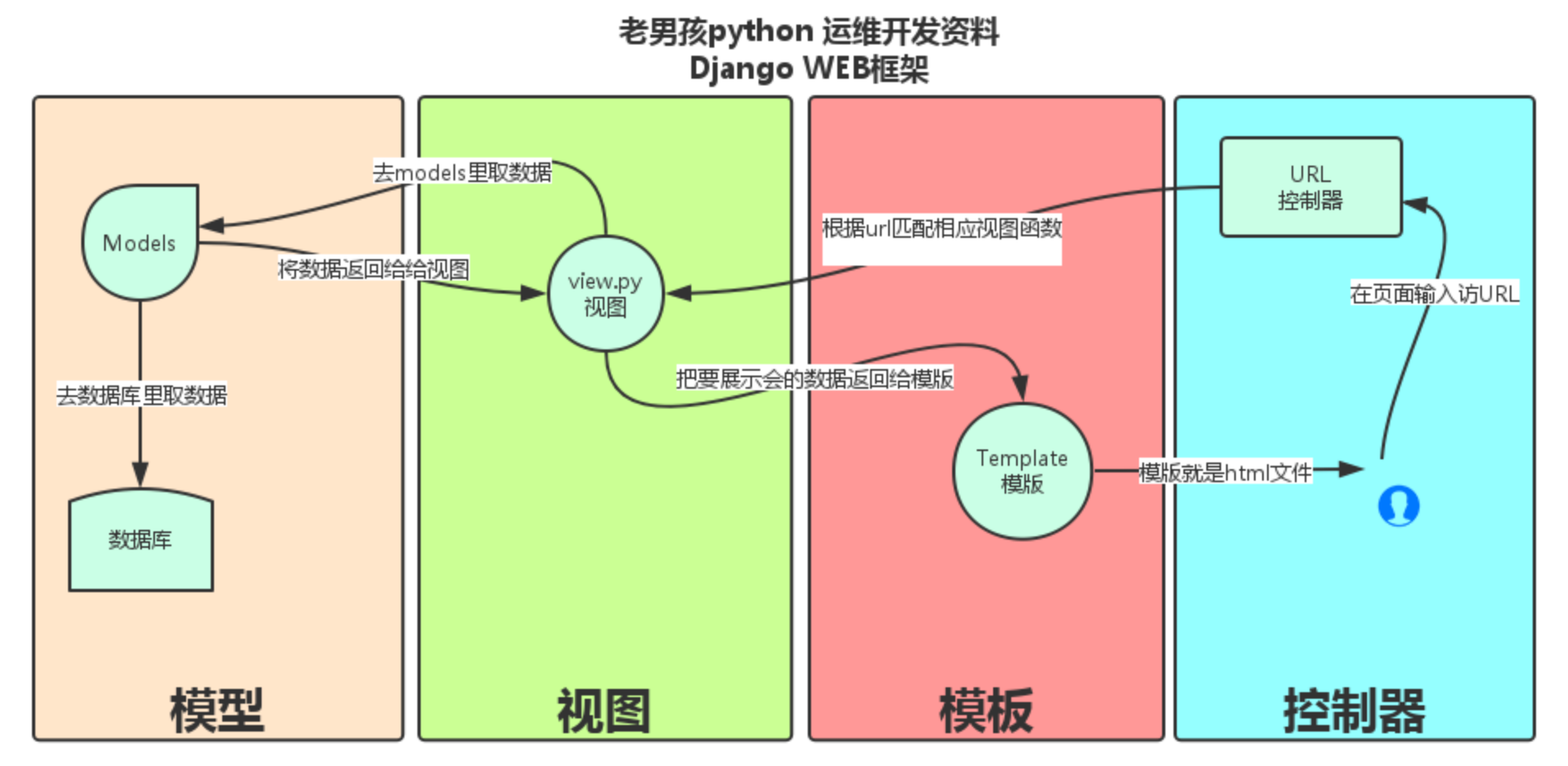
一、Django—MTV模型
Django的MTV分别代表:
Model(模型):负责业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外,Django还有一个urls分发器,它的作用是将一个个URL的页面请求分发给不同的view处理,view再调用相应的Model和Template

二、DJango基本命令
1、下载Django:
|
1
|
pip3 install django |
2、创建一个django project
|
1
|
django-admin.py startproject mysite |
当前目录下会生成mysite的工程,目录结构如下:

- manage.py ----- Django项目里面的工具,通过它可以调用django shell和数据库等。
- settings.py ---- 包含了项目的默认设置,包括数据库信息,调试标志以及其他一些工作的变量。
- urls.py ----- 负责把URL模式映射到应用程序。
3、在mysite目录下创建应用
|
1
|
python manage.py startapp blog |

4、启动django项目
|
1
|
python manage.py runserver 8080 |
这样我们的django就启动起来了!当我们访问:http://127.0.0.1:8080/时就可以看到:

