VSCode安装完成后做汉化
1.在应用商城中搜索:chinese(中文简体)2.open in browser(自动跳转浏览器)3.安装backgroud背景插图插件 4.设置插入背景代码和模板代码
背景代码如下:
{
"window.zoomLevel": 0,
"background.enabled": true, /* 是否使用插件 */
"background.useDefault": false, /* 是否使用默认图片*/
"background.customImages": [
/* 图片路径*/
"D:/学习/Web前端学习/VScode背景/美女.jpg" //注:绝对路径相对路径即可
],
"background.style": {
"content": "''",
"pointer-events": "none",
"position": "absolute",
"width": "100%",
"height": "100%",
"z-index": "99999",
"background.repeat": "no-repeat",
"background.position": "100% 100%",
"background-size": "100% 100%",
"opacity": 0.2
},
"workbench.sideBar.location": "right",
"explorer.confirmDelete": false
}
通用模板代码:
"h5 JavaScript": { "prefix": "sc", // 触发的关键字 输入vh按下tab键 "body": [ "<!DOCTYPE html>", "<html lang="ch-zn">", "<head>", " <meta charset="UTF-8">", " <title>moban</title>", "", " <style>", " body,h1,h2,h3,h4,h5,h6,ul,ol,p,div{margin:0;font-weight:normal}", " ul,ol{padding:0;list-style:none;}", " a{text-decoration: none;}", "", "", "", "", " </style>", "", "</head>", "<body>", "", " <div></div>", "", "", "", " <script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>", " <script></script>", "</body>", "<!--", "笔记区域", "", "", "", "", "-->", "", "</html>", ], "description": "HT-sc" // 模板的描述 }
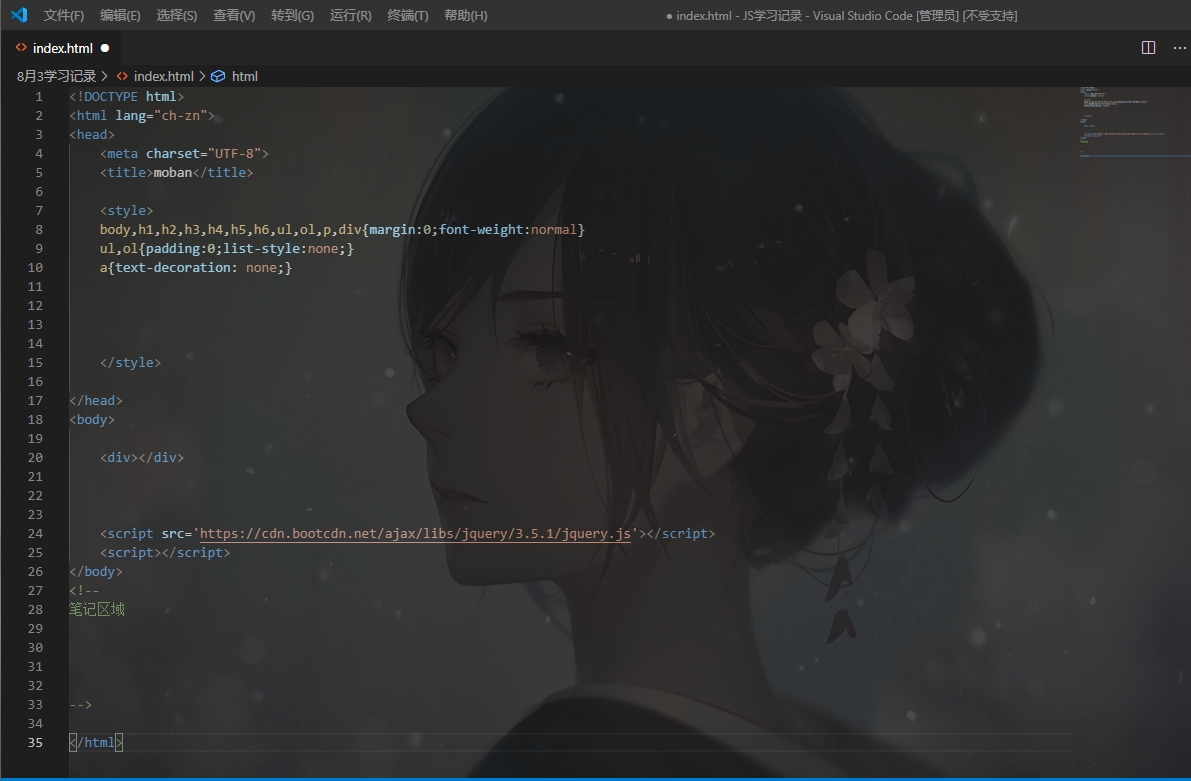
效果图: