单行省略:
overflow:hidden;
text-overflow:ellipsis;
white-space:nowrap;

多行文本省略:
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-line-clamp: 2;(用来限制在一个块元素显示的文本的行数, 2 表示最多显示 2 行。 为了实现该效果,它需要组合其他的WebKit属性)
-webkit-box-orient: vertical;(和 -webkit-line-clamp: 2;结合使用 ,设置或检索伸缩盒对象的子元素的排列方式 )

前不久看到了更多情况的省略方法,补充如下:链接参考https://www.cnblogs.com/coco1s/p/14522234.html
超长文本整块省略
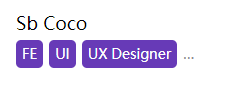
<section>
<a href="/" class="avatar"></a>
<div class="info">
<p class="person-card__name">Sb Coco</p>
<p class="person-card__desc">
<span>FE</span>
<span>UI</span>
<span>UX Designer</span>
<span>前端工程师</span>
</p>
</div>
</section>
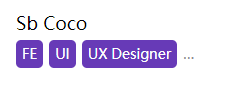
效果如图:

对于超出的情况,我们希望对于超出文本长度的整体被省略,需要将包裹整块标签元素的span的display由inline改为inline-block
.person-card__desc {
200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.person-card_desc span{
display:inline-block;
}

然而ios不支持整块超长溢出打点省略
解决方法
使用多行省略替代单行省略,只是行数-webkit-line-clamp:2改成一行即可-webkit-line-clamp:1
.person-card_desc{
200px;
white-space:normal;
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-line-clamp:1;
-webkit-box-orient:vertical;
}
.person-card_desc span{
display:inline-block;
}

注意:使用-webkit-line-clamp的时候,一定要配合white-space:normal允许换行。当然,-webkit-line-clamp本身就存在兼容性,所以使用的时候要按实际情况进行舍取。