摘要:QQ/微信技术群里经常会有些有价值的问题,聆听大佬们谆谆教诲。在博客记录下来,虽然现在没有遇到,但以后用到可以顺手拈来。
1.Q(Real):wgs84坐标系(4326)的面文件求面积,首先要转为投影坐标系,具体要转为哪个投影坐标系
A(亦秋):看你数据落在哪条中央经线附近,然后看投影坐标系的中央经线 找接近的,面积准确还是用圆锥投影好点 不过wgs84有没预设的圆锥投影不知道。。。对精度要求不高utm可以了,可能差个10%?
2.Q(961782886):openlayer绘制要素过多会卡顿,特别是绘制text,有木有解决方案啊
A(老胡):多少个要素?
Q:最少8000,要做到平移缩放不卡顿 或不能明显卡顿
A:8000应该还好啊… 不至于卡顿
Q:但就是很卡,这些数据还要定时刷新, 不刷新还会有明显的顿挫感,刷新的话就卡的没样了,8000多text标签
A:定时刷新的网络开销大吗
Q:数据是socket推送的,拿到数据就会去刷新标牌,应该跟这个关系不大 吧
A:是数据加载完成才触发刷新是吗?
Q:是的
A:①feature和style都预先声明,后续用set去改变要素位置和style里面文字标签的内容,不要在循环里new
②不要在循环里new 另外还可以设置渲染策略strategy为bbox
3. Q:老大 您用ol实现过路径规划功能么
A:ol没有路径规划功能 有一个现成的后端graphhopper,有REST接口,可以用一下
4.Q:大家好,leaflet 怎么添加大量得文字标签,然后不卡啊
A: canvas
B:我都是当marker添加进去的,可能量不算太多,基本不算卡吧
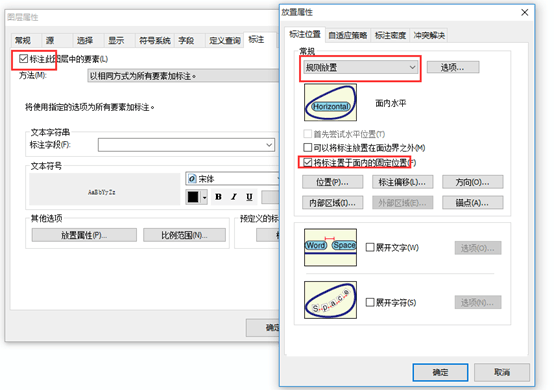
5.Q:亲们 我叠加面服务 在一个区域里的注记都是重复的 不是一个
A: arcgis是有这个重复标注的问题的。不是代码问题,不过这个可以在服务层级解决掉。.代码层面没办法处理这个问题的,只有在arcmap 的标准上面的高级设置上处理才行。这个问题我们项目上提过很多次,也是前段时间才解决的


6.Q.大佬们 麻烦问下 openlayers绘制矢量可以设置渐变色么?
A:fill是可以用canvas的gradient的
7.Q:ArcGIS API 部署
A:本地部署api的话,可以用iis或者tomcat都行,部署后,要改init.js和dojo.js里的地址,改成部署的dojo.js文件地址。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no" /> 6 <title>Intro to MapView - Create a 2D map | Sample | ArcGIS API for JavaScript 4.18</title> 7 <style> 8 html, 9 body, 10 #viewDiv { 11 padding: 0; 12 margin: 0; 13 height: 100%; 14 width: 100%; 15 } 16 </style> 17 18 <link rel="stylesheet" href="https://js.arcgis.com/4.18/esri/themes/light/main.css" /> 19 <script src="https://js.arcgis.com/4.18/"></script> 20 21 <script> 22 require(["esri/Map", "esri/views/MapView"], function(Map, MapView) { 23 var map = new Map({ 24 basemap: "topo-vector" 25 }); 26 27 var view = new MapView({ 28 container: "viewDiv", 29 map: map, 30 zoom: 4, 31 center: [15, 65] // longitude, latitude 32 }); 33 }); 34 </script> 35 </head> 36 37 <body> 38 <div id="viewDiv"></div> 39 </body> 40 </html>
然后把上面代码引用改成你的地址就行了,我建议你下一个Hbuider X,直接在里面新建一个html粘贴这个代码,用编辑器里面的浏览器运行就可以看效果了。
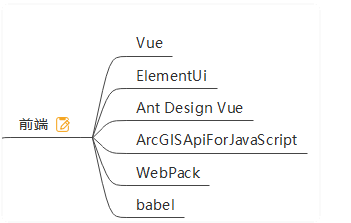
不过其实现在除了用require的方式,直接用es model的方式更好,装个node.js,用npm命令安装vue @vue/cli ncp然后装群主脚手架,再用vue ui装个ant和element的ui库。之后都是用es6的模块化import引入模块,基于vue/cli体验好得多。
用vue/cli,加上vuex全局状态管理插件,vuex的store就相当于一个全局变量,把view和map传过去,还可以把各种希望共同操作的对象比如layer和graphics都传过去,然后就可以在任意组件使用和操作这些对象了。不用这个东西,自己传参就很麻烦,而且界面更新等等很多东西都要去做,潜在问题很多。

就是vue/cli作为框架,用arcgis api作为gis库,再装个ant design作为ui库,再把vue router和vuex装上。vue、ant、router、vuex都可以控制台用vue ui,可视化安装。arcgis的话用npm install @arcgis/core装。(群主还把组件复制出来到public
里,可能是webpack打包还不完全支持arcgis库。)建议就基于上面几个东西去开发就好了,vue/cli的mvvm支持组件开发,vuex又提供了全局变量一样的东西,再从ant拿现成ui,先做基本地图,再做各个功能组件,组装就能用,还好调试,而且之后还可以转uniapp做成跨平台应用。用vue就基本不用考虑操作dom了,全都是数据驱动控制显示。不比用三剑客香吗。
我用#CSDN#这个app发现了有技术含量的博客,小伙伴们求同去《自动化创建WebGIS项目》, 一起来围观吧 https://blog.csdn.net/qq_35117024/article/details/113516040?utm_source=app&app_version=4.5.2
这个文章好像少写了一句 npm install ncp -g
官网写了
其他文章里面写了,这个没写
