Vue + Element 实现下拉选择统计时间数据栏并展示插件(2)
选择项不一样,根据实际进行调整

放着先 ,具体业务情况再进行调整
代码如下:
this.getProdEffect(this.page)是一个点击执行请求后台数据的函数
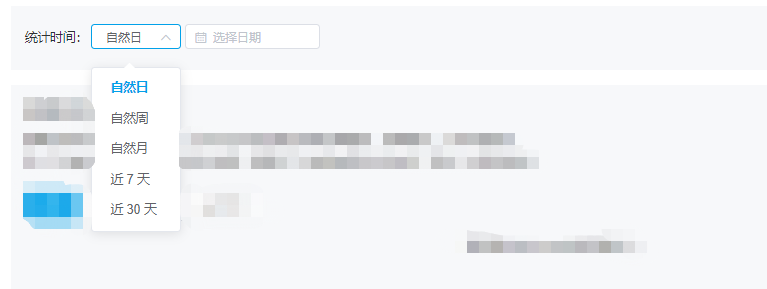
<template> <div class="mod-header"> <div class="base-section"> <el-form :inline="true" :model="dataForm" class="form-inline"> <!-- 头部统计时间栏start --> <!-- 已修改 --> <el-form-item> <div class="header-title">统计时间:</div> <div class="title-right"> <el-select v-model="dateValue" @change="setDateRange(dateValue)" style="100px;height: 15px;" size="mini" > <el-option v-for="item in dateOptions" :key="item.value" :label="item.label" :value="item.value" ></el-option> </el-select> <span class="title-time" v-if="dateValue === 5 || dateValue === 6" >{{this.dateRange[0]}}至{{this.dateRange[1]}}</span> </div> <!-- <div class="title-picker"> <el-date-picker size="mini" style=" 150px;" v-if="dateValue === 1 " v-model="dateRange[0]" @change="handleRangeFour()" type="date" placeholder="选择日期" :picker-options="PickerOptions" ></el-date-picker> </div>--> <div class="title-picker"> <el-date-picker size="mini" style=" 150px;" v-if="dateValue === 1 " v-model="preDay" type="date" placeholder="选择日期" :picker-options="PickerOptions" ></el-date-picker> </div> <div class="title-picker"> <!-- :picker-options="weekPickerOptions" --> <el-date-picker size="mini" style=" 150px;" v-if="dateValue === 2 " v-model="preWeek" type="week" format="yyyy 第 WW 周" placeholder="选择周" ></el-date-picker> </div> <div class="title-picker"> <el-date-picker size="mini" style=" 150px;" v-if="dateValue === 3 " v-model="preMonth" type="month" placeholder="选择月" :picker-options="monthPickerOptions" ></el-date-picker> </div> </el-form-item> </el-form> <!-- 头部统计时间栏end --> </div> </div> </template> <script> export default { data () { return { dateValue: 1, // 时间下拉选择框的几种范围 nowDate: null, dataForm: { group: 0, status: 0 }, // 对可选日进行判断 PickerOptions: { disabledDate (time) { var now = new Date() var date = new Date(now.getTime() - 24 * 60 * 60 * 1000 * 1) // var nowMonth = now.getMonth() // 当前月 // var nowYear = now.getFullYear() // 当前年 // 本月的开始时间 // var monthStartDate = new Date(nowYear, nowMonth, 1) // return time.getTime() > date.getTime() // let curDate = monthStartDate.getTime() // // 除了当前月的日期,其它的都不可选中 // return ( // time.getTime() < curDate || // time.getTime() > date.getTime() // ) return ( // time.getTime() < curDate // 之前不可选 time.getTime() > date.getTime() // 之后不可选 ) } }, // // 对可选周进行判断 // weekPickerOptions:{ // disabledDate (time) { // var now = new Date() // var date = new Date(now.getTime() - 24 * 60 * 60 * 1000 * 1) // return ( // // time.getTime() < curDate // 之前不可选 // time.getTime() > date.getTime() // 之后不可选 // ) // } // }, // 对可选月数进行判断 monthPickerOptions: { disabledDate (time) { var now = new Date() var y = now.getFullYear() var mh = now.getMonth() var m = mh m = m >= 10 ? m : '0' + m // var m2 = m // m2 = m2 >= 10 ? m2 : '0' + m2 var month1 = y + '-' + m // var month2 = y + '-' + m2 + '-' + 1 month1 = new Date(month1) // // month2 = new Date(month2) return ( // time.getTime() < month2.getTime() // time.getTime返回无法选中的区间,但小于当前时间时month2 time.getTime() > month1.getTime() // time.getTime返回无法选中的区间,但大于当前时间时month1 ) // return ( // time.getTime() < month2.getTime() || // time.getTime() > month1.getTime() // time.getTime返回无法选中的区间,小于与大于当前时间时都无法选中 // ) } }, dateOptions: [ // { // label: '今日实时', // value: 4 // }, { label: '自然日', value: 1 }, { label: '自然周', value: 2 }, { label: '自然月', value: 3 }, { label: '近 7 天', value: 5 }, { label: '近 30 天', value: 6 } ], prodData: { dateRange1: null // 时间区间 }, dateRange: [], preDay: '', preWeek: '', preMonth: '', // 前一个月 dateRange1: [] // 时间选择范围 } }, methods: { /** * 刷新时间 */ flushDateTime () { var date = new Date() var seperator1 = '-' var seperator2 = ':' var year = date.getFullYear() var month = date.getMonth() + 1 var strDate = date.getDate() var h = date.getHours() var m = date.getMinutes() var s = date.getSeconds() if (month >= 1 && month <= 9) { month = '0' + month } if (strDate >= 0 && strDate <= 9) { strDate = '0' + strDate } if (h >= 0 && h <= 9) { h = '0' + h } if (m >= 0 && m <= 9) { m = '0' + m } if (s >= 0 && s <= 9) { s = '0' + s } this.nowDate = year + seperator1 + month + seperator1 + strDate + ' ' + h + seperator2 + m + seperator2 + s this.dateRange1 = [this.getNowDay() + '00:00:00', this.nowDate] this.prodData.dateRange1 = this.dateRange1 this.getProdEffect(this.page) }, /** * 1:今天 2: 近七天 3:近30天 4:昨天 5:自然月 * 1:自然日 2:自然周 3:自然月 4:今日实时 5:近七天 6:近30天 * 1、2、3需要传时间戳,4、5、6不需要 */ setDateRange (val) { // console.log('00000') // console.log(val) var startDay = null var endDay = null this.dateValue = val if (val === 4) { // startDay = 0 // endDay = 0 // this.dateRange1 = [this.getNowDay() + '00:00:00', this.nowDate] // this.start = new Date().getTime() // return } else if (val === 5) { startDay = -6 endDay = 0 // this.start = new Date().getTime() // this.getProdEffect(this.page) // return } else if (val === 6) { startDay = -29 endDay = 0 // return } else if (val === 1) { // startDay = 0 // endDay = 0 // return } else if (val === 2) { // startDay = 0 // endDay = 0 } else if (val === 3) { this.preMonth = this.getPreMonth() return } else { return } // if (val === 4) { // startDay = 0 // endDay = 0 // this.dateRange1 = [this.getNowDay() + '00:00:00', this.nowDate] // this.prodData.dateRange1 = this.dateRange1 // this.timeValue = val // this.getProdEffect(this.page) // return // } else if (val === 2) { // this.timeValue = this.preWeek // this.getProdEffect(this.page) // } else if (val === 5) { // this.timeValue = val // this.getProdEffect(this.page) // } else if (val === 6) { // this.timeValue = val // this.getProdEffect(this.page) // } else if (val === 1) { // this.timeValue = this.preDay // this.getProdEffect(this.page) // } else if (val === 3) { // this.timeValue = this.preMonth // this.getProdEffect(this.page) // } else { // return // } // 开始时间 // var startTime = this.getTimeByDayNum(startDay) + '00:00:00' var startTime = this.getTimeByDayNum(startDay) // 结束时间 // var endTime = this.getTimeByDayNum(endDay) + '23:59:59' var endTime = this.getTimeByDayNum(endDay) this.dateRange = [startTime, endTime] this.dateRange1 = [startTime + '00:00:00', endTime + '23:59:59'] this.prodData.dateRange1 = this.dateRange1 // start 是时间戳,配合timeType 使用的,不太明白 // this.start = new Date().getTime() // this.getProdEffect(this.page) }, /** * 通过天数获取对应天数前的时间, 负数:多少天前, 正数:多少天后 */ getTimeByDayNum (dayNum) { var d = new Date() // d.setTime(d.getTime() + 24 * 60 * 60 * 1000 * dayNum) d.setDate(d.getDate() - 1 + dayNum) let mouth = d.getMonth() + 1 >= 10 ? d.getMonth() : '0' + (d.getMonth() + 1) // let day = d.getDate() >= 10 ? d.getDate() - 1 : '0' + (d.getDate() - 1) let day = d.getDate() < 10 ? '0' + d.getDate() : d.getDate() var time = d.getFullYear() + '-' + mouth + '-' + day + ' ' return time }, /** * 获取前一个月的时间 */ getPreMonth () { var d2 = new Date() let m = d2.getMonth() var time = d2.getFullYear() + '-' + m // 上一个月的开始时间 var monthStartDate = new Date(d2.getFullYear(), d2.getMonth() - 1, 1) // 上一个月的结束时间 var monthEndDate = new Date(d2.getFullYear(), d2.getMonth(), 0) var timeStar = Date.parse(monthStartDate) var timeEnd = Date.parse(monthEndDate) timeStar = this.getDateToStr(timeStar) timeEnd = this.getDateToStr(timeEnd) this.dateRange1 = [timeStar + '00:00:00', timeEnd + '23:59:59'] this.prodData.dateRange1 = this.dateRange1 // this.getProdEffect(this.page) // console.log(this.dateRange1) return time }, getNowDay () { var d = new Date() let mouth = d.getMonth() + 1 >= 10 ? d.getMonth() : '0' + (d.getMonth() + 1) let day = d.getDate() >= 10 ? d.getDate() : '0' + (d.getDate()) var time = d.getFullYear() + '-' + mouth + '-' + day + ' ' return time }, getDateToStr (date) { date = new Date(date) let mouth = date.getMonth() + 1 >= 10 ? date.getMonth() : '0' + (date.getMonth() + 1) let day = date.getDate() >= 10 ? date.getDate() : '0' + (date.getDate()) var time = date.getFullYear() + '-' + mouth + '-' + day + ' ' return time }, /** * 当dateRange == 4 监听dateRange[0]的变化 */ handleRangeFour () { var date = this.dateRange[0] var d = this.getDateToStr(date) this.dateRange1 = [d + '00:00:00', d + '23:59:59'] this.prodData.dateRange1 = this.dateRange1 // this.getProdEffect(this.page) } /** * 获取商品概况数据 */ // getProdEffect (page) { // // this.dataListLoading = true // // // 请求参数传给表格子组件 // let params = {} // params.shopId = null // params.dateType = this.dateValue // params.group = this.dataForm.group // params.status = this.dataForm.status // params.prodName = this.prodName // params.startTime = this.dateRange1[0] // params.endTime = this.dateRange1[1] // this.prodData.params = params // this.$http({ // url: this.$http.adornUrl('/platform/flowPageAnalysis/page'), // method: 'get', // params: this.$http.adornParams( // { // current: page == null ? this.page.currentPage : page.currentPage, // size: page == null ? this.page.pageSize : page.pageSize, // systemType: this.platValue, // 系统类型 0:全部 1:pc 2:h5 3:小程序 4:安卓 5:ios // pageType: this.activeName, // 1:页面统计数据 2:商品详情页数据 // // start: this.preDay, // // start: time ? time.getTime() : new Date().getTime(), // start 是时间戳,配合timeType 使用的 // // start: new Date().getTime(), // start: this.start, // timeType: this.prodData.dateValue // 1、2、3需要传时间戳,4、5、6不需要,1:自然日 2:自然周 3:自然月 4:今日实时 5:近七天 6:近30天,自然周没有 // // current: page == null ? this.page.currentPage : page.currentPage, // // size: page == null ? this.page.pageSize : page.pageSize, // // shopId: null, // // dateType: this.dateValue, // // group: this.dataForm.group, // // status: this.dataForm.status, // // prodName: this.prodName, // // startTime: this.dateRange1[0], // // endTime: this.dateRange1[1] // } // ) // }).then(({ data }) => { // console.log('0000000') // console.log(data) // this.prodData.data = data.records // if (data) { // data.records.forEach(element => { // if (element.singleProdRate > 0) { // Big.DP = 2 // element.singleProdRate = new Big(element.singleProdRate).times(100).toFixed() // } // }) // this.prodData.data = data.records // this.page.total = data.total // this.dataListLoading = false // // console.log('22222') // // console.log(this.prodData.data) // } // }) // } } } </script> <style lang="scss"> .mod-header { .base-section { padding: 16px; background-color: #f7f8fa; margin-bottom: 16px; } // 栏目标题行 .header-title { display: inline-block; } .title-line { background: #f8f8f8; padding: 12px; font-size: 12px; display: flex; } .item-list { background: #f8f8f8; margin: 20px 0 30px; } .form-inline { margin-left: 0; margin-bottom: 0; } .el-form-item { margin-bottom: 0; } .el-pagination { padding: 10px 5px 10px; background: #fff; } .form-inline-title { display: inline-block; float: left; padding-top: 14px; height: 60px; width: 80px; } .title-text-info { background: #f8f8f8; } .title-left { text-align: left; display: inline; margin-top: 0.5em; width: 80%; } .title-right { text-align: right; display: inline; width: 20%; } .title-picker { display: inline; } .blue-vertical { display: inline-block; width: 3px; height: 1em; background: #155bd4; margin-right: 0.5em; vertical-align: middle; } .title-time { color: #999999; vertical-align: middle; vertical-align: middle; } } </style>
相关链接:
Vue + Element 实现下拉选择统计时间数据栏并展示