上一节讲了简单封装Http请求并调用登陆的Api接口
这节主要说Home的布局展示
一、设置布局代码
Home页布局参考Elementui中的布局代码(采用上,左右结构) 当然也可以用其他的布局
<el-container> <el-header>Header</el-header> <el-container> <el-aside width="200px">Aside</el-aside> <el-main>Main</el-main> </el-container> </el-container>
添加代码后点击预览,会发现界面只有半截,不是全部铺满的,像这样的:

造成这样的原因就是body或者外面的div属性里height不是100%,对应的给body及外层的div加上height=100%,将它撑开就可以显示正常了。
二、增加左侧导航(这里将导航页面新建到components文件夹下把导航页面当组件引进Home页,同理Header将来也用类似的组件替换)
a、在components新建navMenu.vue文件
b、在Elementui中将导航相关的代码拷贝过来,做稍许加工

<template> <el-menu default-active="1-4-1" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" :collapse="isCollapse" background-color="#545c64" text-color="#fff" active-text-color="#ffd04b" > <el-menu-item v-for="(item, key) of menuList" :key="key" :index="item.name" > <i :model="isCollapse" @click="showAndHideSiderBar" :class=item.class ></i> <span slot="title">{{ item.navItem }}</span> </el-menu-item> <!-- <el-menu-item> <i :model="isCollapse" @click="showAndHideSiderBar" :class="arrObj" :style="sideBarStyleObj"></i> <span slot="title" @click="showAndHideSiderBar">{{tipsWords}}</span> </el-menu-item> <el-menu-item index="1-1"> <i class="el-icon-message"></i> <span slot="title">学生管理</span> </el-menu-item> <el-menu-item index="1-2"> <i class="el-icon-menu"></i> <span slot="title">成绩管理</span> </el-menu-item> <el-menu-item index="1-3"> <i class="el-icon-setting"></i> <span slot="title">专业管理</span> </el-menu-item> --> </el-menu> </template> <style> .el-menu-vertical-demo:not(.el-menu--collapse) { /* 200px; */ } </style> <script> export default { data() { return { isCollapse: false, menuList: [ { name: "/", navItem: "收缩/展开", class:"el-icon-d-arrow-right"}, { name: "/Students", navItem: "学生列表", class:"el-icon-menu"}, { name: "/Major", navItem: "专业管理", class:"el-icon-date" } ], activeIndex:'/Students', }; }, methods: { //侧边栏打开时关联事件 handleOpen(key, keyPath) { console.log(key, keyPath); }, //侧边栏收缩时关联事件 handleClose(key, keyPath) { console.log(key, keyPath); }, //收缩或展开侧边栏 showAndHideSiderBar(){ this.isCollapse = !this.isCollapse console.log(this.isCollapse); }, } }; </script>
c、注意这里有个导航栏的展开和收缩,需要给标记位来实现,具体也可参考elementui官方示例
d、在Home页面引入我们创建的navMenu组件,引入组件有两种方式,这里写最常见的一种,还有一种下节来讲

<template> <el-container> <el-header> <headerMenu /> </el-header> <el-container> <el-aside :width="isCollapse ? '64px':'200px'"> <myMenu /> </el-aside> <el-main> <router-view></router-view> </el-main> </el-container> </el-container> </template> <script> import myMenu from "@/components/navMenu"; import headerMenu from "@/components/headerMenu"; export default { data() { return { isCollapse: false, }; }, components: { myMenu, headerMenu, }, }; </script> <style> .el-container { height: 100%; } .el-aside { background-color: #545c64; } .el-main { background-color: #eaedf2; } .el-header{ width: 100%; background-color: #545c64; } </style>
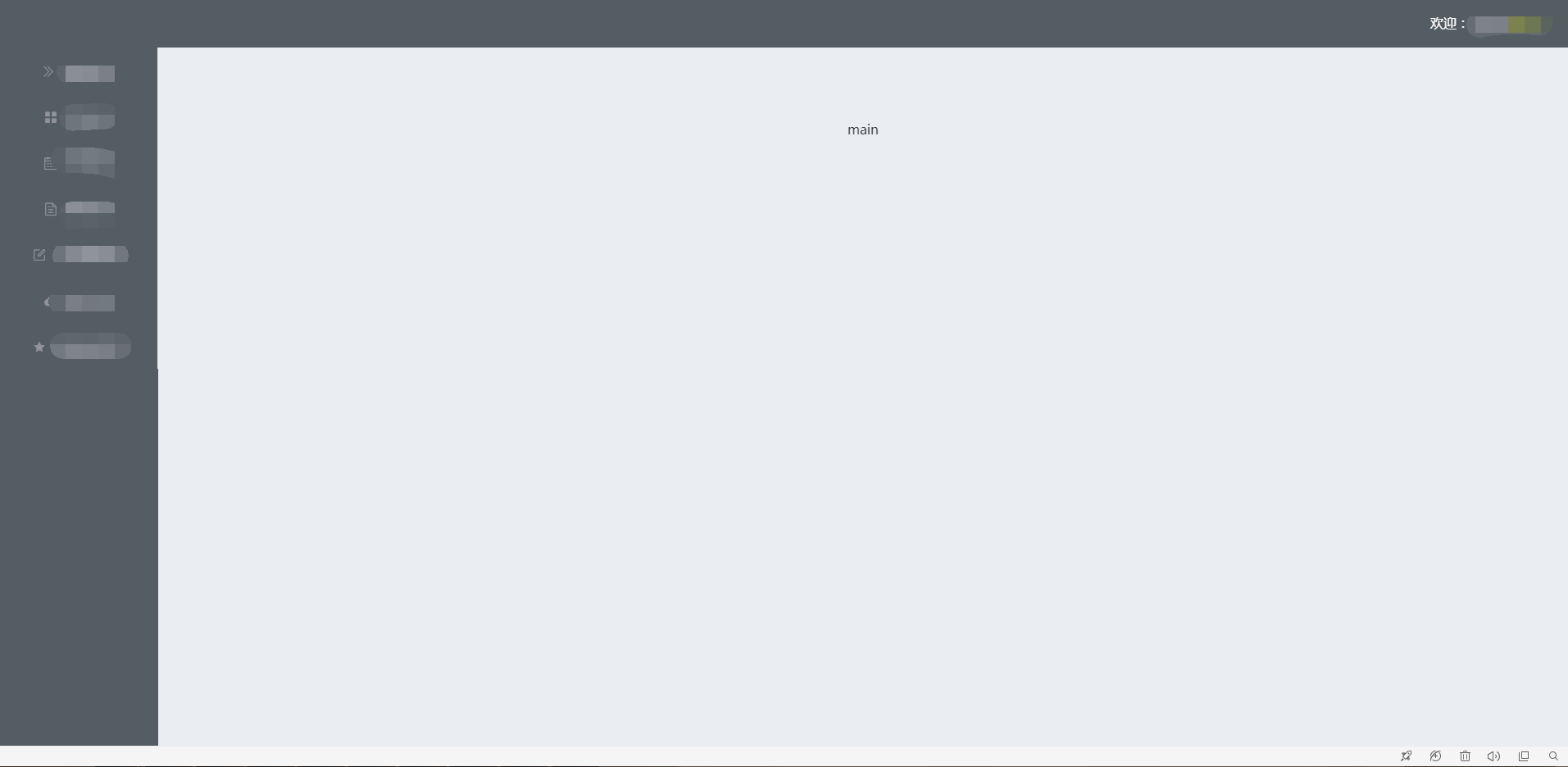
导入后预览就可以了
三、新增Header组件并导入上部Header
a、同样在components文件加下新增nvaHeader.vue文件

<template> <div class="header">欢迎:{{userName}} <el-dropdown> <span class="el-dropdown-link"> 更多<i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item @click="handlePerson">个人设置</el-dropdown-item> <el-dropdown-item @click="handleLoginOut">退出</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </div> </template> <script> export default { data(){ return{ userName:'admin' } }, methods:{ //进入个人设置页面 handlePerson(){ console.log('用户点击了个人设置') }, //用户退出 handleLoginOut(){ console.log('用户点击了退出设置') } } } </script> <style> .header{ text-align: right; background-color: #545c64; color:white; width: 100%; } .el-dropdown-link{ color:yellow } </style>
b、同上在Home页将nvaHeader文件引入
四、显示右侧主页面信息
a、显示右侧信息时,可更改Home的布局代码,具体如下则默认进入页面后,根据路由配置加载对应的页面
<el-main>Main</el-main>改为<el-main><router-view></router-view></el-main>
<el-container> <el-header> <headerMenu /> </el-header> <el-container> <el-aside :width="isCollapse ? '64px':'200px'"> <myMenu /> </el-aside> <el-main> <router-view></router-view> </el-main> </el-container> </el-container> </template>
PS:如果没有写好的页面,直接保留Main的标记提示也是可以的

这样Home的布局页面也就写好了
