最近在学习安卓APP的开发,用到了toolbar这个控件, 最开始使用时include layout这种方法,不过感觉封装性不好,就又改成了自定义组合控件的方式。
使用的工具为android studio 2.2,简称AS吧
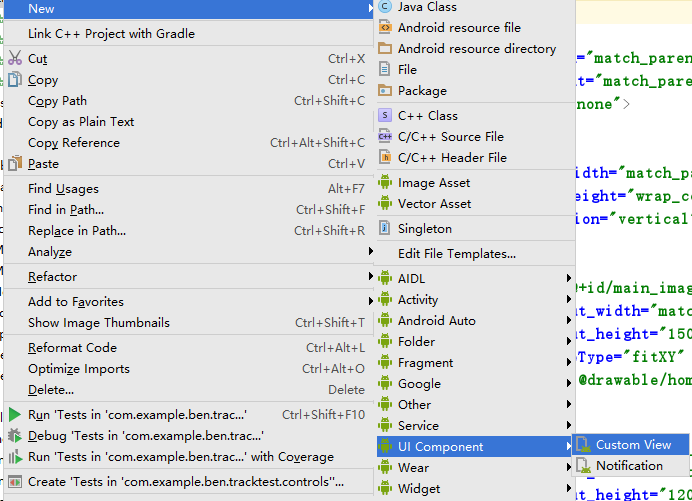
1.首先创建一个新的自定义控件,如下图。AS会创建3个文件, 一个java文件,一个layout中的xml文件(这个是布局文件),一个values中的xml文件(这个是属性文件)

2. 修改布局文件,代码如下。这里使用了RelativeLayout, 并且宽度和高度都选择了match_parent, 真实的宽度是在调用控件的地方写。
布局很简单, 左边后退按钮(可定义onclick方法),中间标题,右边功能按钮(可隐藏,可更换图标,可定义onclick方法)
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/toolbar_all1" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/toolbar_left_button1" android:layout_width="20dp" android:layout_height="20dp" android:layout_alignParentLeft="true" android:layout_centerVertical="true" android:layout_marginLeft="10dp" android:src="@mipmap/ic_top_back"/> <TextView android:id="@+id/toolbar_title1" android:layout_width="match_parent" android:layout_height="wrap_content" android:gravity="center" android:textColor="@color/toolbar_text" android:textSize="@dimen/toolbar_text_size"/> <ImageView android:id="@+id/toolbar_right_button1" android:layout_width="30dp" android:layout_height="30dp" android:layout_alignParentRight="true" android:layout_centerVertical="true" android:layout_marginRight="10dp"/> </RelativeLayout>
3. 修改属性文件,这里就定义了一个属性titleText, 用于在布局文件中给toolbar设置title
<resources> <declare-styleable name="ToolbarControl"> <attr name="titleText" format="string"/> </declare-styleable> </resources>
4.修改java文件。ToolbarControl类是继承与Toolbar类的。定义了titleStr属性,并且生成getter和setter,这里要和属性文件中定义的属性名一致,类型也要一致,否则会有问题。
还定义了代码设置title,代码设置右边功能菜单的图标、onclick事件。以及左边后退按钮的onclick事件(本来想把后退封装在控件里面,但是没找到好的方法,只能从调用的地方添加个OnclickListenser, 如有方法封装到控件里面,请指教)
public class ToolbarControl extends Toolbar { private static final String TAG = ToolbarControl.class.getSimpleName(); private String titleText; @BindView(R.id.toolbar_left_button1) public ImageView leftButton; @BindView(R.id.toolbar_title1) public TextView titleTextView; @BindView(R.id.toolbar_right_button1) public ImageView rightButton; public ToolbarControl(Context context) { super(context); init(context, null); } public ToolbarControl(Context context, AttributeSet attrs) { super(context, attrs); init(context, attrs); } private void init(Context context, AttributeSet attrs) { View view = LayoutInflater.from(context).inflate(R.layout.toolbar_control, this, true); ButterKnife.bind(this, view); //很重要 setContentInsetsRelative(0, 0); // Load attributes final TypedArray a = getContext().obtainStyledAttributes( attrs, R.styleable.ToolbarControl, 0, 0); titleText = a.getString(R.styleable.ToolbarControl_titleText); Log.d(TAG, titleText); titleTextView.setText(titleText); a.recycle(); } public void setTitle(String titleStr) { if (titleTextView != null) { titleTextView.setText(titleStr); } } public void setTitleByResourceId(int rid) { if (titleTextView != null) { titleTextView.setText(rid); } } public void setRightButtonImage(int resourceId) { if (rightButton != null) { rightButton.setImageResource(resourceId); } } public void showImage() { if (rightButton != null) { rightButton.setVisibility(View.VISIBLE); } } public void hideImage() { if (rightButton != null) { rightButton.setVisibility(View.GONE); } } public void hide() { this.setVisibility(View.GONE); } public void setBackButtonOnClickListerner(OnClickListener listerner) { if (leftButton != null && listerner != null) { leftButton.setOnClickListener(listerner); } } public void setButtonOnClickListener(OnClickListener listener) { if (rightButton != null && listener != null) { rightButton.setOnClickListener(listener); } } public String getTitleText() { return titleText; } public void setTitleText(String titleText) { this.titleText = titleText; } }
5. 布局中引用, 这里要设置控件的颜色、height也设置成wrap_content,并设置minHeight为?attr/actionBarSize
<com.example.ben.tracktest.controls.ToolbarControl android:id="@+id/about_me_toolbar" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="?attr/colorPrimary" android:minHeight="?attr/actionBarSize" app:titleText="@string/about_me_title"> </com.example.ben.tracktest.controls.ToolbarControl>
6. 代码中初始化控件。 首先将空间设置为support actionbar, 之后禁止显示自动的title, 然后设置 后退按钮的事件(就是finish),设置右边功能菜单的图标,和点击事件
private void initToolBar() { setSupportActionBar(toolbar); getSupportActionBar().setDisplayShowTitleEnabled(false); toolbar.setBackButtonOnClickListerner(new View.OnClickListener() { @Override public void onClick(View view) { AboutMeActivity.this.finish(); } }); toolbar.setRightButtonImage(R.drawable.me); toolbar.setButtonOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //你自己的功能 } }); }
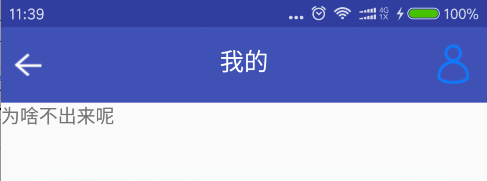
好了,一个完整的toolbar控件极其调用功能已经完成了。看下效果吧。

如果有问题,请指教