导出excel表应按如下规则
首先要先安装如下依赖
npm install --save xlsx
npm install --save file-saver
接下在在你的代码中去引用这两个
import FileSaver from 'file-saver'
import XLSX from 'xlsx'
引入之后最重要的就是代码部分了
// 导出excel表 exportExcel () { /* 把哪一块转换成excel表 */ var wb = XLSX.utils.table_to_book(document.querySelector('#out-table')) /* 获取字符串输出 */ var wbout = XLSX.write(wb, { bookType: 'xlsx', bookSST: true, type: 'array' }) try { /* 给导出的excel命名 */ FileSaver.saveAs(new Blob([wbout], { type: 'application/octet-stream' }), 'hhaha.xlsx') } catch (e) { if (typeof console !== 'undefined') console.log(e, wbout) } /* 输出 */ return wbout },
在vue组件中
<el-button class="add" type="danger" @click="exportExcel">导出</el-button>
注意:XLSX.uitls.table_to_book( 放入的是table 的DOM 节点 ) ,hhaha.xlsx 即为导出表格的名字,可修改!
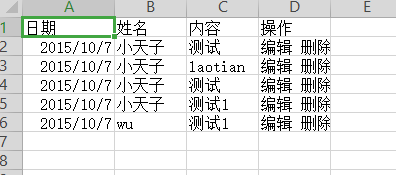
最后效果如下

打开效果

是不是很简单6666666