5、同步更改数据库表或字段
'''
python manage.py syncdb
注意:Django 1.7.1 及以上的版本需要用以下命令
python manage.py makemigrations
python manage.py migrate
'''
这种方法可以创建表,当你在models.py中新增了类时,运行它就可以自动在数据库中创建表了,不用手动创建。
6、清空数据库
|
1
|
python manage.py flush |
此命令会询问是 yes 还是 no, 选择 yes 会把数据全部清空掉,只留下空表。
7、创建超级管理员
'''
python manage.py createsuperuser
# 按照提示输入用户名和对应的密码就好了邮箱可以留空,用户名和密码必填
# 修改 用户密码可以用:
python manage.py changepassword username
'''
8、Django 项目环境终端
|
1
|
python manage.py shell |
这个命令和 直接运行 python 进入 shell 的区别是:你可以在这个 shell 里面调用当前项目的 models.py 中的 API,对于操作数据的测试非常方便。
9、Django 项目环境终端
ython manage.py dbshell
Django 会自动进入在settings.py中设置的数据库,如果是 MySQL 或 postgreSQL,会要求输入数据库用户密码。
在这个终端可以执行数据库的SQL语句。如果您对SQL比较熟悉,可能喜欢这种方式。
10、更多命令
|
1
|
python manage.py |
查看所有的命令,忘记子名称的时候特别有用。
11 静态文件配置
概述:
静态文件交由Web服务器处理,Django本身不处理静态文件。简单的处理逻辑如下(以nginx为例):
URI请求-----> 按照Web服务器里面的配置规则先处理,以nginx为例,主要求配置在nginx.
conf里的location
|---------->如果是静态文件,则由nginx直接处理
|---------->如果不是则交由Django处理,Django根据urls.py里面的规则进行匹配
以上是部署到Web服务器后的处理方式,为了便于开发,Django提供了在开发环境的对静态文件的处理机制,方法是这样:
static配置:
STATIC主要指的是如css,js,images这样文件:
STATIC_URL = '/static/' # 别名
STATICFILES_DIRS = (
os.path.join(BASE_DIR,"static"), #实际名 ,即实际文件夹的名字
)
'''
注意点1:
django对引用名和实际名进行映射,引用时,只能按照引用名来,不能按实际名去找
<script src="/statics/jquery-3.1.1.js"></script>
------error-----不能直接用,必须用STATIC_URL = '/static/':
<script src="/static/jquery-3.1.1.js"></script>
注意点2:
STATICFILES_DIRS = (
("app01",os.path.join(BASE_DIR, "app01/statics")),
)
<script src="/static/app01/jquery.js"></script>
'''
have a try:
http://127.0.0.1:8000/static/jquery.js
media配置:
# in settings:
MEDIA_URL="/media/"
MEDIA_ROOT=os.path.join(BASE_DIR,"app01","media","upload")
# in urls:
from django.views.static import serve
url(r'^media/(?P<path>.*)$', serve, {'document_root': settings.MEDIA_ROOT}),
have a try:
http://127.0.0.1:8000/media/1.png
1 '''
2 静态文件的处理又包括STATIC和MEDIA两类,这往往容易混淆,在Django里面是这样定义的:
3
4 MEDIA:指用户上传的文件,比如在Model里面的FileFIeld,ImageField上传的文件。如果你定义
5
6 MEDIA_ROOT=c: empmedia,那么File=models.FileField(upload_to="abc/")#,上传的文件就会被保存到c: empmediaabc
7
8 eg:
9 class blog(models.Model):
10 Title=models.charField(max_length=64)
11 Photo=models.ImageField(upload_to="photo")
12 上传的图片就上传到c: empmediaphoto,而在模板中要显示该文件,则在这样写
13 在settings里面设置的MEDIA_ROOT必须是本地路径的绝对路径,一般是这样写:
14 BASE_DIR= os.path.abspath(os.path.dirname(__file__))
15 MEDIA_ROOT=os.path.join(BASE_DIR,'media/').replace('\','/')
16
17 MEDIA_URL是指从浏览器访问时的地址前缀,举个例子:
18 MEDIA_ROOT=c: empmediaphoto
19 MEDIA_URL="/data/"
20 在开发阶段,media的处理由django处理:
21
22 访问http://localhost/data/abc/a.png就是访问c: empmediaphotoabca.png
23
24 在模板里面这样写<img src="/media/abc/a.png">
25
26 在部署阶段最大的不同在于你必须让web服务器来处理media文件,因此你必须在web服务器中配置,
27 以便能让web服务器能访问media文件
28 以nginx为例,可以在nginx.conf里面这样:
29
30 location ~/media/{
31 root/temp/
32 break;
33 }
34
35 具体可以参考如何在nginx部署django的资料。
36
37
38 '''
三、视图层之路由配置系统(views)
——————————此处有链接