zabbix webUI自定义Nginx监控项模板
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.创建模板
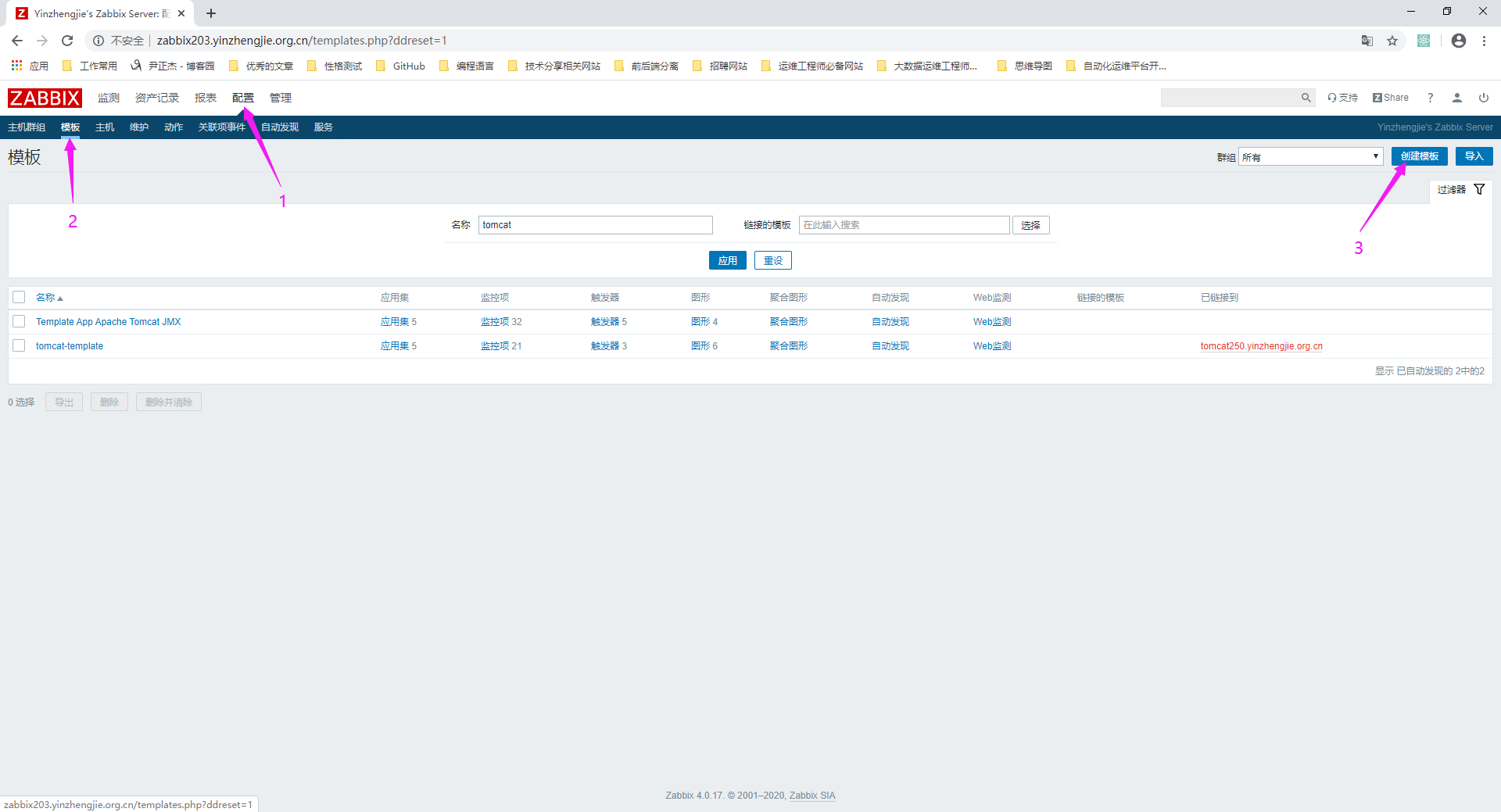
1>.如下图所示,依次点击"配置" ---> "模板" ---> "创建模板"

