主要是研究如何使用HotPatcher打包和热修复。
打包
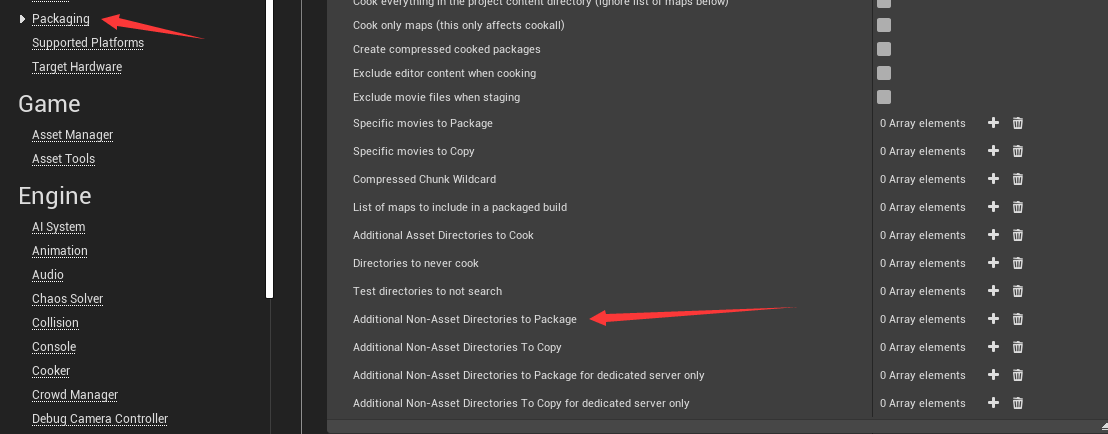
首先需要注意在Project Setting中配置好Lua脚本所在文件夹等non-asset的文件夹到“另外需要打包”的路径中:

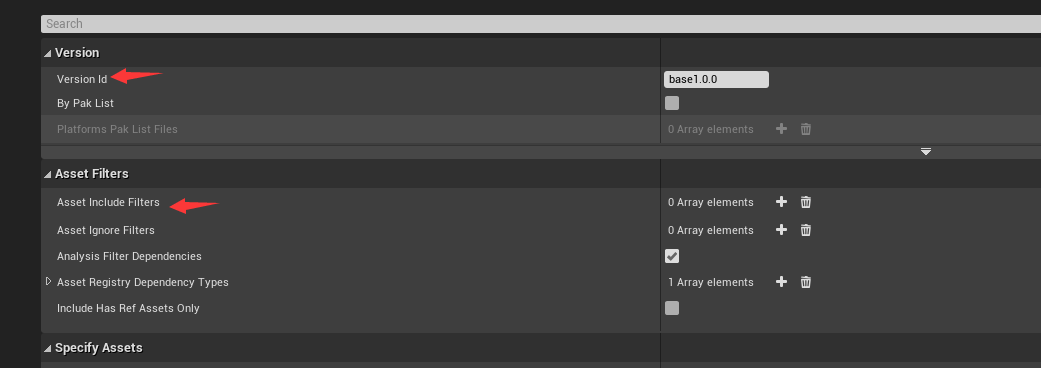
第二步,导出初始release包的信息。添加version id,这里随便写了个base1.0.0,其实可以随便填写。然后店家asset include filters,如果没有特殊需求可以直接选择Content目录,打包所有的内容。

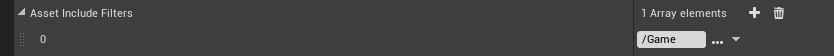
如下图,直接选择了Content目录:

创建一个平台的配置,这里创建了Windows No Editor的配置:

