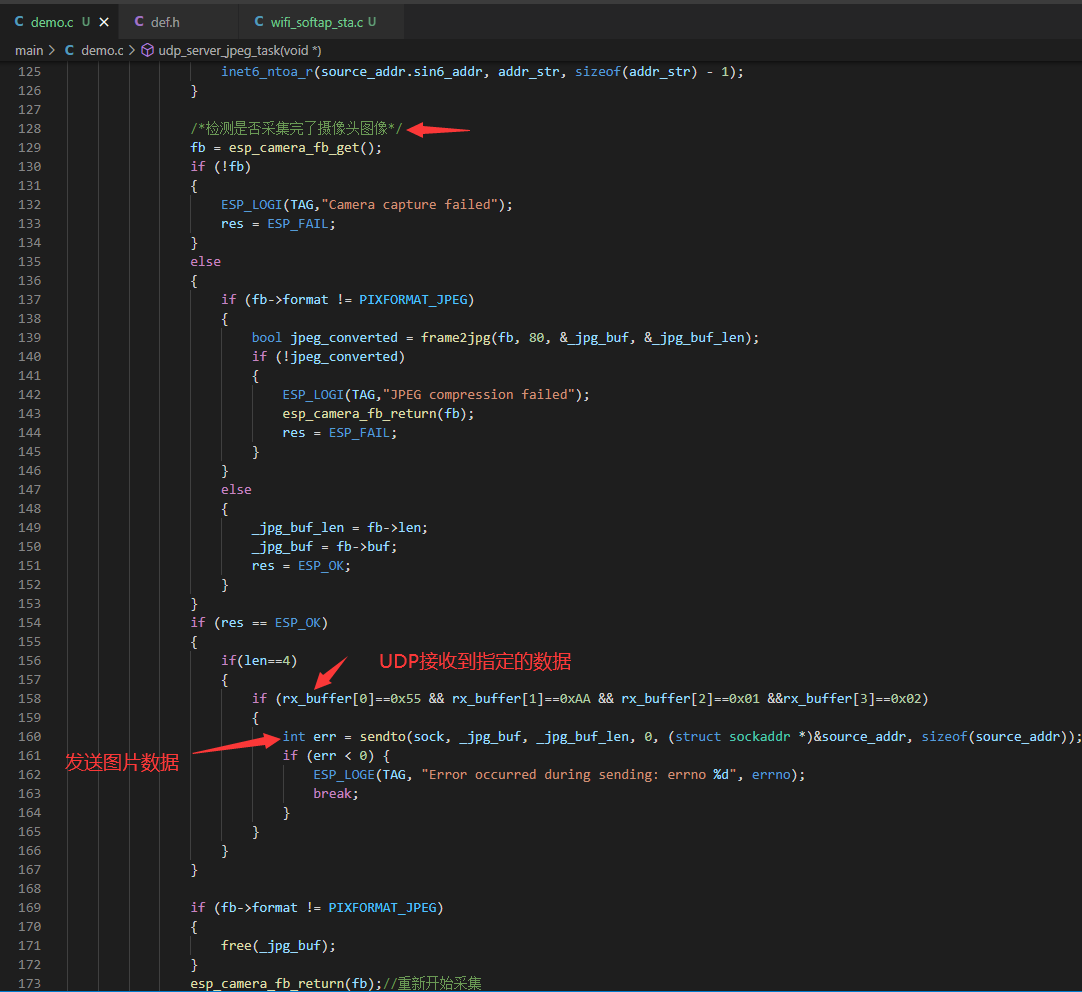
3,UDP接收到数据之后判断下是否采集完了一幅图像,如果采集完了,同时接收到命令, 就把图片数据发给客户端
命令是 0x55 0xaa 0x01 0x02

2.UDP(按键数据)
我这里只是打印了下,具体实施大家伙可以做.