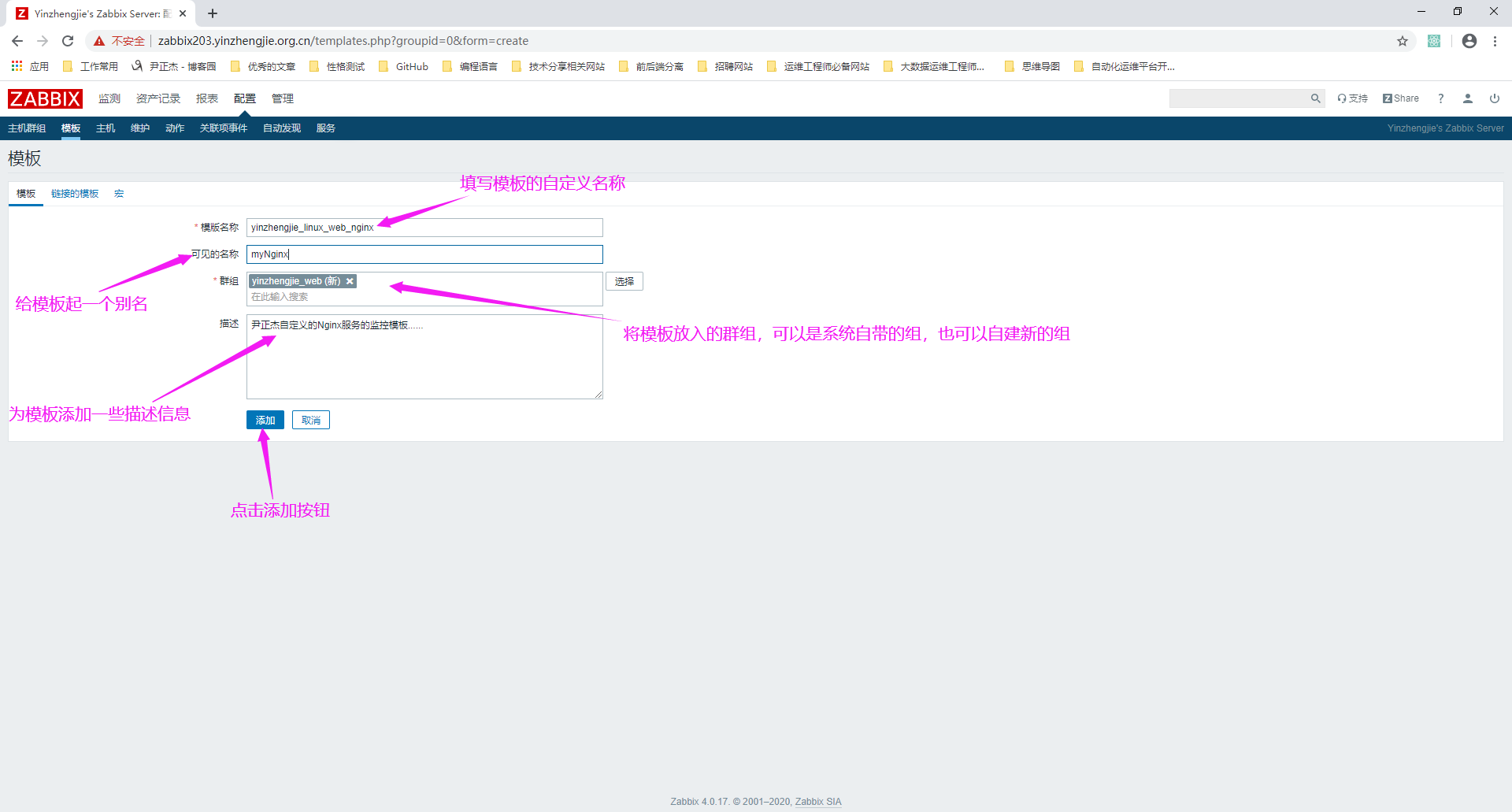
2>.如下图所示,自定义模板信息后,点击"添加"按钮

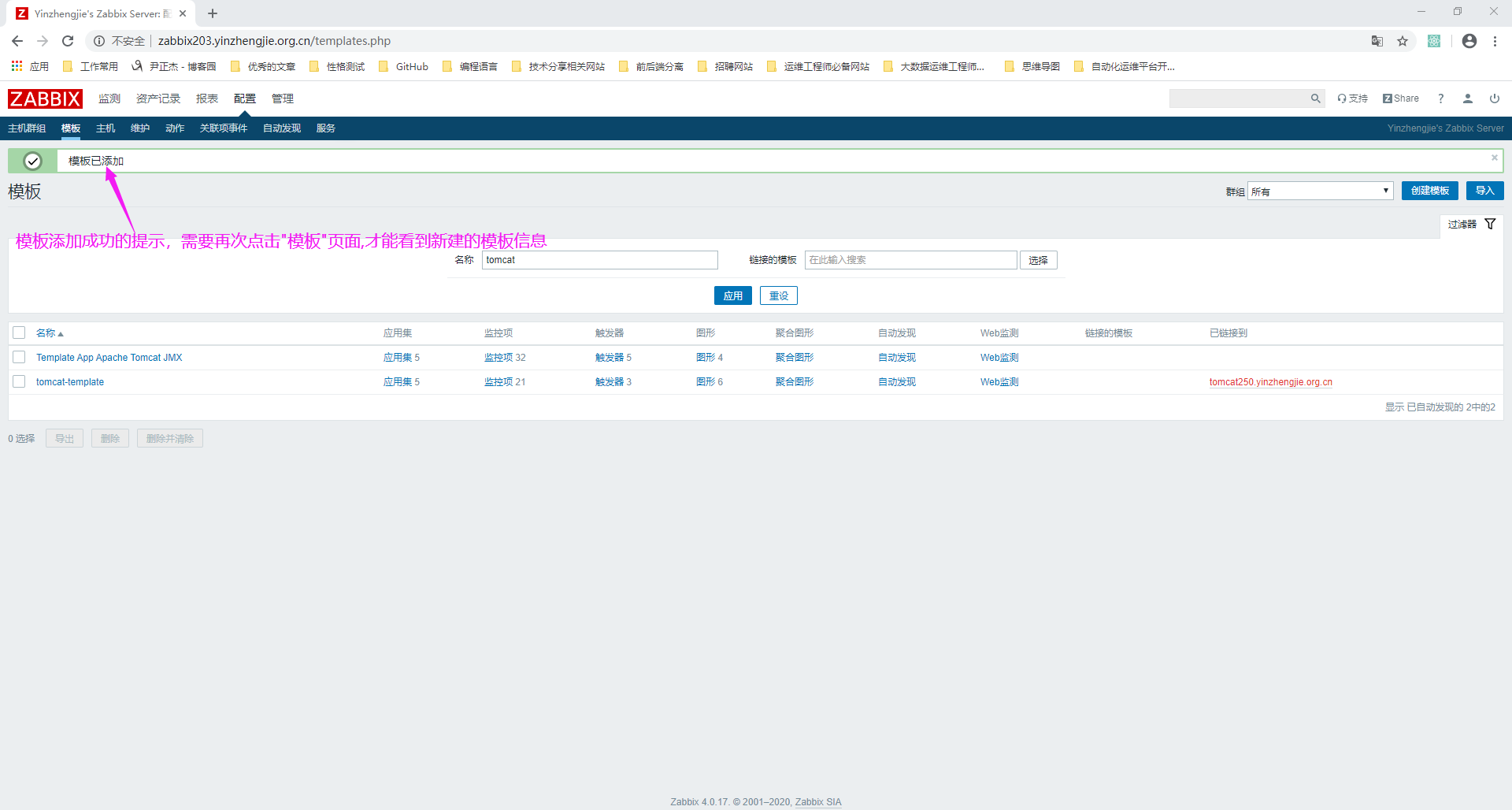
3>.模板创建完成

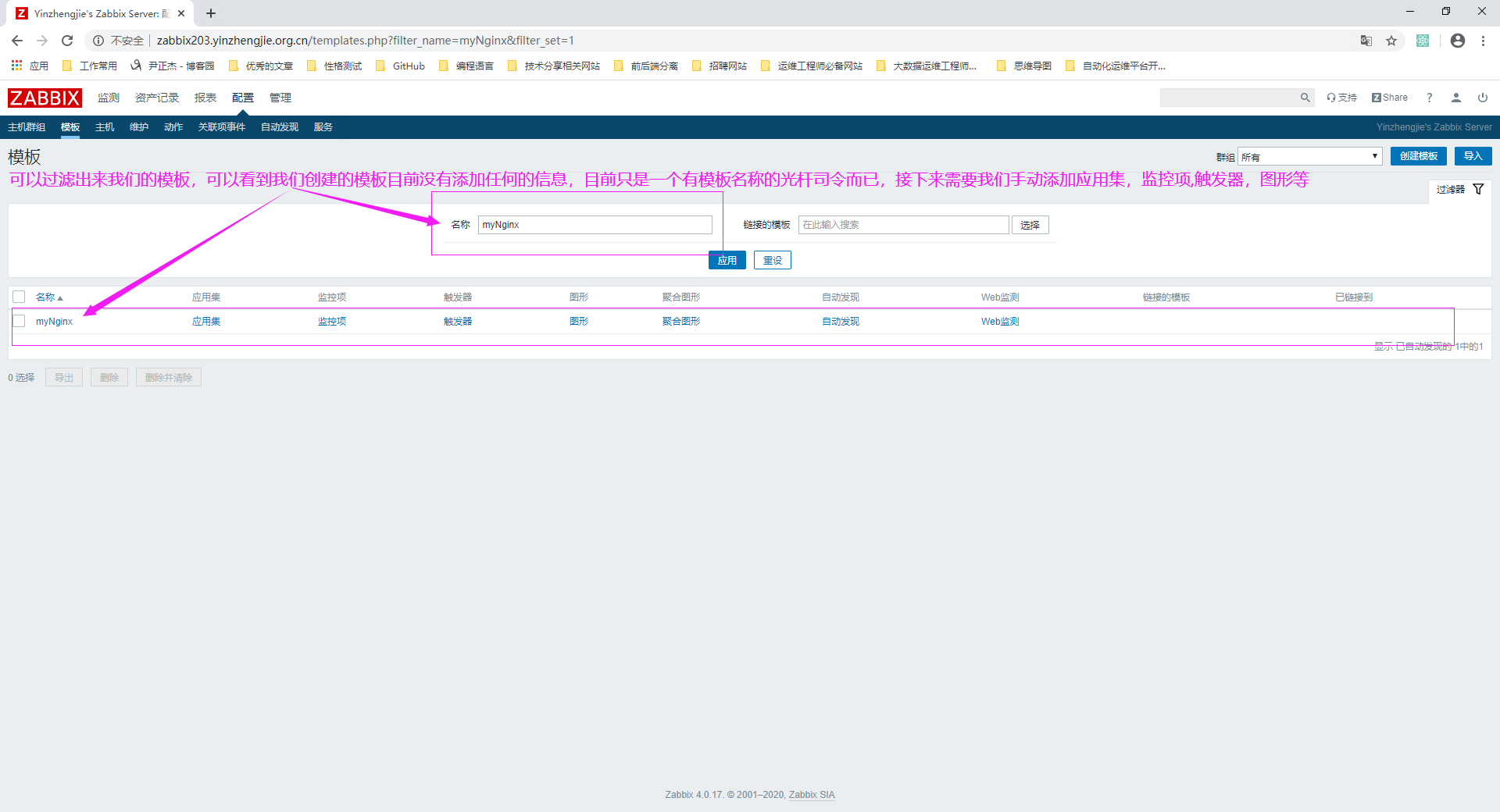
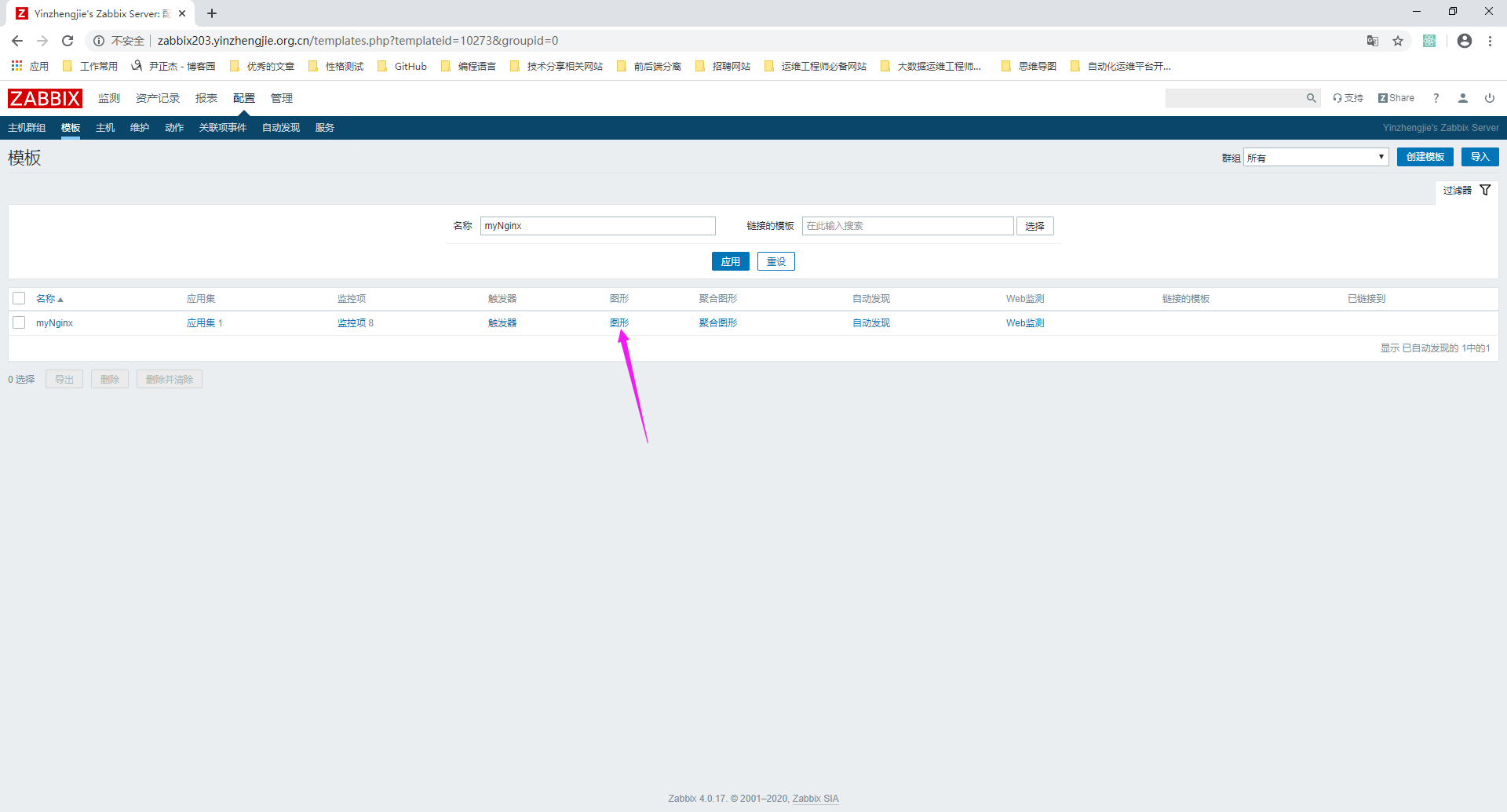
4>.查看刚刚创建的模板

二.为自定义模板创建应用集
1>.如下图所示,找到自定义的模板后,点击"应用集"

2>.如下图所示,点击"创建应用集"

3>.自定义应用集的名称并点击添加按钮

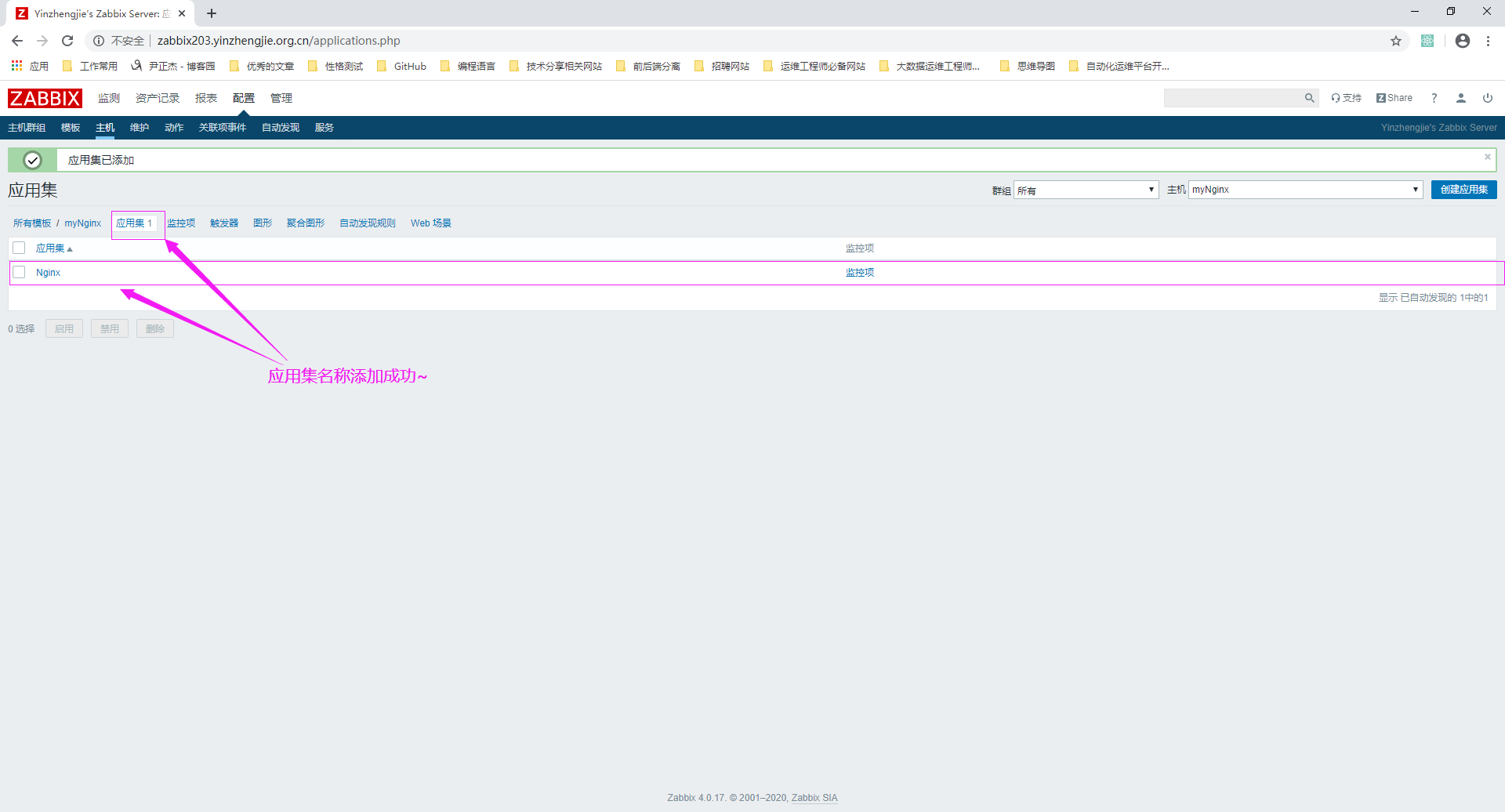
4>.应用集添加成功

三.为自定义模板创建监控项
1>.如下图所示,找到自定义的模板后,点击"监控项"

2>.点击"创建监控项"

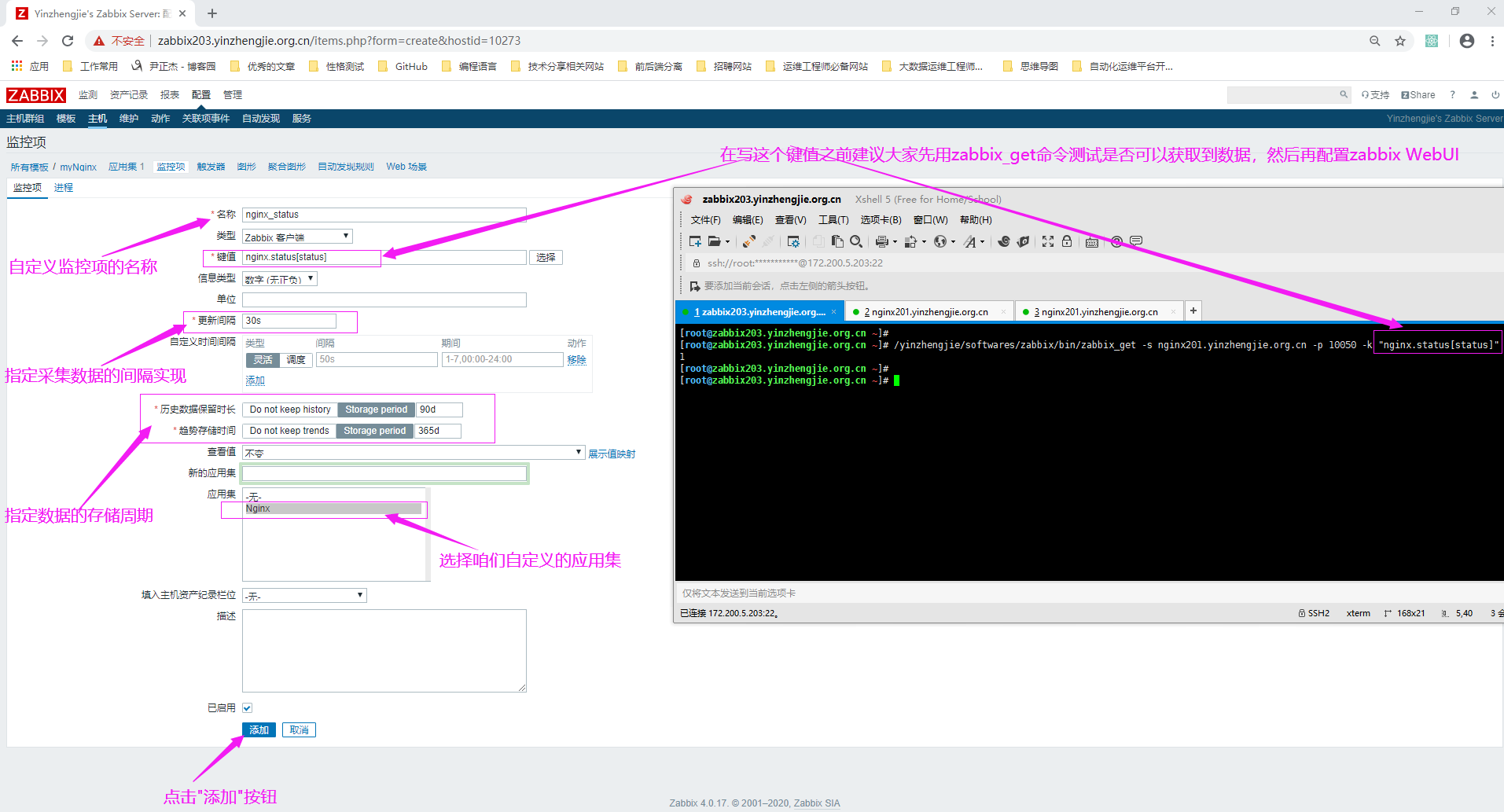
3>.如下图所示,自定义监控项的信息后,点击"添加"

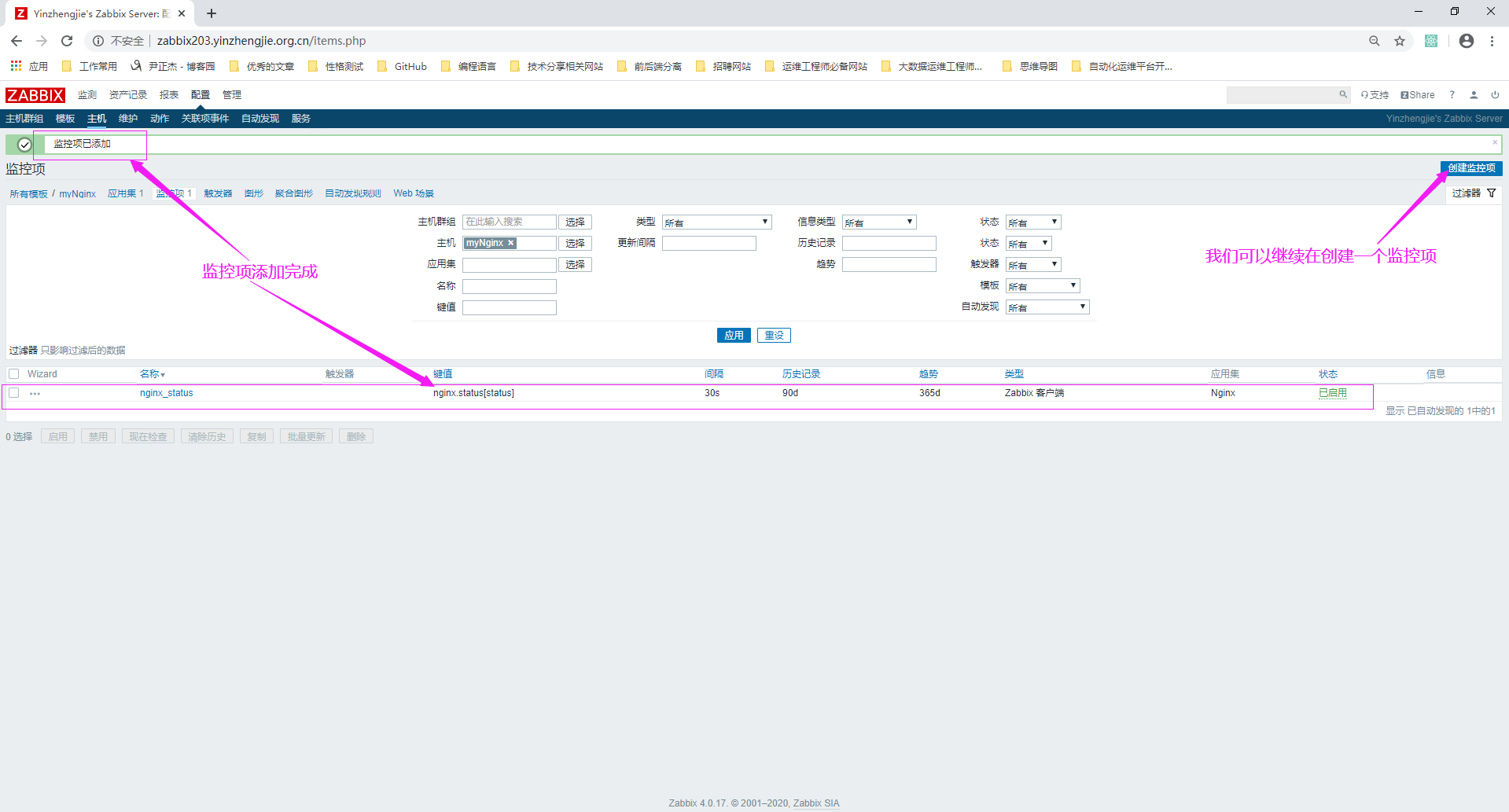
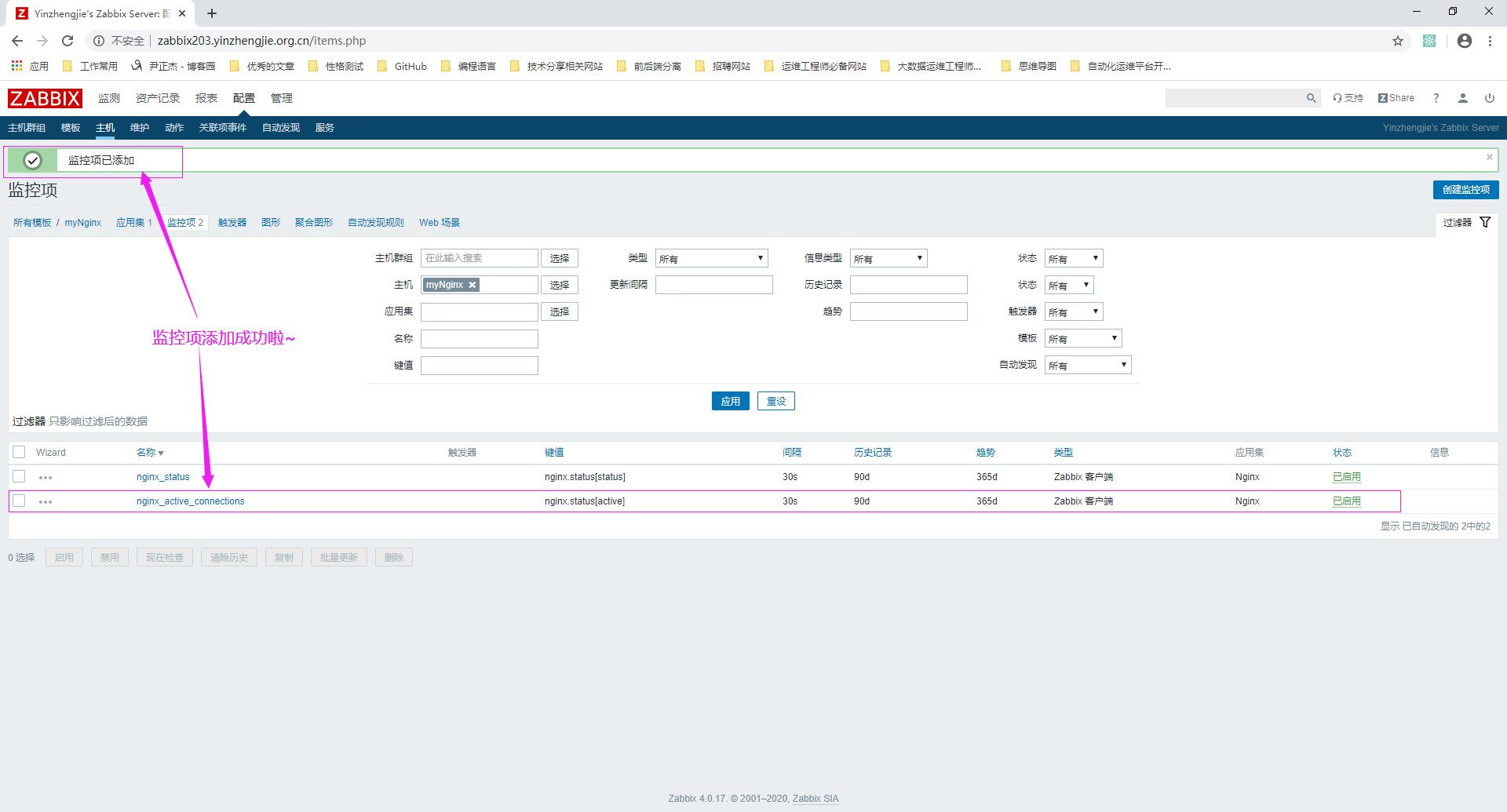
4>.监控项创建完成

