$.extend()
$.fn.extend()
--------------------------------------------------
$.extend()
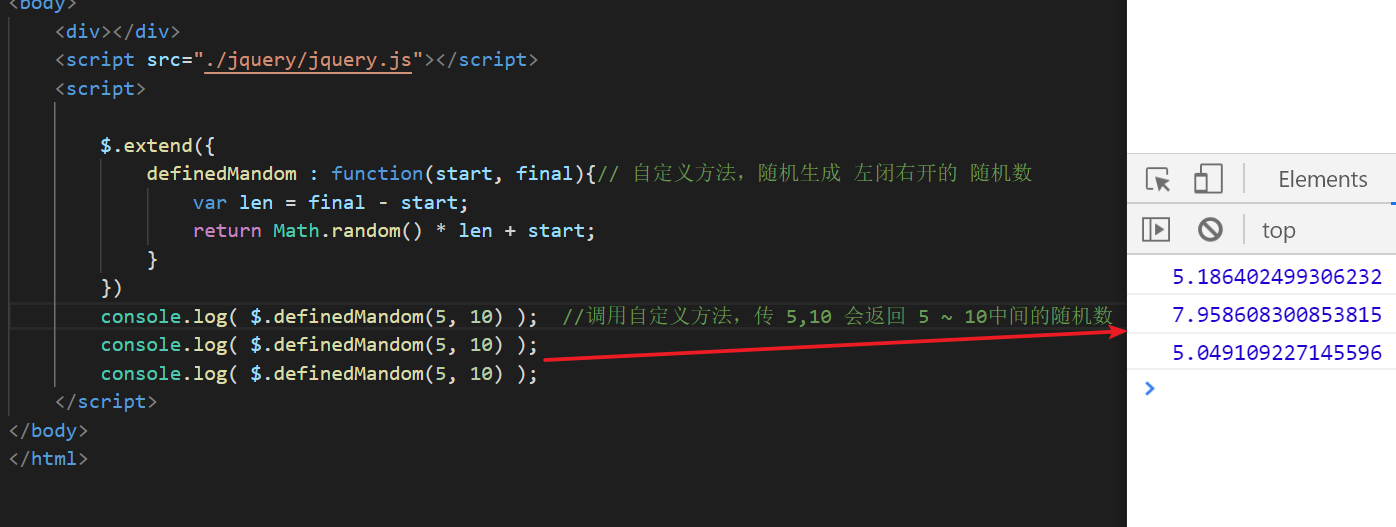
插件扩展(工具方法)
jquery 为外界提供了 可添加工具方法的 插件扩展, 要把自定义的方法, 放到 $. 上,方便调用。 只能通过$.extend()方法
参数方面, 传入对象 方法名 对应 函数 { definedManDom : function(){} }
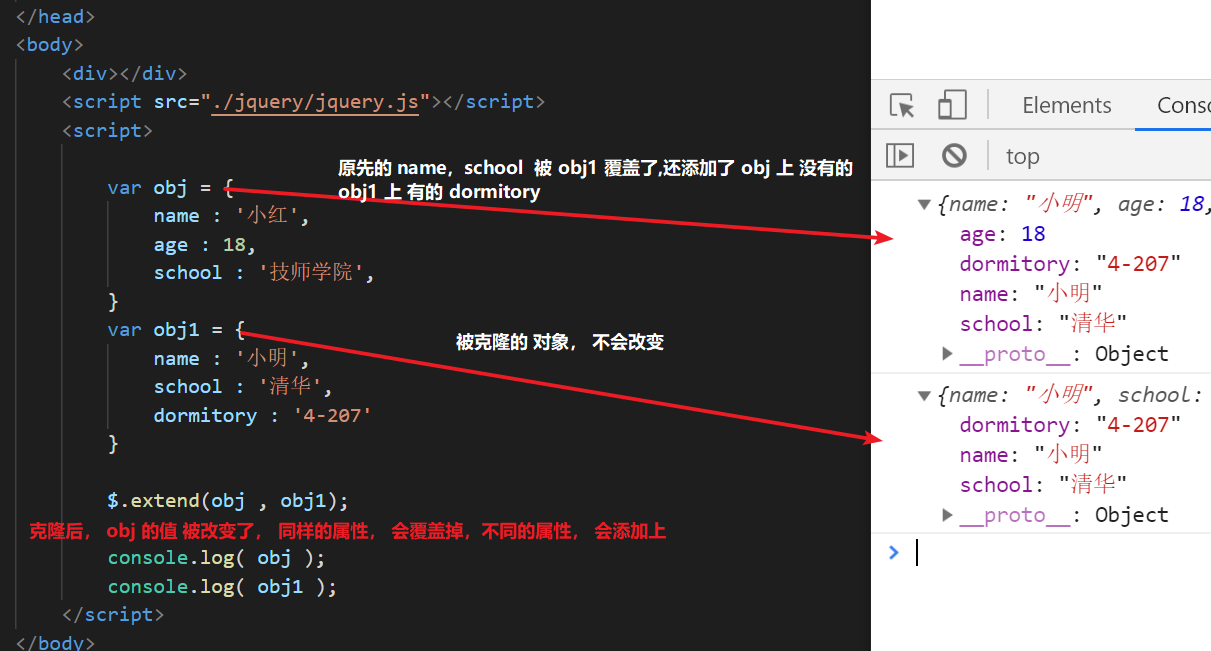
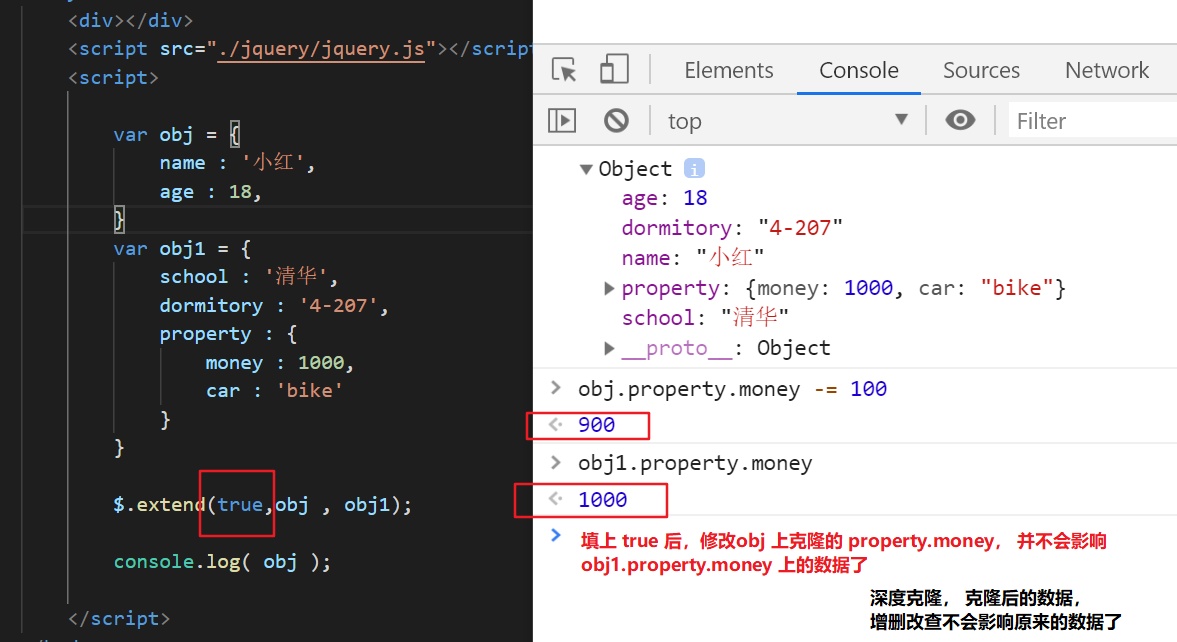
当然, 除了 扩展插件方法, 还有一个功能, 浅度克隆。深度克隆
克隆参数:可以无限填,会把 第一个参数当做克隆的容器, 把第二个,第三个参数。。。全部塞到 第一个参数上, 克隆顺序是, 第二个参数 克隆到 第一个, 然后第三个参数克隆到 第一个, 以此克隆。
扩展用法:

浅度克隆:


深度克隆:

$.fn.extend() 和 $.extend() 基本一样, 唯一不一样的地方, 在于 一个是工具方法,一个是实例方法。定义好后的 方法调用方式不同。
像上面的 自定义的方法,在$.extend() 上定义, 要用时 $.defindeMandom(), 而 在$.fn.extend() 上定义, 使用时, $('div').defindeMandom()。 当然,div去调用这个defindeMandom方法, 也没什么用。 一个是定义工具的。 一个是 实例方法。