源码说明(微信小程序源码)
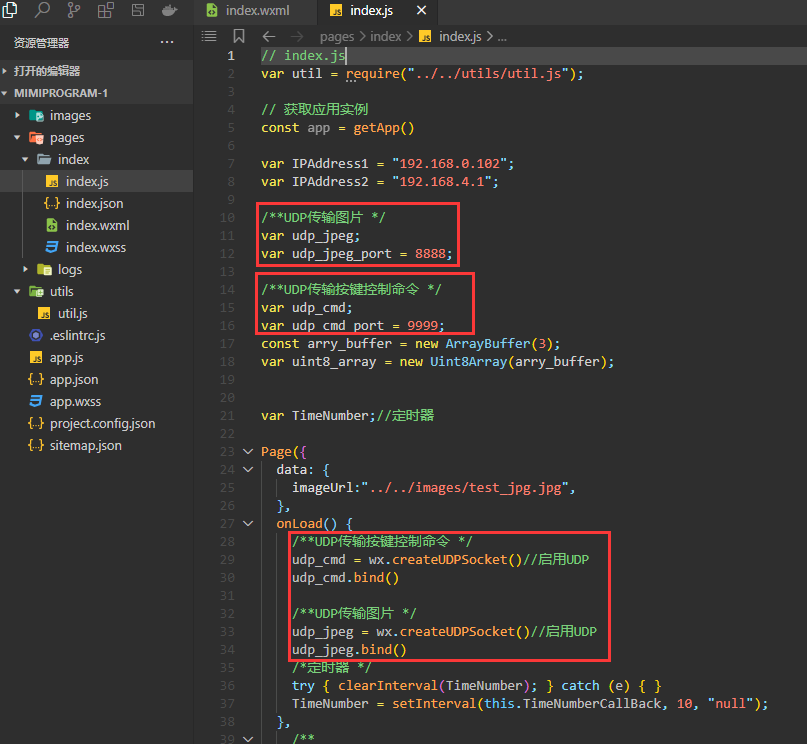
1.创建UDP

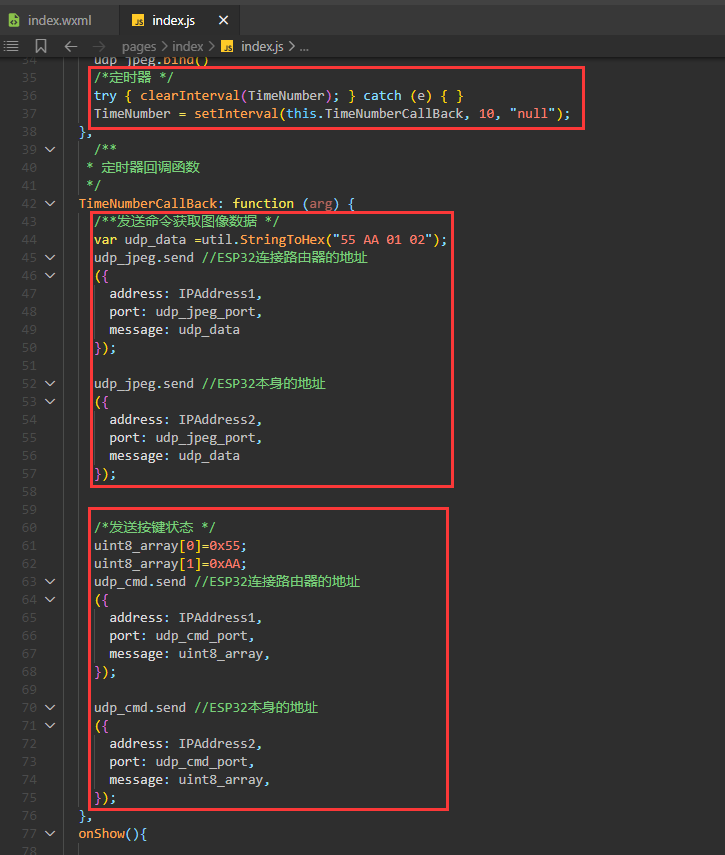
2.使用定时器轮训发送数据

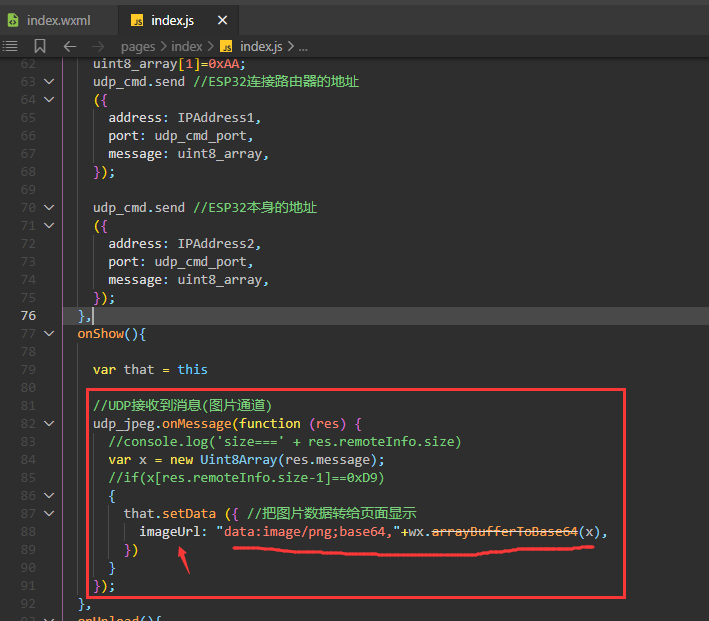
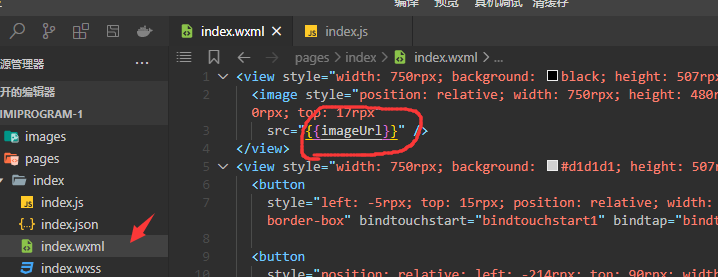
