1、 光源基类
在Threejs中,光源用Light表示,它是所有光源的基类。它的构造函数是:
THREE.Light ( hex )
它有一个参数hex,接受一个16进制的颜色值。例如要定义一种红色的光源,我们可以这样来定义:
Var redLight = new THREE.Light(0xFF0000);
2、 由基类派生出来的其他种类光源
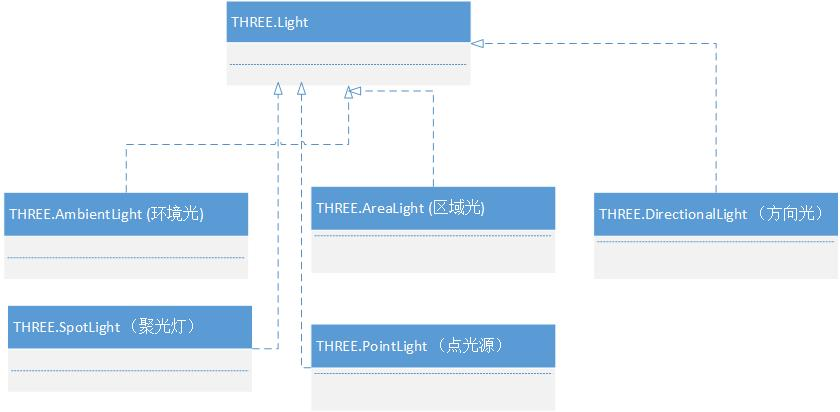
THREE.Light只是其他所有光源的基类,要让光源除了具有颜色的特性之外,我们需要其他光源。看看,下面的类图,是目前光源的继承结构。

3 环境光
经过多次反射而来的光称为环境光,无法确定其最初的方向。环境光是一种无处不在的光。环境光源放出的光线被认为来自任何方向。因此,当你仅为场景指定环境光时,所有的物体无论法向量如何,都将表现为同样的明暗程度。 (这是因为,反射光可以从各个方向进入您的眼睛)
环境光用THREE.AmbientLight来表示,它的构造函数如下所示:
THREE.AmbientLight( hex )
它仍然接受一个16进制的颜色值,作为光源的颜色。环境光将照射场景中的所有物体,让物体显示出某种颜色。环境光的使用例子如下所示:
var light = new THREE.AmbientLight( 0xff0000 );
scene.add( light );
只需要将光源加入场景,场景就能够通过光源渲染出好的效果来了。
4 点光源
点光源:由这种光源放出的光线来自同一点,且方向辐射自四面八方。例如蜡烛放出的光,萤火虫放出的光。
点光源用PointLight来表示,它的构造函数如下所示:
PointLight( color, intensity, distance )
Color:光的颜色
Intensity:光的强度,默认是1.0,就是说是100%强度的灯光,
distance:光的距离,从光源所在的位置,经过distance这段距离之后,光的强度将从Intensity衰减为0。 默认情况下,这个值为0.0,表示光源强度不衰减。
5 聚光灯
聚光灯:这种光源的光线从一个锥体中射出,在被照射的物体上产生聚光的效果。使用这种光源需要指定光的射出方向以及锥体的顶角α。
聚光灯的构造函数是:
THREE.SpotLight( hex, intensity, distance, angle, exponent )
函数的参数如下所示:
Hex:聚光灯发出的颜色,如0xFFFFFF
Intensity:光源的强度,默认是1.0,如果为0.5,则强度是一半,意思是颜色会淡一些。和上面点光源一样。
Distance:光线的强度,从最大值衰减到0,需要的距离。 默认为0,表示光不衰减,如果非0,则表示从光源的位置到Distance的距离,光都在线性衰减。到离光源距离Distance时,光源强度为0.
Angle:聚光灯着色的角度,用弧度作为单位,这个角度是和光源的方向形成的角度。
exponent:光源模型中,衰减的一个参数,越大衰减约快。
材质与光源的关系
1、 材质的真相
材质就是物体的质地,就是材料和质感的完美结合。
在渲染程序中,它是表面各可视属性的结合,这些可视属性是指表面的色彩、纹理、光滑度、透明度、反射率、折射率、发光度等。
材质的真相到底是什么呢?仍然是光,离开光材质是无法体现的。举例来说,借助夜晚微弱的天空光,我们往往很难分辨物体的材质,因为他们很多都表现出黑色,我们难以区分是铝合金,还是塑料的。而在正常的照明条件下,则很容易分辨。另外,在彩色光源的照射下,我们也很难分辨物体表面的颜色,在白色光源的照射下则很容易。这种情况表明了物体的材质与光的微妙关系。
7 不带任何光源的物体
我们首先在屏幕上画一个物体,不带任何的光源,定义物体的颜色为黑色,其值为0x000000,定义材质如下:
var material = new THREE.MeshLambertMaterial( { color:0x000000} ); // 这是兰伯特材质,材质中的一种
现在我们来解析一下:
1、 关于灯光的代码,什么也没有做。也就是Threejs中没有添加任何灯光。
2、我们使用了兰伯特材质,并将这种材质赋予了黑色,所以,你才会发现最后的效果是黑色。如果,我们把材质颜色设置为红色,那么物体是不是就会显示红色呢?
答案是否定的,这是因为,在场景中没有任何光源的情况下,物体不能反射光源到人的眼里,所以物体应该是黑色的。这与物体的材质颜色几乎没有关系。
结论:当没有任何光源的时候,最终的颜色将是黑色,无论材质是什么颜色。
8 兰伯特材质与光源
最常见的材质之一就是Lambert材质,这是在灰暗的或不光滑的表面产生均匀散射而形成的材质类型。比如一张纸就是Lambert表面。 首先它粗糙不均匀,不会产生镜面效果。我们在阅读书籍的时候,没有发现书上一处亮,一处不亮吧,它非常均匀,这就是兰伯特材质。
Lambert材质表面会在所有方向上均匀地散射灯光,这就会使颜色看上去比较均匀。
Lambert材质的图例如下所示:

Lambert材质会受环境光的影响,呈现环境光的颜色,与材质本身颜色关系不大。
9 环境光对物体的影响
环境光就是在场景中无处不在的光,它对物体的影响是均匀的,也就是无论你从物体的那个角度观察,物体的颜色都是一样的,这就是伟大的环境光。
你可以把环境光放在任何一个位置,它的光线是不会衰减的,是永恒的某个强度的一种光源。
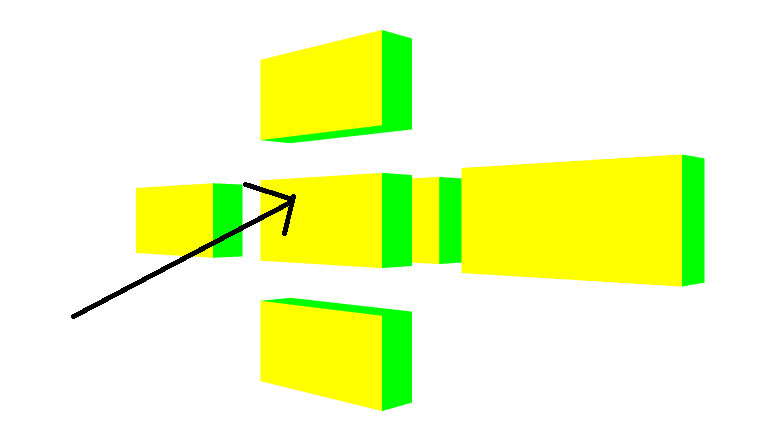
10 方向光(平行光)
平行光又称为方向光(Directional Light),是一组没有衰减的平行的光线,类似太阳光的效果。
方向光的模型如图:

方向光的构造函数如下所示:
THREE.DirectionalLight = function ( hex, intensity )
其参数如下:
Hex:关系的颜色,用16进制表示
Intensity:光线的强度,默认为1。因为RGB的三个值均在0~255之间,不能反映出光照的强度变化,光照越强,物体表面就更明亮。它的取值范围是0到1。如果为0,表示光线基本没什么作用,那么物体就会显示为黑色。
平行光有一个方向,它的方向由位置和原点(0,0,0)来决定,方向光只与方向有关,与离物体的远近无关。
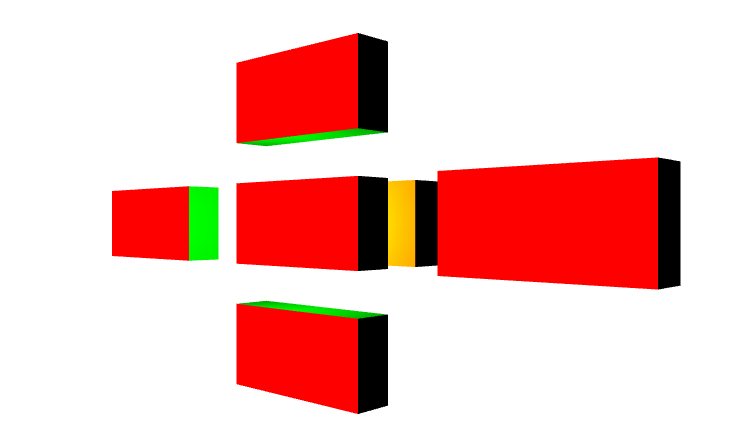
11 环境光和方向光

1.首先方向光,是如图箭头的方向着色到物体的。而环境光由于与位置没有关系,方向又是任何方向都可以照射的,所以我们不管光的方向。
2、图中绿色的部分,是由环境光造成的。由于方向光根本照射不到绿色的部分,所以,这部分只有环境光对其影响。
3、图中黄色的部分是由环境光和方向光共同作用而成的,其实是两种光源颜色的简单相加,
0x00FF00 + 0xFF0000 = 0xFFFF00,oxFFFF00 就是黄色。
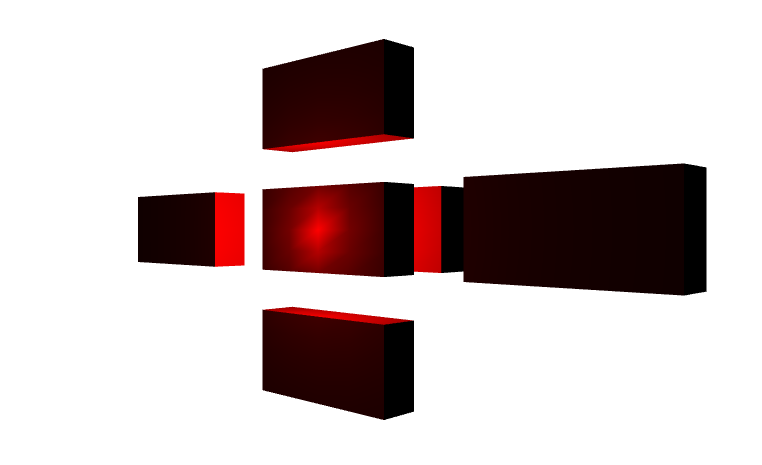
12 点光源
点光源是理想化为质点的向四面八方发出光线的光源。点光源是抽象化了的物理概念,为了把物理问题的研究简单化。就像平时说的光滑平面,质点,无空气阻力一样,点光源在现实中也是不存在的,指的是从一个点向周围空间均匀发光的光源。
点光源的特点是发光部分为一个小圆面,近似一个点
下面的例子介绍了怎么使用点光源:
light = new THREE.PointLight(0xFF0000);
light.position.set(0, 0,50);
scene.add(light);
效果如下图:

13 混合光源
将方向光和点光源混合使用。
效果如图所示: