持久化查询
官网地址: https://prometheus.io/docs/prometheus/latest/configuration/recording_rules/
在Prometheus的表达式浏览器进行的查询会生成的新的数据序列,但其结果仅会临时保存于Prometheus Server上;
在样本数据量较大、工作较为繁忙的Prometheus Server上,对于那些查询频率较高且运算较为复杂的查询来说,实时查询可能会存在一定程度的响应延迟;
记录规则(Recording rule)能够预先运行频繁用到或计算消耗较大的表达式,并将其结果保存为一组新的时间序列;
- 记录规则是定义在Prometheus配置文件中的查询语句,由Server加载后,它能够于以类似批处理任务的方式在后台周期性的执行并记录查询结果;
- 客户端只需要查询由记录规则生成的结果序列上的样本数据即可,速度远快于实时查询;
- 常用于跨多个时间序列生成聚合数据,或者计算消耗较大的查询等场景中;
- 多见于同可视化工具结合使用的需求中,也可用于生成可产生告警信息的时间序列;
告警规则(Alert rule)是另一种定义在Prometheus配置文件中的PromQL表达式,它通常是一个基于查询语句的布尔表达式,该表达式负责触发告警;
- 告警规则中用的查询语句较为复杂时,可将其保存为记录规则,而后通过查询该记录规则生成的时间序列来参与比较,从而避免实时查询导致的较长时间延迟;
配置Recording Rule
记录规则将生成新的时间序列,因而其名称必须是规范的指标名称格式;
记录规则必须定义在规则组(rule group)中,各规则按给定的顺序依次运行;
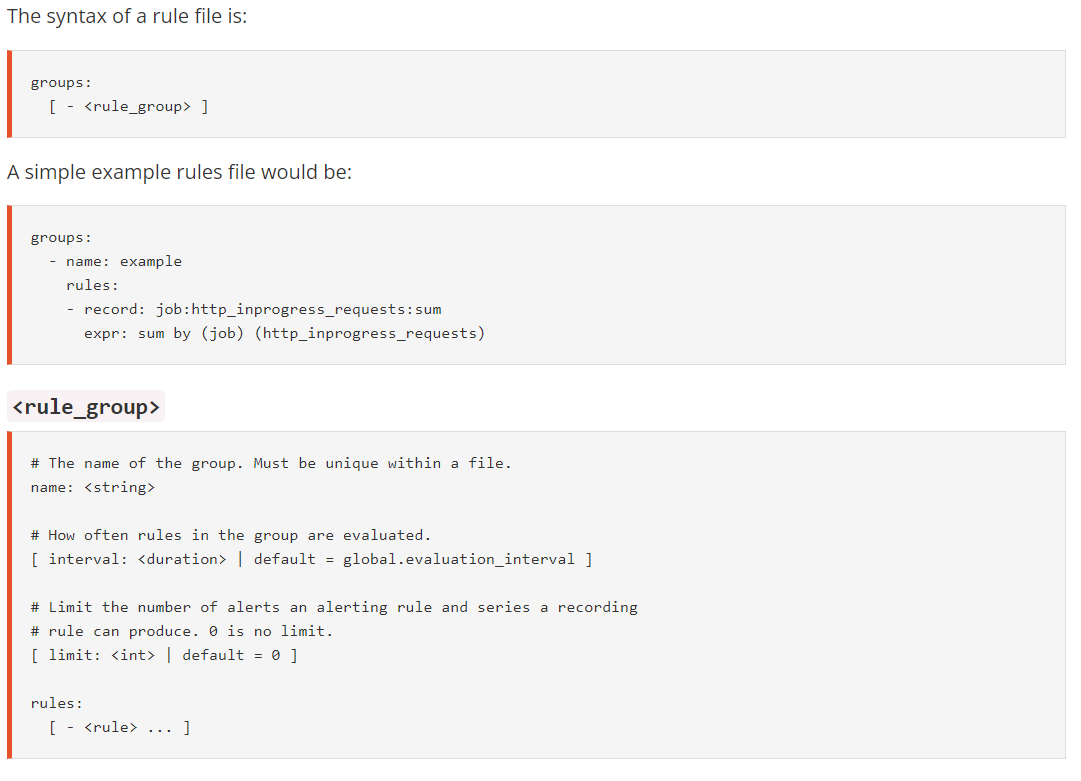
规则组的定义语法如下:

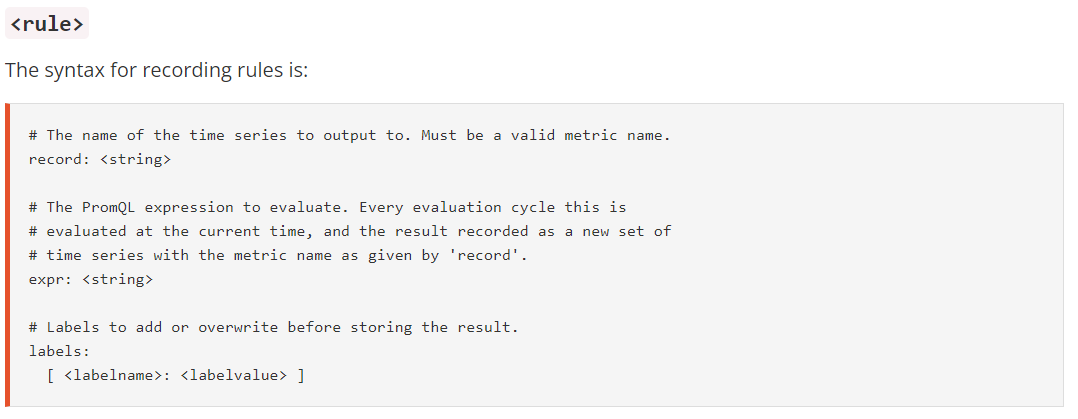
记录规则的定义语法如下

实现
配置文件指定规则文件路径
[root@ops prometheus]# cat prometheus.yml .... # 规则文件 rule_files: - recording_rules/*.yaml # - "first_rules.yml" # - "second_rules.yml" ....
规则文件
[root@ops prometheus]# mkdir recording_rules [root@ops prometheus]# cd recording_rules [root@ops recording_rules]# cat prometheus-request.yaml groups: - name: custom_rules interval: 5s rules: - record: instance:node_cpu:avg_rate5m expr: 100 - avg(irate(node_cpu_seconds_total{job="nodes", mode="idle"}[5m])) by (instance) * 100 - record: instance:node_memory_MemUsed_percent expr: 100 - (100 * node_memory_MemFree_bytes / node_memory_MemTotal_bytes) - record: instance:root:node_filesystem_free_percent expr: 100 * node_filesystem_free_bytes{mountpoint="/"} / node_filesystem_size_bytes{mountpoint="/"}
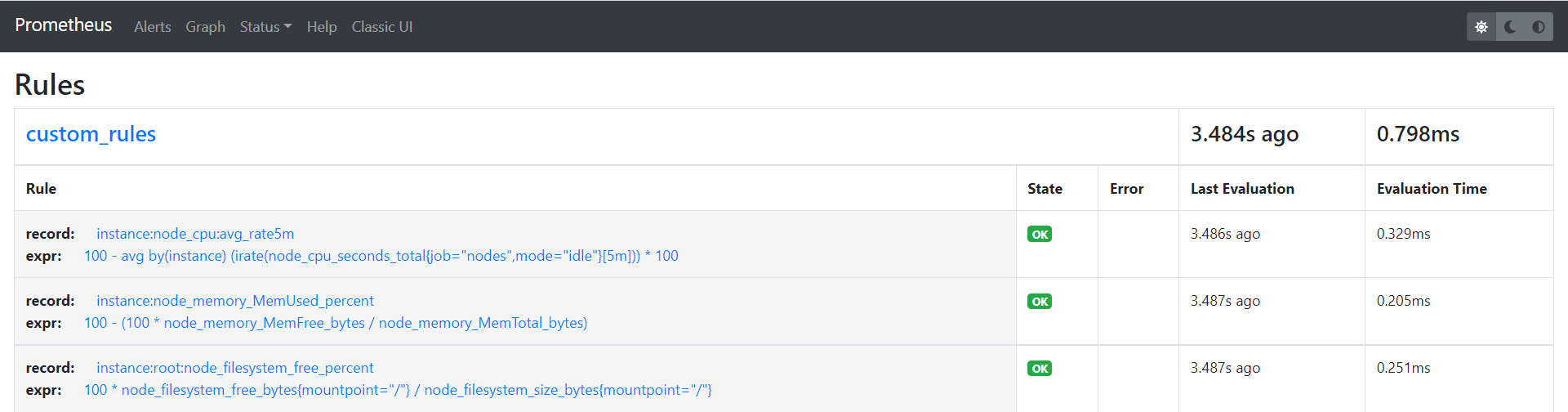
prometheus web UI 规则检查

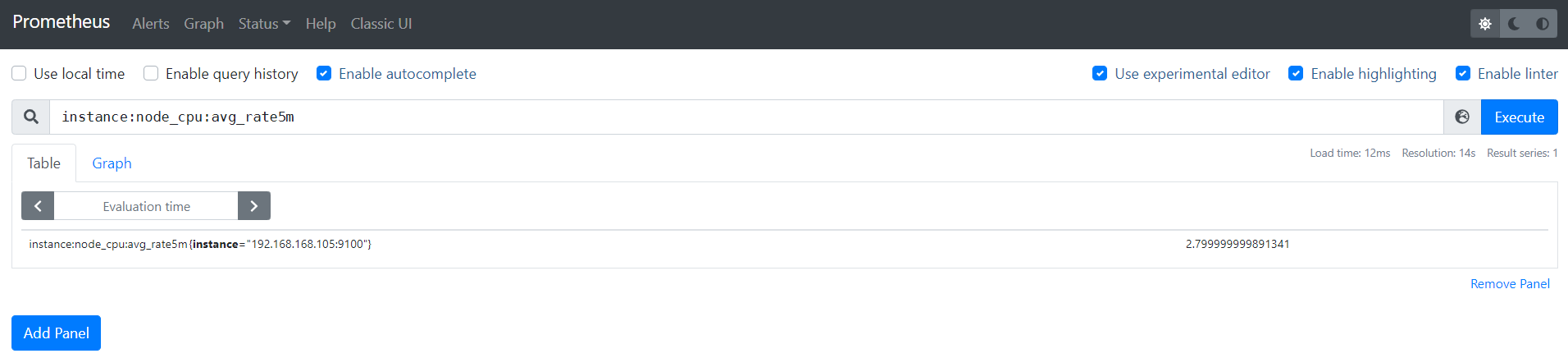
查询