3.接收图片数据并把图片数据流添加到image控件


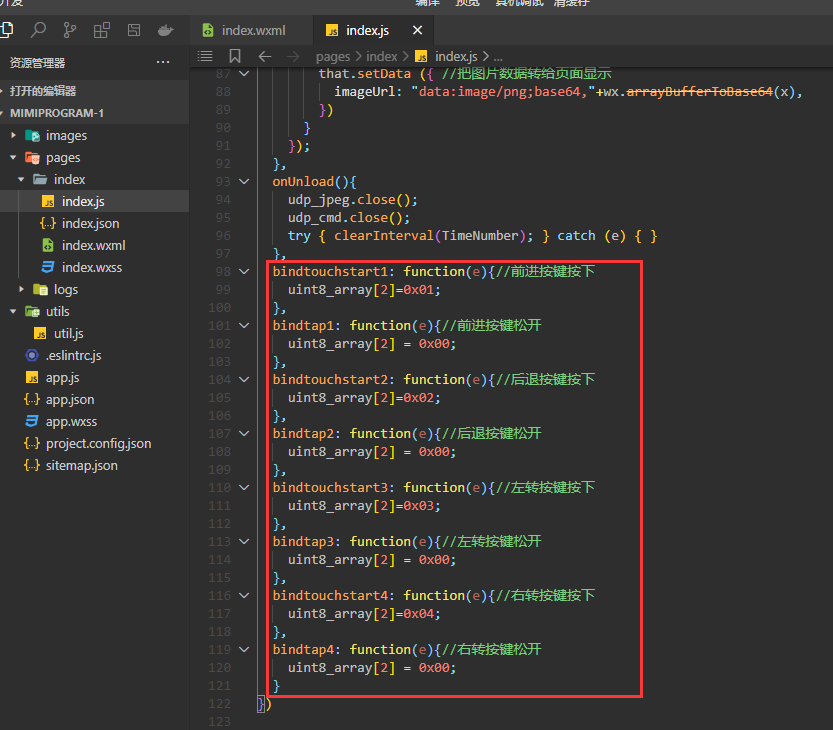
4.关于按键
按键数据的前两个数据是固定的: 0x55 0xaa
后面一个数据是根据按键状态改变的,
按下前进(0x01),
按下后退(0x02),
按下左转(0x03),
按下右转(0x04),
凡是松开哪一个按键最后一个数据都会变为 0x00