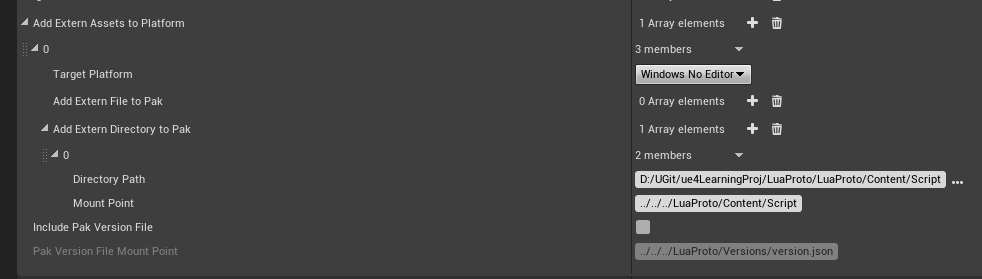
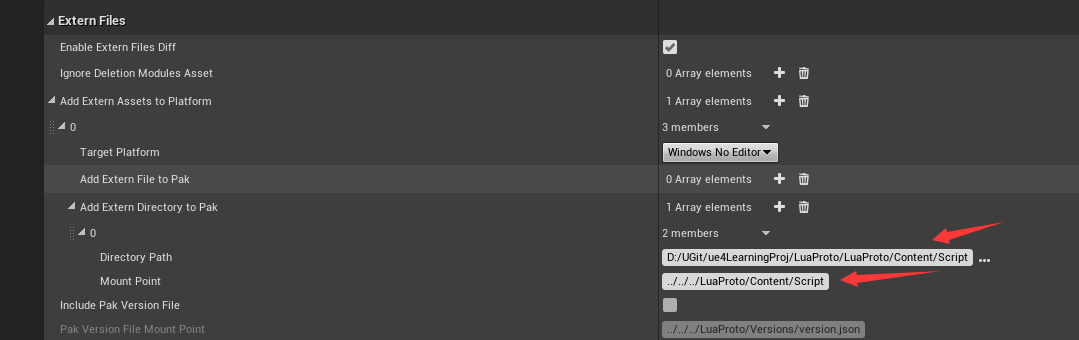
添加Lua脚本所在文件夹到Add Extern Directory to Pak。

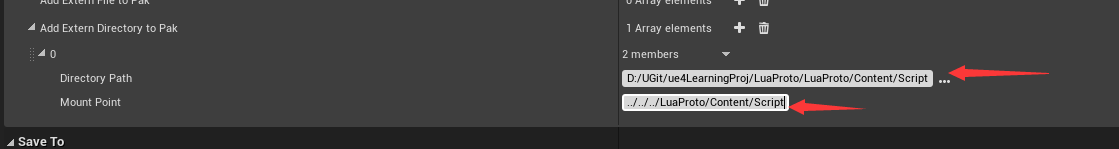
选中文件夹后要修改Mount Point,否则打包之后无法找到对应的文件夹导致无法加载。
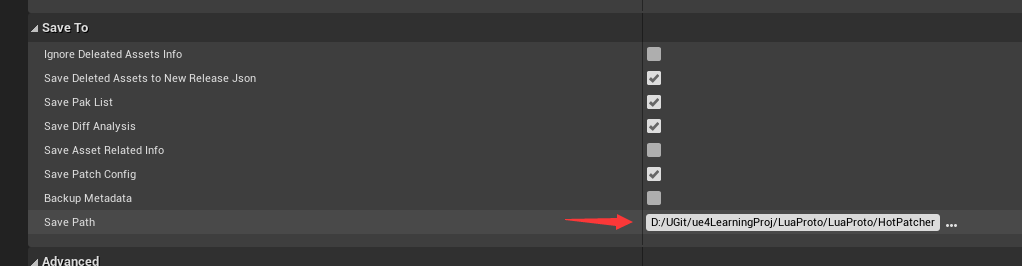
配置一个打包后生成的结果的保存路径,这里随便选了一个新创建的文件夹:

完成之后就可以点击右下角的Export Release按钮来生成文件了:


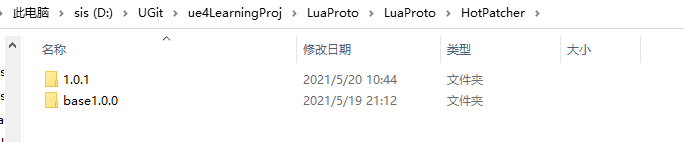
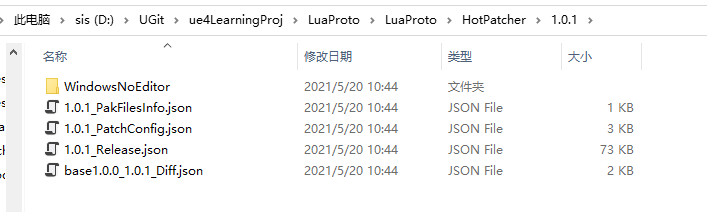
结束后,文件夹会有:


最重要的是*Release.json,记录了工程里面所有用到的资源的信息(GUID、类型、路径等),以及Lua脚本对应的MD5。*Release.json要和打出来的初始包放在一起:

然后就可以修改场景、添加模型、修改脚本了:

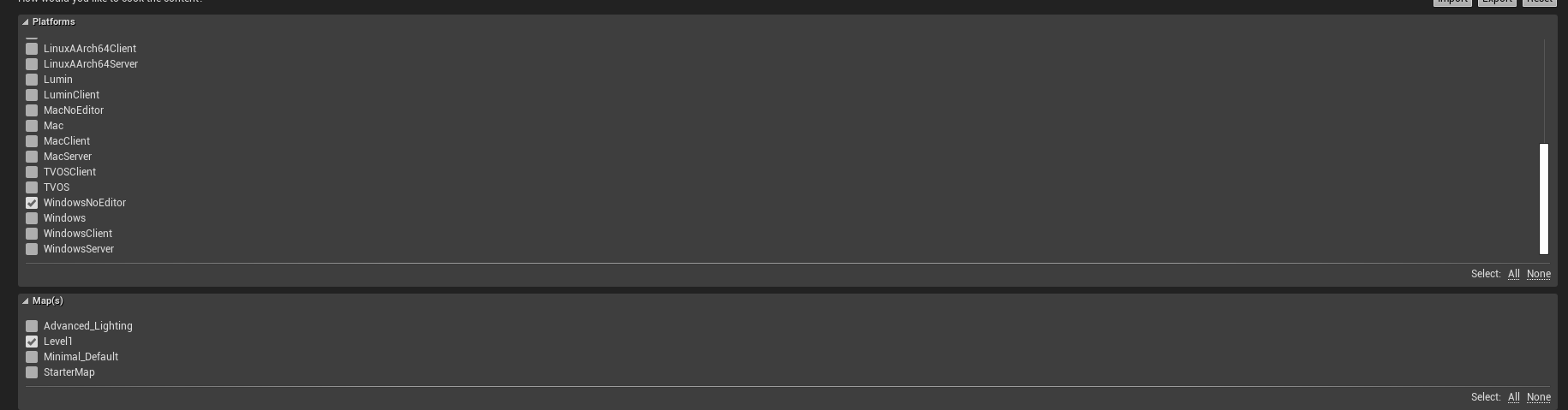
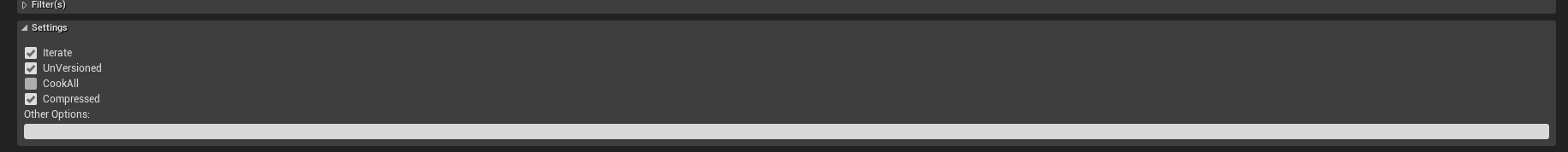
简单添加了点东西,还加上了一个蓝图,内容就只是print出一句话。在做好之后需要配置要cook的平台(不cook的话没法将资源转换成目标平台要求的保存格式)、勾选需要处理的地图、修改设置:


配置完成就可以开始cook了

cook完成了就开始打patch,首先切换打包模式到by patch:

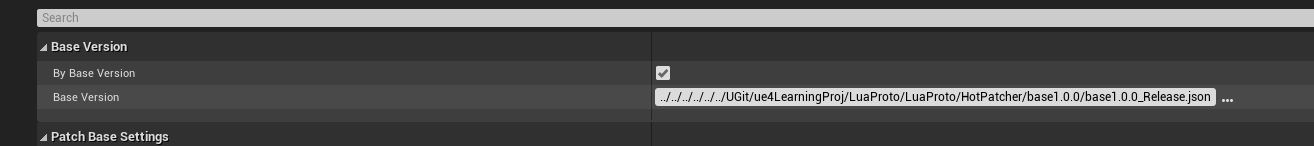
勾选By Base Version,即在基础版本上面打patch包,然后下一行的Base Version要选中之前打包输出的*Release.json文件。

记得改版本号:

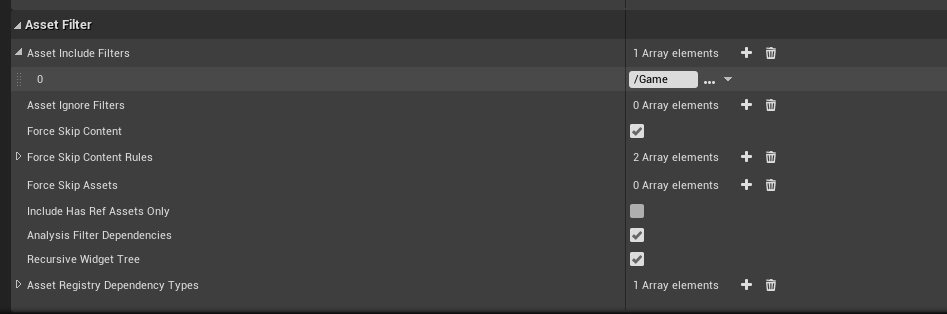
修改要打包的范围和排除的范围,这里还是/Game:

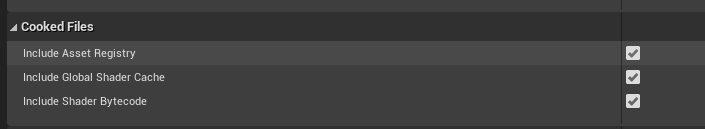
记得勾选上这三个选项,第一个Include Asset Registry主要与引用关系有关(例如蓝图引用了哪些材质等),第二、三与shader有关,如果不勾选上那么可能会导致更改过的shader不能生效。

随后要在打包路径添加Lua文件夹:

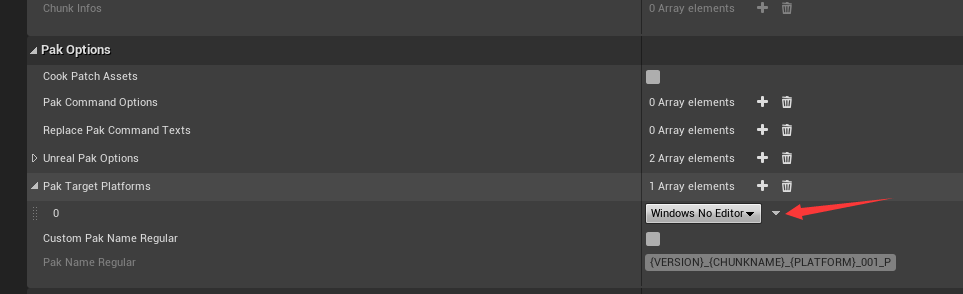
最后,不要忘记配置要打包的目标平台:

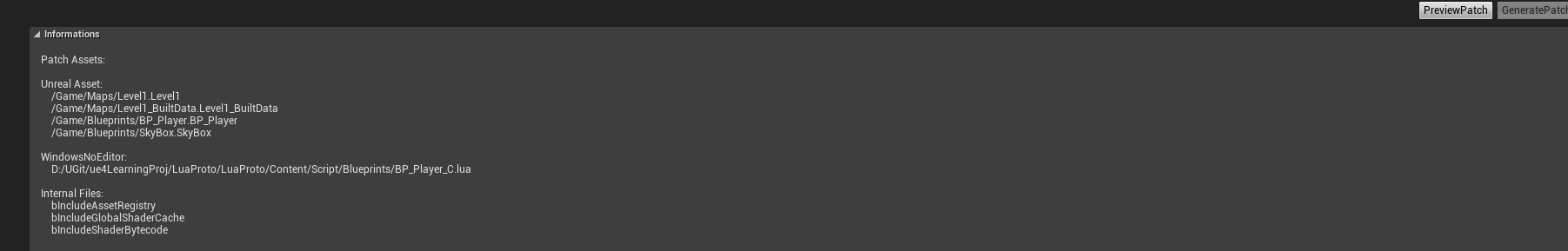
然后通过PreviewPatch来预览下将要打包的对象。

最后,打包前要配置打包输出的位置。

配置好没问题了直接打包就行:

打包结束:


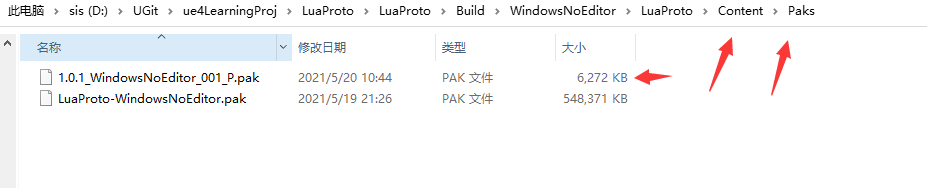
这个文件夹里面包含了新的之前release包没有的资源与脚本文件:

注意打包patch之后有新的release.json,这是用来给你在基于这个patch版本上面继续打新的patch包用的,方便迭代更新。
打包完成之后就可以将打出来的.pak文件放到release版本的目录下实现手动热更:

UE在启动后会自动挂载这个路径的pak。除了这个路径还有另外几个路径,但是优先级不一样。
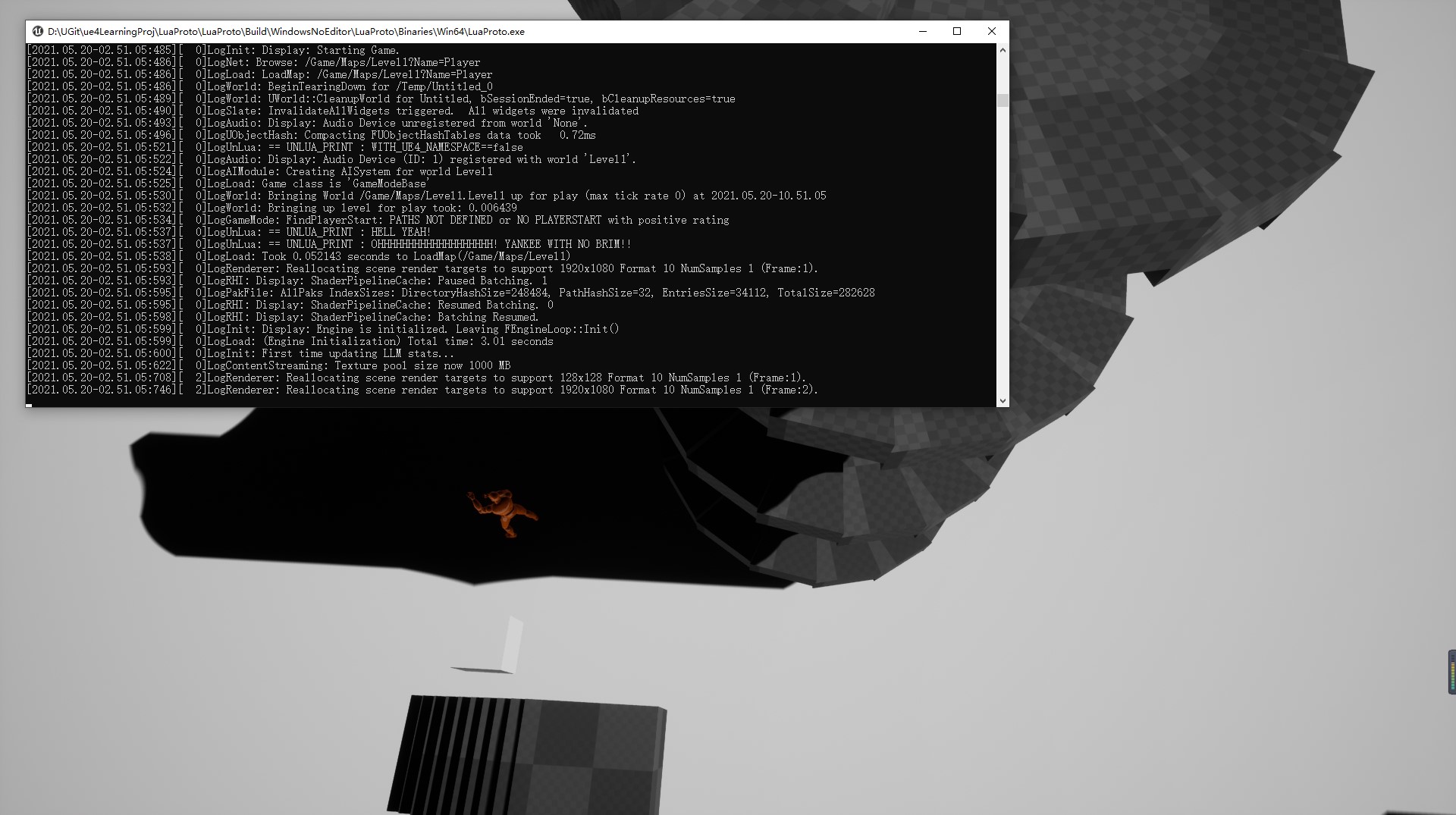
./LuaProto.exe -log运行游戏,可以在命令行看到修改Lua脚本后打印出来的内容,同时可以看到地图的修改: