排版与构图,在某种程度上,它们是设计的基础。它们使得你的作品结构化从而更容易被浏览,从边缘的边上到中间的内容。当然它并不只是关于文本的处理。
构成在其他的媒介中也很重要。例如平面设计,网页设计等。

没有一个好的构图排版,你的工作基本上就会...崩溃。想要精通排版和构成的关键是像设计师一样思考。幸运的是,这听起来比较容易。
有五个基础原则可以帮助你来改变你的作品,并且让你对设计有更敏锐的目光。让我们从上往下依次来看。

1、接近是关于使用视觉化的空间来展现你内容之间的关系。
在实践种,它非常简单——所以你需要做的是确保相关的项目是组成在一起的;例如,文本块或者平面中的元素。

彼此不相关的组合应该分开,在视觉强调他们没关联。总而言之,这使看一眼你的作品更容易理解——无论这是纯粹的文本还是更加视觉化的作品。
2、留白是每一个构成中最重要的部分。
现在,这不意味着字面上的“白的空间”——它意味着负空间,例如这个空间在你的文本之间,在线段之间,甚至在外部的边缘。这里没有“唯一办法”正确使用留白,但是这是更好理解它的目地。留白有助于你定义和分离不同的部分,给予你的内容呼吸的空间。如果你每天开工工作感觉混乱或者不舒服...一点的留白可能正是你所需要的。
3、对齐是你一直要解决的事儿,即使你没有意识到。
无论何时你编辑邮件或者创建文件,文本都会自动对齐。当你自己对齐项目(例如,图片或者分离的文本框),找到一个正确的方式是需要技巧的。最重要的是保持始终如一。让我们来看看这是什么意思。
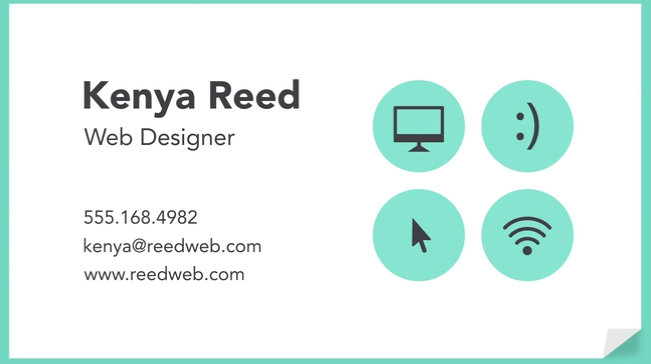
遵循这个原则,设想将你的内容安排在网格的内部。值得注意是如何用无形的线将每一个形象中心对齐文本?每一个组合也是平均空间和相等大小的边缘对齐。
关注细节,可以实组合更容易操作。没有统一的对齐,你的作品可能会开始让人感觉杂乱无章。
4、对比仅仅意味着一个项目与另一个项目不同。
在排版和构成,对比可以帮助你做很多事儿;例如,吸引读者的眼球,创出重点,获得关注在重要的地方。这有很多方法去创作对比。
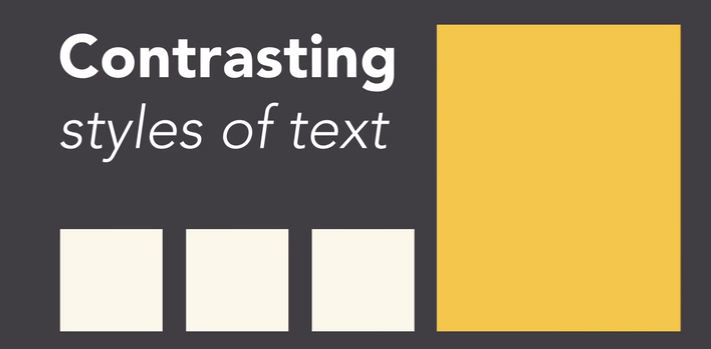
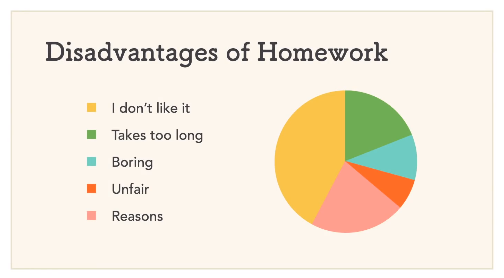
你可以使用颜色...调整大小,形状或者物体视觉比重...或者用文本风格的对比。

对比也紧密关联着层级,一种视觉方法帮助观者。浏览你的作品。换句话说,通过使用不同的终点层级,它展现从哪里开始和到哪里下一步,建立层级很简单:只决定哪一个元素你想要读者最先注意到,然后让它们突出。高级别或者重要的项通常是更大、更粗,或者在某些地方更吸引眼球。

5、重复是一种提醒,每一项目应该有统一的外形和感觉。
这意味着寻找到通过重复或者回应某些元素去增强你设计的方法。例如你想要一个特别的色板,寻找一个方法保证它通过。如果你选择一个特别的标题样式,请每次使用它。这不只是为了美观原因——坚持统一也可以让你的作品更容易阅读。当观者知道期望什么时,他们就可以放松然后关注于内容。

在许多方面,排版和构成是设计的无名英雄。虽然容易忽略它们的角色,但是它们是你所做的一切。这里值得推敲...这一些多余留白...瞧!

多关注一些细节,你可以创造出美丽,专业的构成。