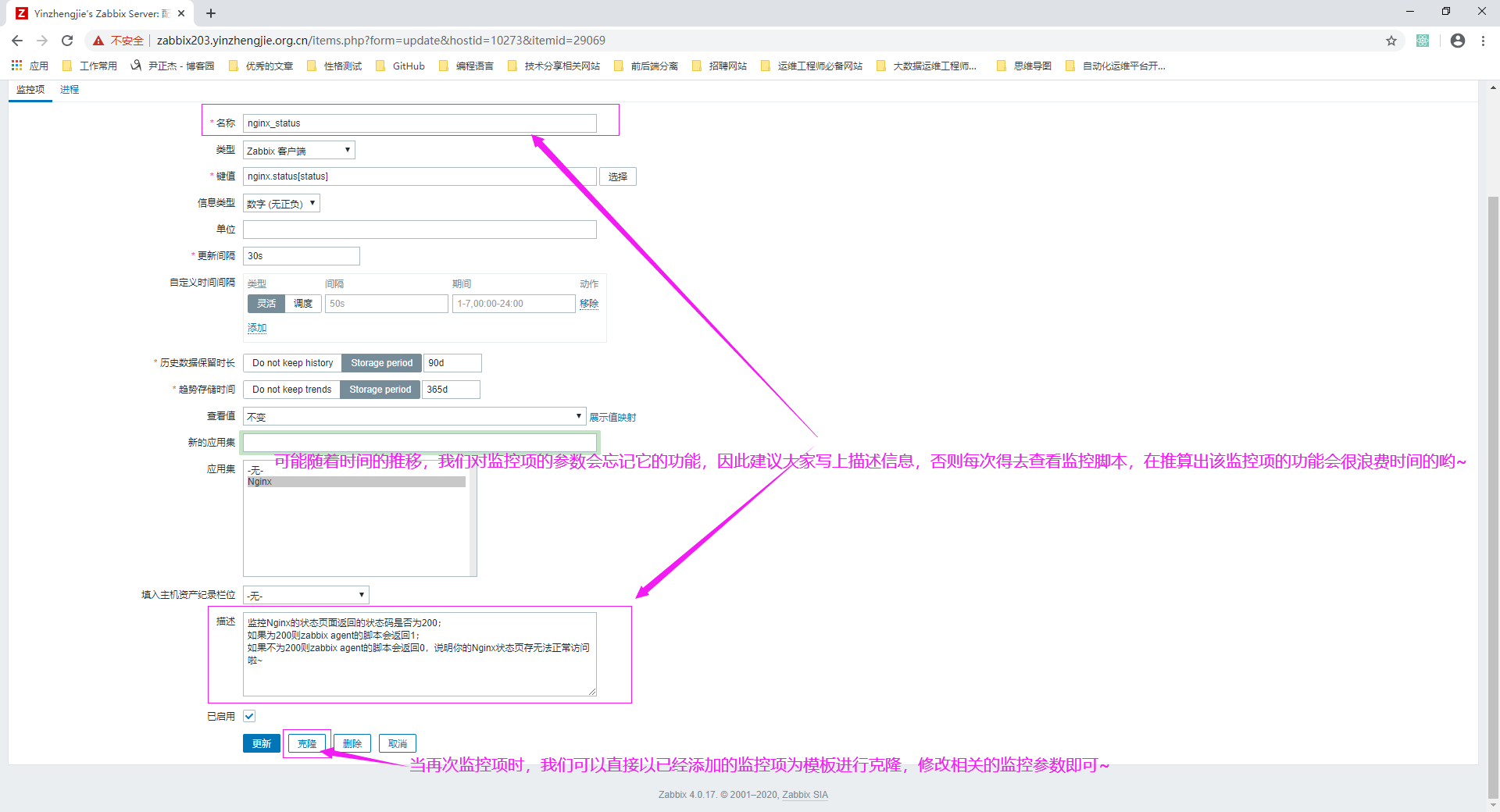
5>.查看已添加的监控项,可以验证添加的监控项信息,也可以对监控项进行再次修改,如下图所示,此处我完善了对监控项的描述说明

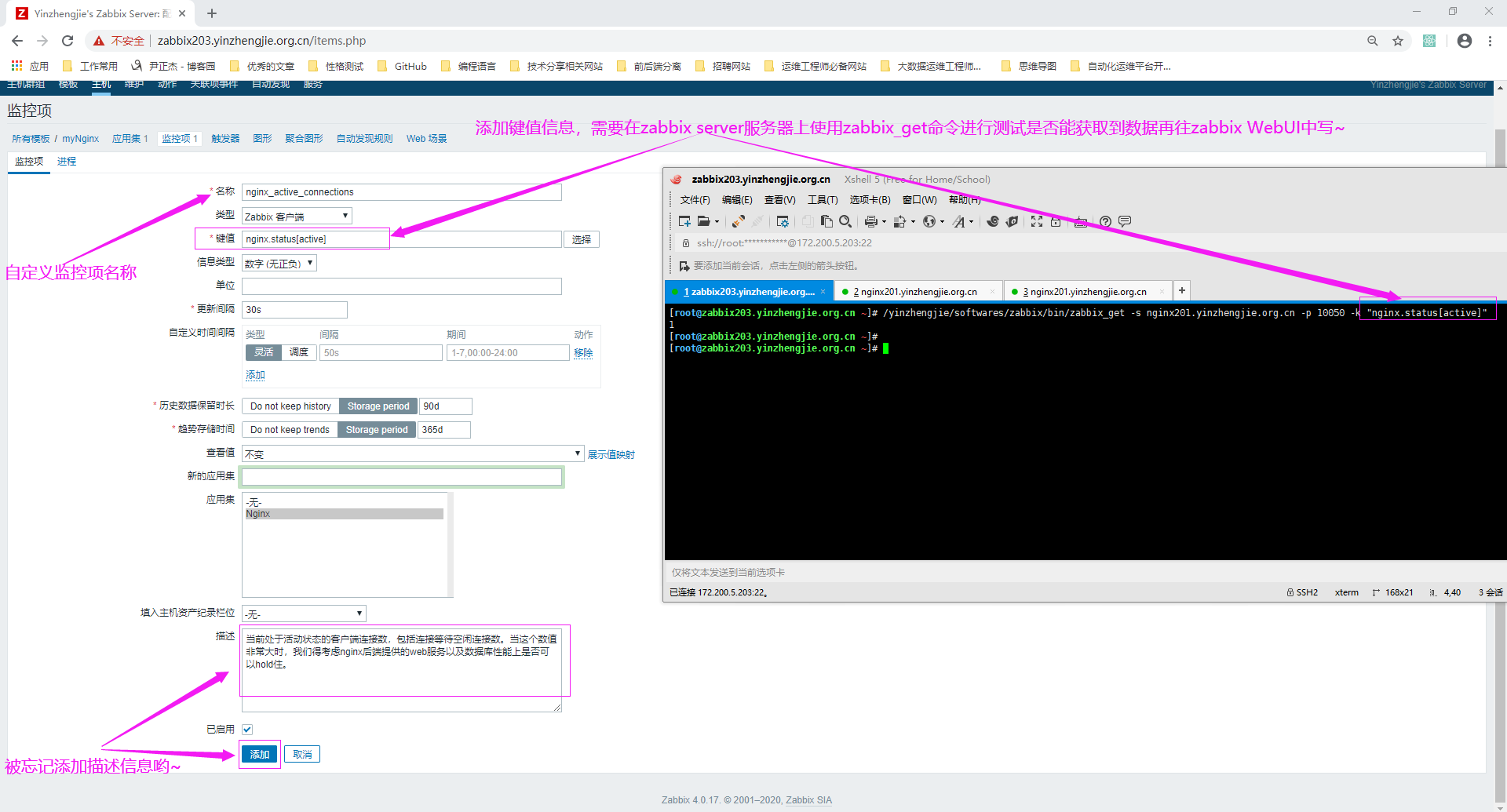
6>.如上图所示,点击"克隆",修改监控项的必要参数后点击添加,如下图所示。

7>.第二个监控项添加成功

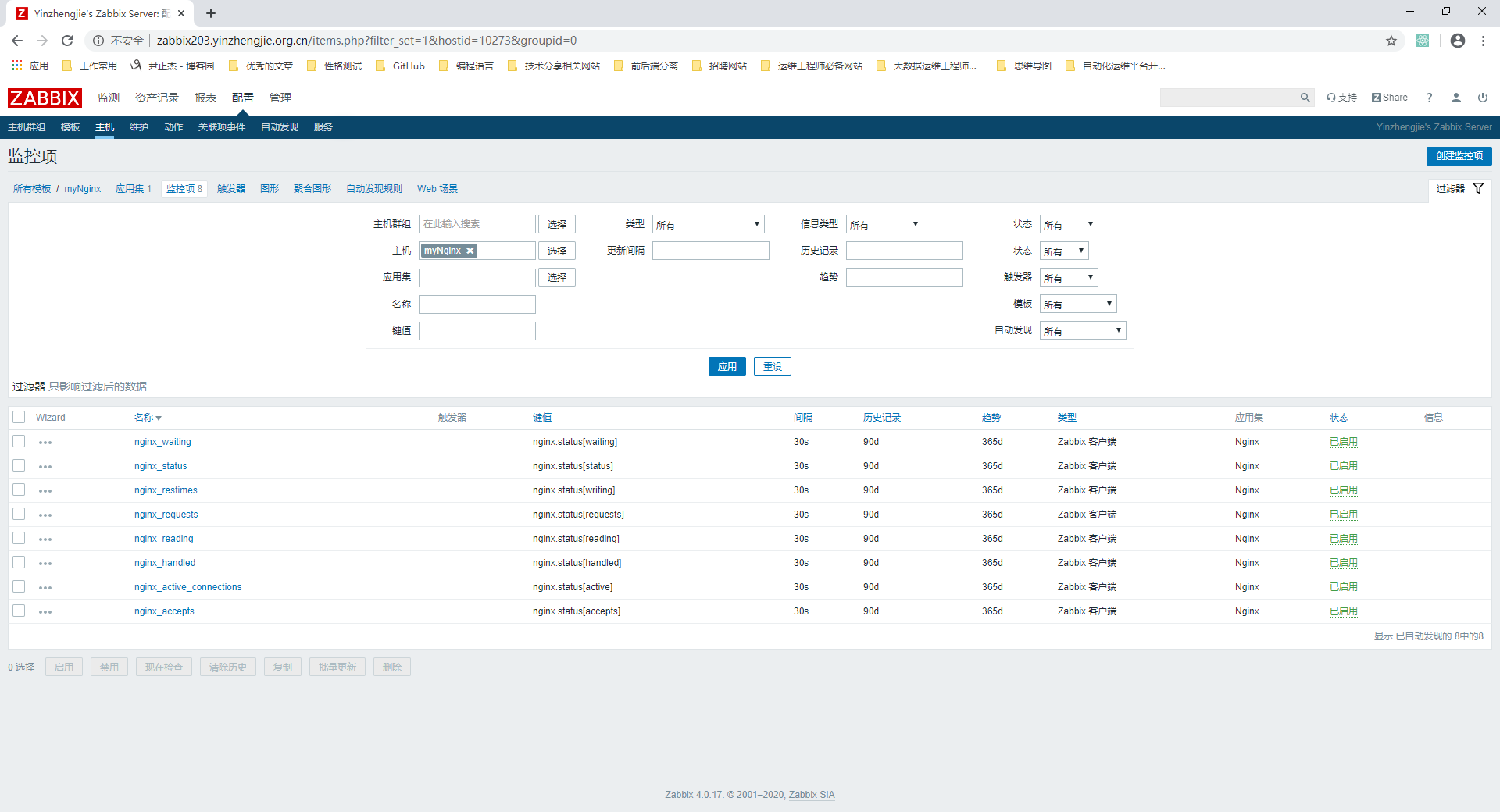
8>.综上所述,按照上述的方法,将Nginx需要监控的参数依次进行监控,就做成模板,如下图所示

9>.博主推荐阅读
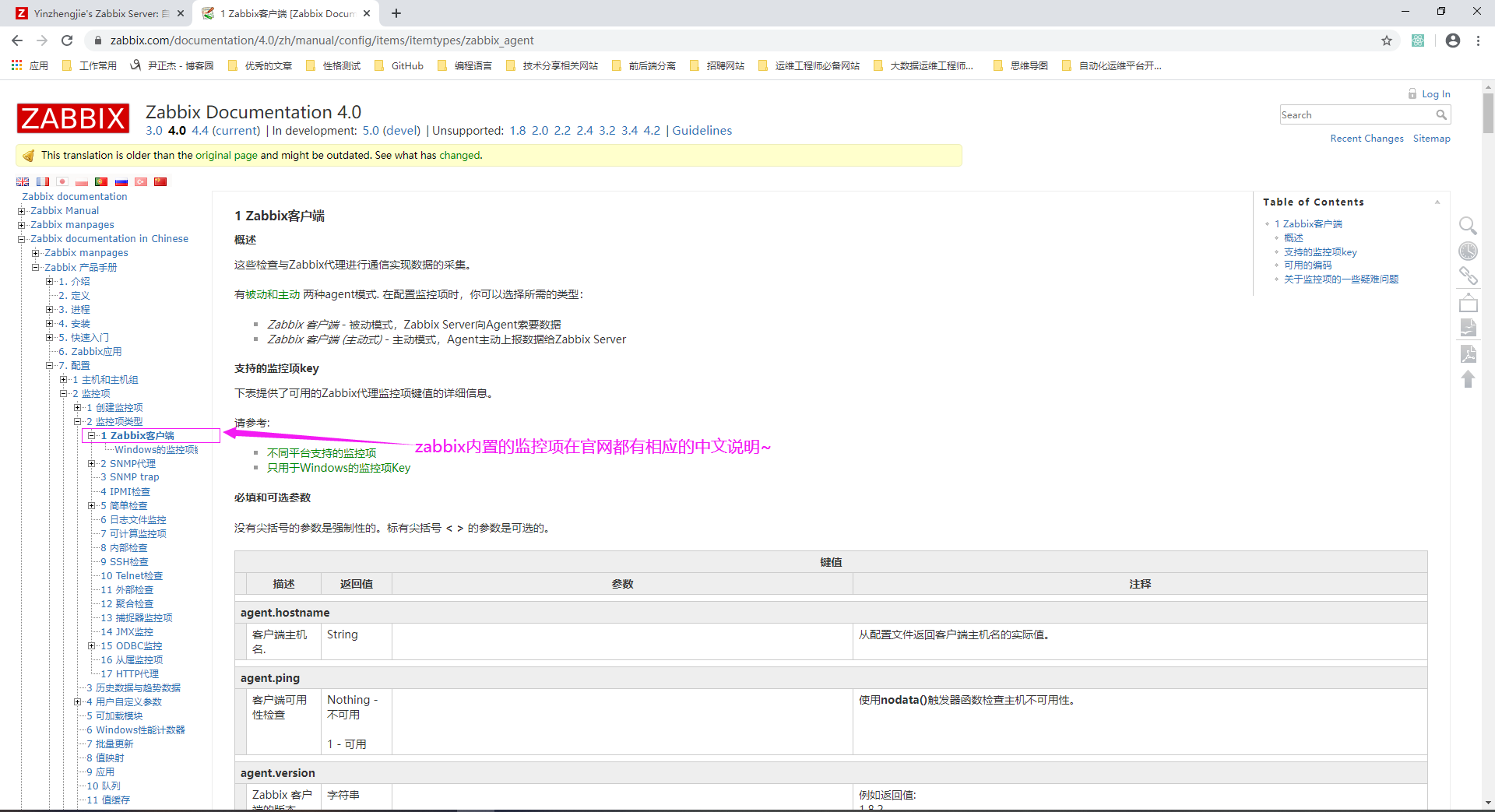
zabbix监控项有很多,详情请参考官方文档: https://www.zabbix.com/documentation/4.0/zh/manual/config/items/itemtypes/zabbix_agent

四.为自定义模板创建图形
1>.如下图所示,找到自定义的模板后,点击"图形"

2>.点击"创建图形"

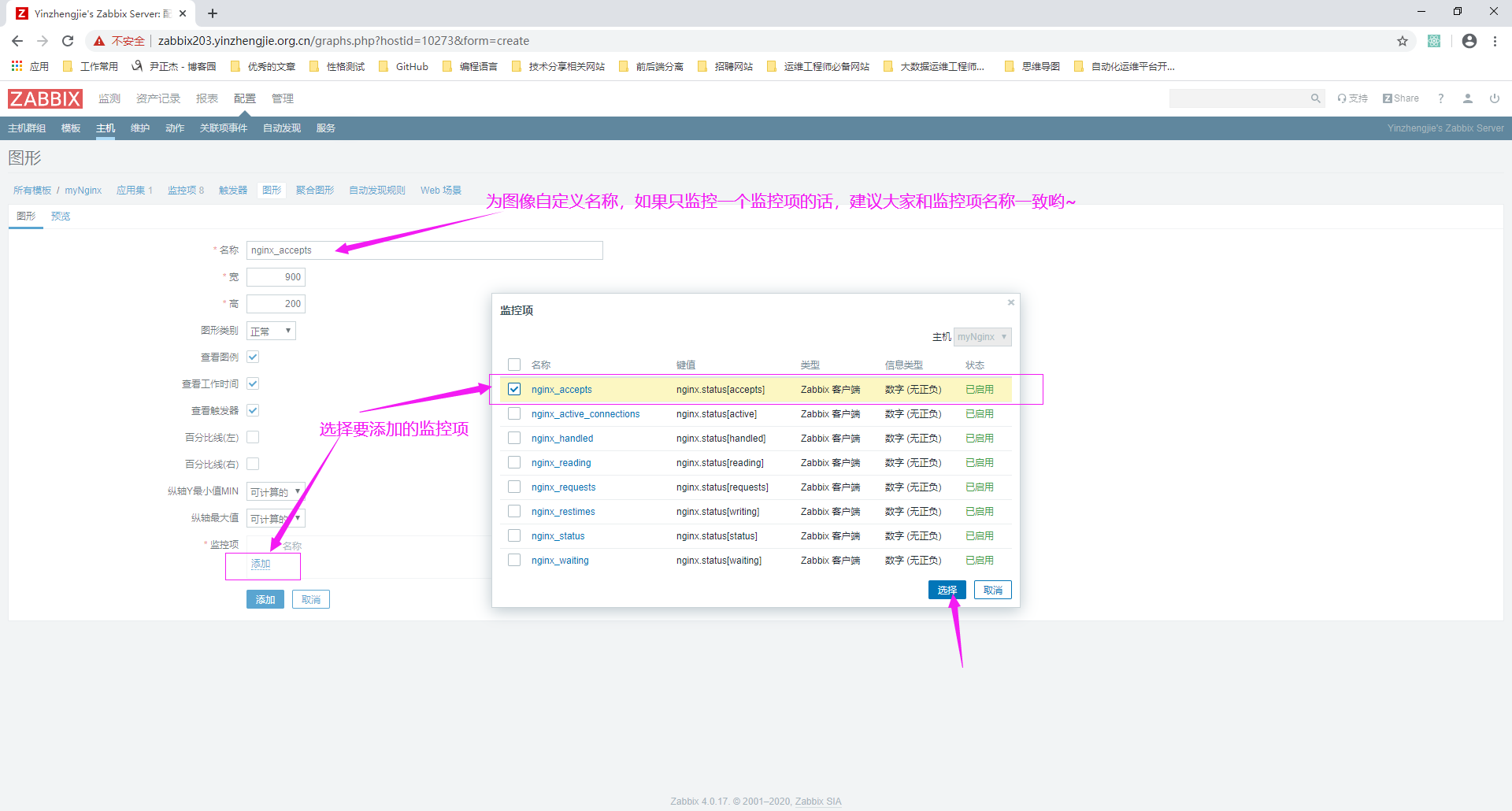
3>.为图形自定义名称并选择为哪个监控项制作图形

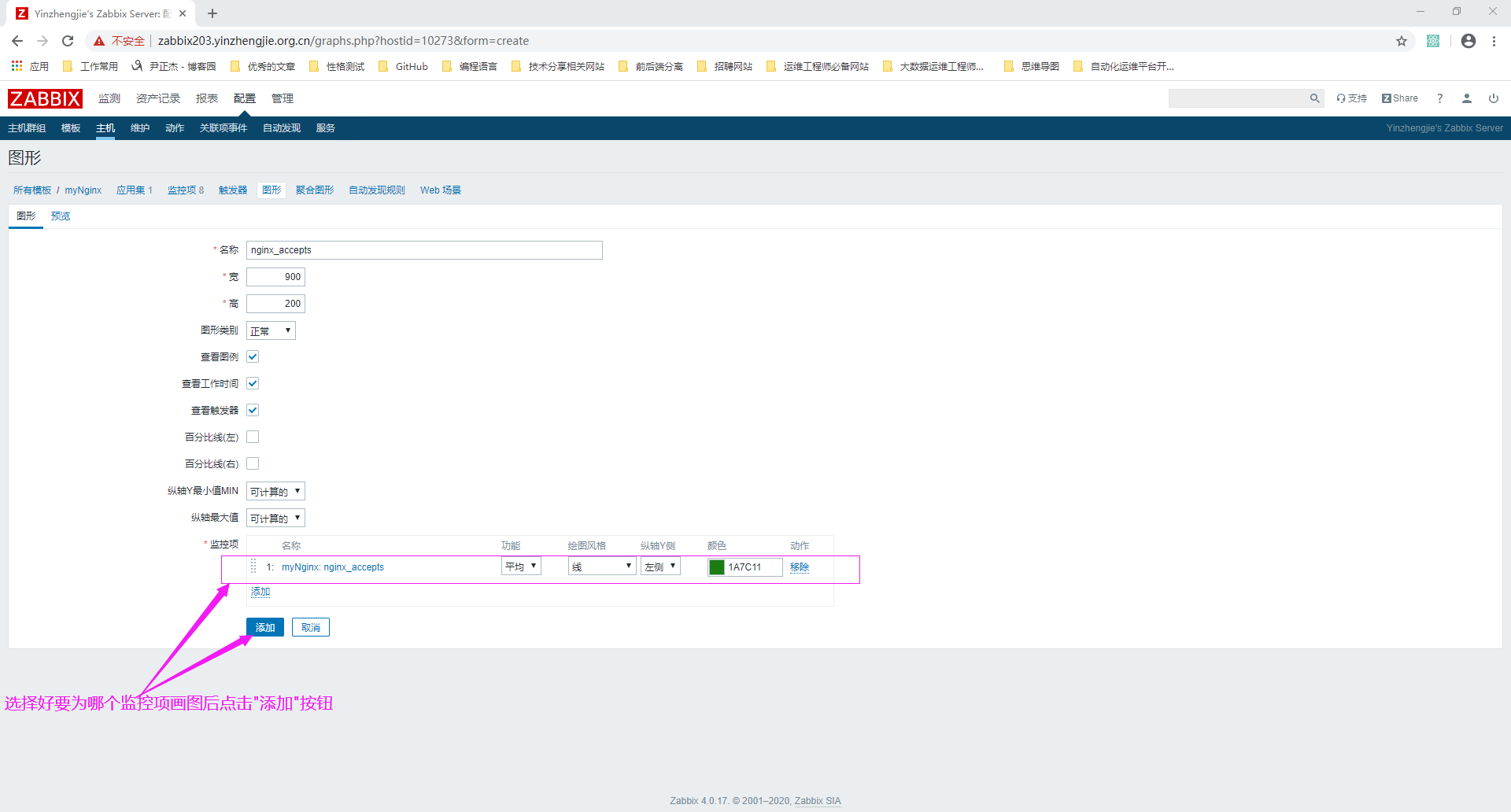
4>.选择好要画图的监控项后(注意:你可以再一个图中添加多个监控项哟~),点击"添加"按钮

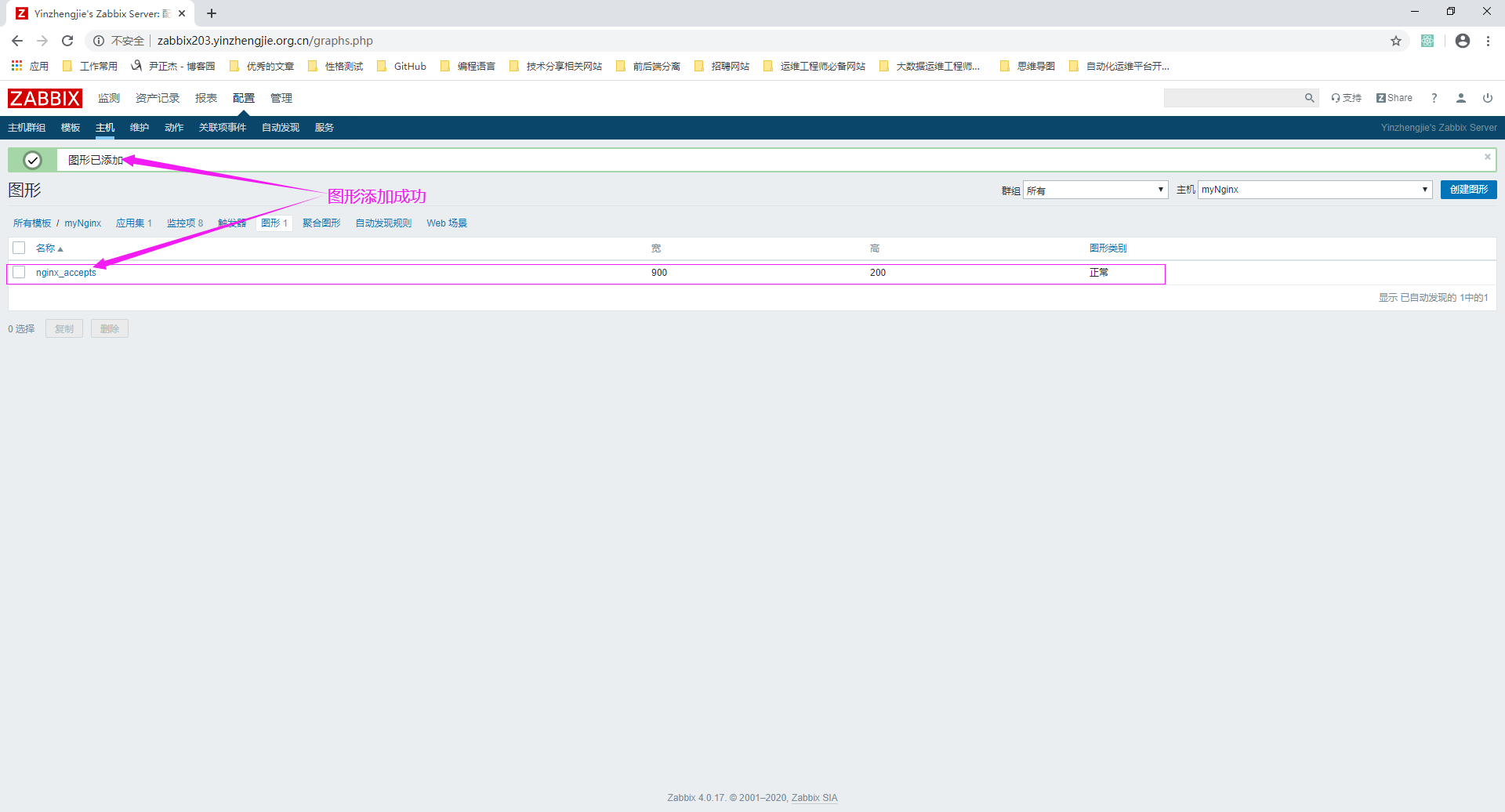
5>.图形添加成功

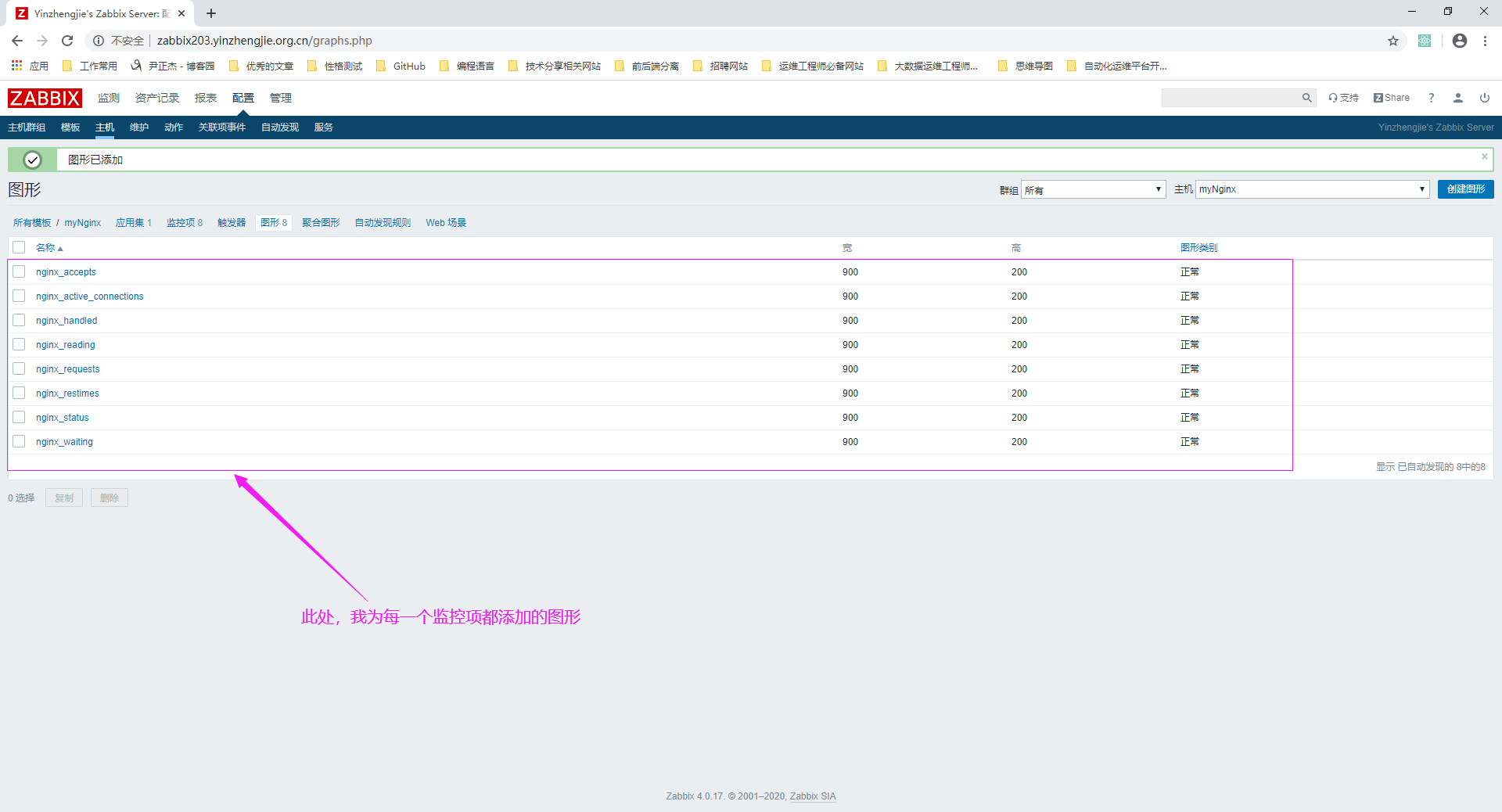
6>.重复上述步骤,为每个监控项都添加对应的图形

五.使用自定义模板监控Nginx服务
博主推荐阅读: https://www.cnblogs.com/yinzhengjie2020/p/12339823.html