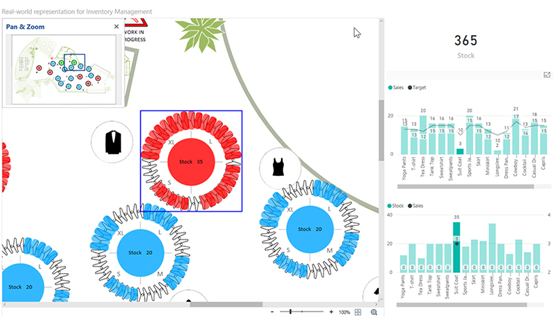
Power BI 的 Visio 自定义视觉,这个功能是非常值得让人兴奋的,小悦相信这是一个非常重要的开发,不仅适用于 Visio,也适用于Power BI。现在已经有越来越多的可视化,它们以更简洁的方式提供数据的清晰度,但也有可视化无法展现它们之间的关系的。
如今,通过 Visio 自定义可视化,将可以添加任何 Visio 图表与已有的其他类型的视觉效果集成的功能 ,完善了PowerBI上可视化的缺陷。
|
|
|
|
|
|
尽管许多这些Visio图是使用一些数据连接创建的,例如Excel,SQL Server 或 SharePoint 列表,但 Power BI 可用于来自更多来源的数据,如Dynamics 365,Common Data Source,Twitter,Facebook,还有很多很多,小悦在这就不一 一列举了,你们懂得~
在Power BI中开始使用Visio:
如何添加viso下面地址有详细说明:
https://support.office.com/en-us/article/add-visio-visuals-to-power-bi-reports-4f09be62-f436-45c2-93b0-4a0f66b1f5a7?ui=en-US&rs=en-US&ad=US
简而言之,你只需要在SharePoint Online 或 OneDrive for Business上存储 Visio文档,以及准备一些与图中的形状对应的数据。使用Visio Online呈现图表,并自动呈现所有数据图形。
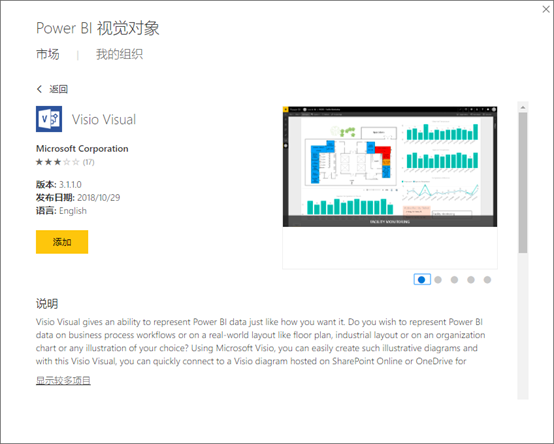
如果你需要获取 Visio 的自定义可视化,可从 Power BI 内部里面添加。

Power BI中Web版本功能较少,但仍可创建 Power BI 报告 Visio 图表
Power BI 数据可以通过三种方式与 Visio 形状相关联:
1. 匹配Shape Data 行中的值
2. 匹配形状文本
3. 通过将值拖动到形状上来手动
Power BI 数据值可以添加到 Visio 中的形状为文本或颜色填充。我们喜欢使用 Visio 中的数据/自定义导入数据/连接数据功能来确保形状具有必要的Shape Data 值。
如前所述,这是 Visio 自定义视觉,但它有一些限制:
1. 只显示和链接一个页面,并且由于页面选项卡不可见,因此无法手动选择其他页面。
2. 页面上的形状不得超过2,000个(包括子形状),尽管可能存在超过1,000个形状的着色问题。
3. 颜色仅适用于数值
4. 不支持图层操作
5. 不支持自动刷新Shape Data
6. 对于具有大量形状的页面,加载速度很慢
7. 没有 Power BI 操作来更新 Visio 文档URL
上述限制显然有一些好的做法,但还有一些不那么明显:
1. 保存 Visio 文档并激活所需的页面
2. 保存页面,使图层处于所需状态
3. 将 Visio 页面中的颜色变化保持在最小值,以便 Power BI 高亮显示和颜色填充突出
4. 支持图层颜色,可用于应用灰色
5. 用灰度版本替换嵌入的彩色图像
6. 删除所有数据图形
7. 无论如何都会被抑制,只会增加形状数和加载时间
8. 考虑从形状中删除单个超链接,因为它们将在点击时立即进行
9. 多个超链接仍然显示在弹出窗口中。事实上,我会考虑为大型多页Visio 文档创建一个自动例程,自动将其拆分为许多单页文档,删除任何数据图形和数据连接。多页文档将保留为可编辑,数据链接,高度彩色的版本,但可以按需分割为多个部分。
当然,这些限制是基于自定义视觉的当前版本,因此可能会在未来进行更新的。
1.Power BI免费下载:http://www.yeacer.com/
Microsoft Power BI Desktop中文最新版:下载地址
2.欢迎加入的Power BI技术群,目前正在学习阶段,有兴趣的朋友可以一起学习讨论。
Power Data技术交流群:702966126 (验证注明:博客园Power BI)
更多精彩内容请关注微信公众号:悦策PowerBI
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,作者博客:https://www.cnblogs.com/yeacer/