对象创建模式(用各种各样的方式去创建对象)
方式一:Object构造函数模式
方法:先创建空Onject对象,再动态添加属性/方法
适用场景:起始时不确定对象内部数据
问题:语句太多
代码:

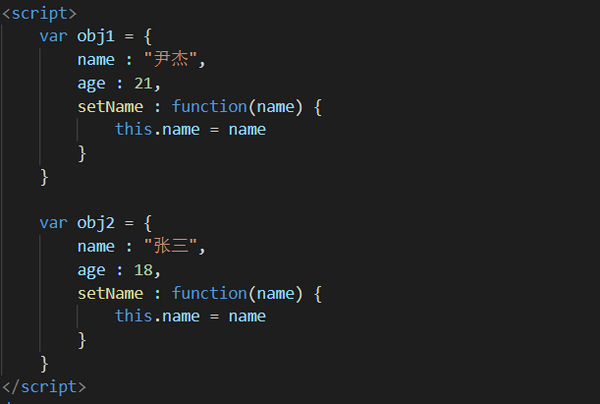
方式二:对象字面量模式
方法:使用{}创建对象,同时指定属性/方法
适用场景:起始时对象内部数据是确定的
问题:如果创建多个对象,有重复代码
代码:

方式三:工厂模式
方法:通过工厂函数动态创建对象并返回(工厂函数:返回一个对象的函数,每次执行都会产生一个对象)
适用场景:需要创建多个对象
问题:对象没有一个具体的类型,都是Object类型
代码:

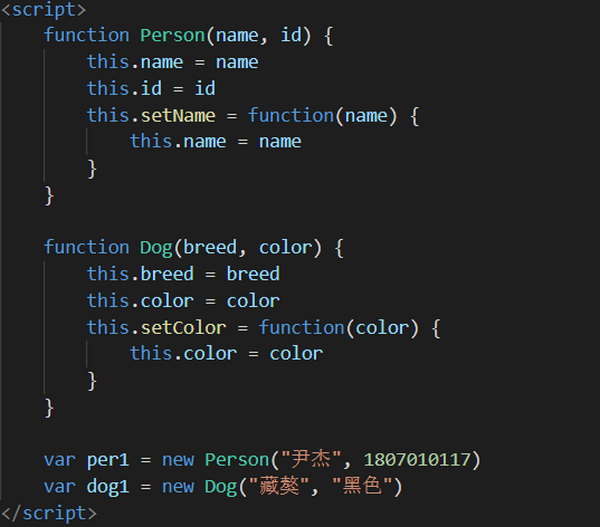
方式四:自定义构造函数模式
方法:自定义构造函数,通过new创建对象
适用场景:需要创建多个类型确定的对象
问题:每个对象都有相同的数据(指的是相同的方法),浪费内存
代码:

方式五:构造函数+原型的组合模式
方法:自定义构造函数,属性在函数中初始化,方法添加到原型上
适用场景:需要创建多个类型确定的对象
代码:

还有别的对象创建模式……
继承模式(如何在js中实现继承)
方式1:原型链继承
方法:
(1)定义父类型构造函数
(2)给父类型的原型添加方法
(3)定义子类型的构造函数
(4)创建父类型的对象赋值给子类型的原型
(5)将子类型原型的构造属性设置为子类型
(6)给子类型原型添加方法
(7)创建子类型的对象:可以调用父类型的方法
关键:
子类型的原型为父类型的一个实例对象
方式2:借用构造函数继承(假的)
方法:
(1)定义父类型构造函数
(2)定义子类型构造函数
(3)在子类型构造函数中调用父类型构造函数
关键:
在子类型构造函数中用call()调用父类型构造函数
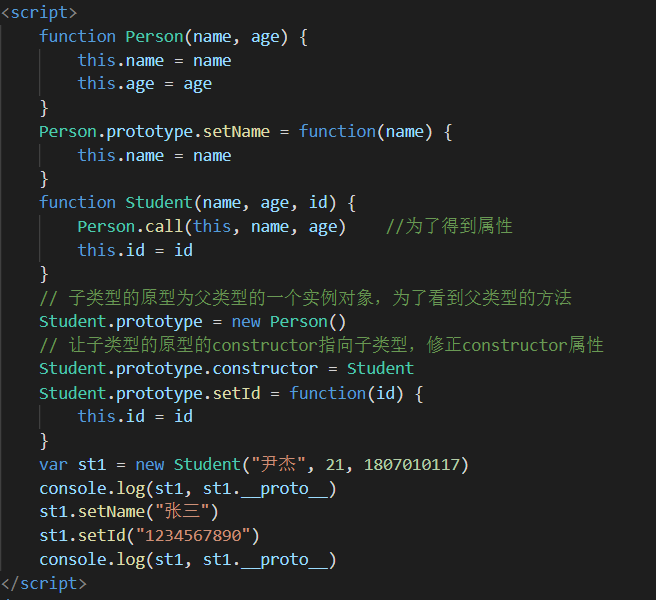
方式3:原型链+借用构造函数的组合继承
利用原型链实现对父类型对象的方法继承
利用call()借用父类型构造函数初始化相同属性
代码示例:

补充(new一个对象的背后做了些什么?)
new一个对象的背后做了些什么?
创建一个空对象,相当于用这个对象去调用构造函数
给对象设置_ _proto_ _,值为构造函数对象的prototype属性值, this._ _proto_ _ = Fn.prototype
执行构造体函数(给这个对象添加属性和方法)
返回这个对象
学识浅薄,如有错误,恳请斧正,在下不胜感激。