在上一节中,我们用到了MessageBox,在本文中,我们将介绍一下ExtJS中常用的三种MessageBox。
Ext.MessageBox.alert()
这个方法用来打开一个普通的对话框,对话框中只显示一个确定按钮。
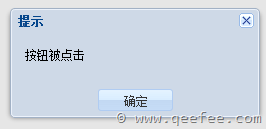
Ext.get("btn1").on("click", function () { Ext.MessageBox.alert("提示", "按钮被点击"); });
- 第一个参数为标题栏
- 第二个参数为内容
效果如下图:

Ext.MessageBox.confirm()
这个方法将打开一个包含yes/no按钮的对话框,通常用来提示用户是否要执行敏感操作(例如删除数据等,需要用户再次确认,防止误操作)
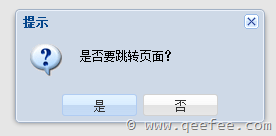
Ext.get("btn2").on("click", function () { Ext.MessageBox.confirm("提示", "是否要跳转页面?", function (btnId) { if (btnId == "yes") { alert("点击了yes按钮"); } else if (btnId == "no") { alert("点击了no按钮"); } else { alert("没有点击按钮,关闭了提示框"); } }); });
这个方法的回调函数包含了btnId参数,参数值可以是yes或no。
效果如下图:

Ext.MessageBox.prompt()
接下来是第三种对话框,这中对话框中包含一个输入框和ok/cancel按钮。在回调函数中我们可以处理用户的输入,回调函数中包含了btnId和text两个可用的参数,示例代码如下:
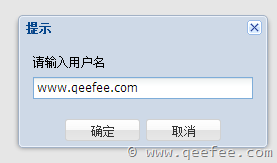
Ext.get("btn3").on("click", function () { Ext.MessageBox.prompt("提示", "请输入用户名", function (btnId, text) { if (btnId == "ok") { alert(text); } else { alert("点击了取消按钮"); } }); });
在用户输入了文字并点击确定按钮以后,我们将会弹出对话框。

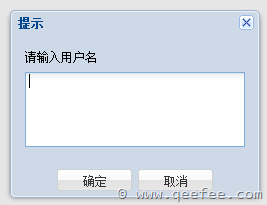
另外,这个方法还允许创建一个多行的输入框,代码如下:
Ext.MessageBox.prompt("提示", "请输入用户名", function (btnId, text) { if (btnId == "ok") { alert(text); } else { alert("点击了取消按钮"); } }, window, true);
第三个参数window是默认的作用域
第四个参数是否为多行输入框,传入true就表示可以输入多行文字
运行效果如下:

最后一个功能是,如果我们需要在打开的时候显示一段默认文字,我们可以传入第五个参数,代码如下:
Ext.MessageBox.prompt("提示", "请输入用户名", function (btnId, text) { if (btnId == "ok") { alert(text); } else { alert("点击了取消按钮"); } }, window, true, "这是默认文字");
运行效果如下:

OK,常用的三种对话框已经完成了。