参考链接:http://www.runoob.com/w3cnote/webpack-tutorial.html
Webpack 是一个前端资源加载/打包工具。
Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
1.1使用淘宝 NPM 镜像
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
1.2使用 cnpm 安装 webpack
cnpm install webpack -g
1.3接下来我们创建一个目录 app
mkdir app

1.4在 app 目录下添加 runoob1.js 文件,代码如下:
document.write("It works.");
1.5在 app 目录下添加 index.html 文件,代码如下:
<html> <head> <meta charset="utf-8"> </head> <body> <script type="text/javascript" src="bundle.js" charset="utf-8"></script> </body> </html>

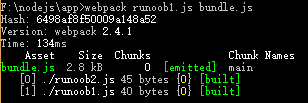
1.6接下来我们使用 webpack 命令来打包(先进入app文件夹)

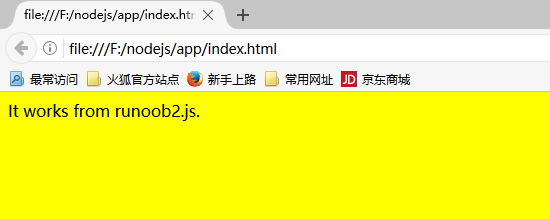
1.7在浏览器访问,输出结果如下所示

1.8接下来我们创建另外一个 js 文件 runoob2.js,代码如下所示
module.exports = "It works from runoob2.js.";
1.9更新 runoob1.js 文件,代码如下
document.write(require("./runoob2.js"));
1.10接下来我们使用 webpack 命令来打包
webpack runoob1.js bundle.js


在页面启动时,会先执行 runoob1.js 中的代码,其它模块会在运行 require 的时候再执行。
LOADER
Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换
2.1使用以下命令来安装 css-loader 和 style-loader(全局安装需要参数 -g)
cnpm install css-loader style-loader

2.2接下来创建一个 style.css 文件,代码如下
body { background: yellow; }
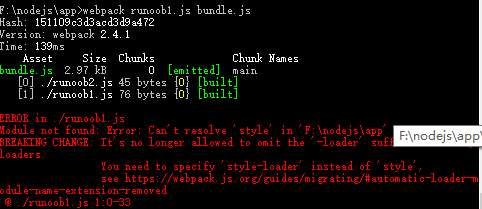
2.3修改 runoob1.js 文件,代码如下:(打包后报错!)
require("!style!css!./style.css");
document.write(require("./runoob2.js"));

2.4采用配置文件的方法,创建 webpack.config.js 文件,代码如下所示(其中红色部分,必须加-loader,否则报错!!)
module.exports = { entry: "./runoob1.js", output: { path: __dirname, filename: "bundle.js" }, module: { loaders: [ { test: /.css$/, loader: "style-loader!css-loader" } ] } };
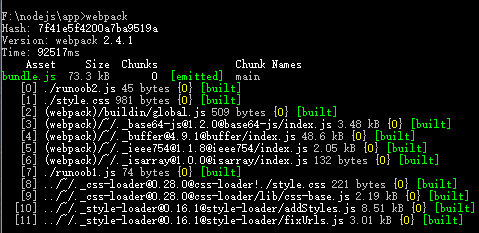
2.5打包成功

2.6浏览器显示结果

插件
插件在 webpack 的配置信息 plugins 选项中指定,用于完成一些 loader 不能完成的工作。
使用内置插件需要通过以下命令来安装
cnpm install webpack --save-dev
比如我们可以安装内置的 BannerPlugin 插件,用于在文件头部输出一些注释信息。
修改 webpack.config.js
var webpack=require('webpack'); module.exports = { entry: "./runoob1.js", output: { path: __dirname, filename: "bundle.js" }, module: { loaders: [ { test: /.css$/, loader: "style-loader!css-loader" } ] }, plugins:[ new webpack.BannerPlugin('菜鸟教程 webpack 实例') ] };
进入app文件执行webpack

打开 bundle.js,可以看到文件头部出现了我们指定的注释信息

补充:
学习链接:http://www.jianshu.com/p/42e11515c10f
先甩一个常见的webpack配置文件,表示看不懂。先定一个小目标,就是理解下面这个配置文件,哈哈
//一个常见的Webpack配置文件
var webpack = require('webpack');
var HtmlWebpackPlugin = require('html-webpack-plugin');
var ExtractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/build",
filename: "[name]-[hash].js"
},
module: {
loaders: [
{
test: /.json$/,
loader: "json"
},
{
test: /.js$/,
exclude: /node_modules/,
loader: 'babel'
},
{
test: /.css$/,
loader: ExtractTextPlugin.extract('style', 'css?modules!postcss')
}
]
},
postcss: [
require('autoprefixer')
],
plugins: [
new HtmlWebpackPlugin({
template: __dirname + "/app/index.tmpl.html"
}),
new webpack.optimize.OccurenceOrderPlugin(),
new webpack.optimize.UglifyJsPlugin(),
new ExtractTextPlugin("[name]-[hash].css")
]
}
我的第一个疑问:webpack是干什么的,有什么用?
首先从英文字面意思理解:web+pack即网页打包
现今的很多网页其实可以看做是功能丰富的应用,它们拥有着复杂的JavaScript代码和一大堆依赖包。为了简化开发的复杂度,前端社区涌现出了很多好的实践方法,比如:模块化,让我们可以把复杂的程序细化为小的文件。这些改进确实大大的提高了我们的开发效率,但是利用它们开发的文件往往需要进行额外的处理才能让浏览器识别,而手动处理又是非常繁琐的,这就为WebPack类的工具的出现提供了需求。
WebPack可以看做是模块打包机:它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其打包为合适的格式以供浏览器使用。
我的第二个疑问:webpack和之前常常听说的Grunt以及Gulp相比有什么特性(了解,主要学习webpack)
其实Webpack和另外两个并没有太多的可比性,Gulp/Grunt是一种能够优化前端的开发流程的工具,而WebPack是一种模块化的解决方案,不过Webpack的优点使得Webpack可以替代Gulp/Grunt类的工具。
Grunt和Gulp的工作方式是:在一个配置文件中,指明对某些文件进行类似编译,组合,压缩等任务的具体步骤,这个工具之后可以自动替你完成这些任务。
Webpack的工作方式是:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将从这个文件开始找到你的项目的所有依赖文件,使用loaders处理它们,最后打包为一个浏览器可识别的JavaScript文件。
我的第三个疑问:怎么使用webpack呢?
有两种方式,一是采用命令行的方式,二是采用配置文件方式。
我的第四个疑问:如何使浏览器监测你的代码的修改,并自动刷新修改后的结果
Webpack提供一个可选的本地开发服务器,这个本地服务器基于node.js构建,可以实现你想要的这些功能,不过它是一个单独的组件,在webpack中进行配置之前需要单独安装它作为项目依赖
npm install --save-dev webpack-dev-server
我的第五个疑问: Loaders的作用及如何配置
通过使用不同的loader,webpack通过调用外部的脚本或工具可以对各种各样的格式的文件进行处理,比如说分析JSON文件并把它转换为JavaScript文件,或者说把下一代的JS文件(ES6,ES7)转换为现代浏览器可以识别的JS文件。或者说对React的开发而言,合适的Loaders可以把React的JSX文件转换为JS文件。
Loaders需要单独安装并且需要在webpack.config.js下的modules关键字下进行配置,Loaders的配置选项包括以下几方面:
test:一个匹配loaders所处理的文件的拓展名的正则表达式(必须)loader:loader的名称(必须)include/exclude:手动添加必须处理的文件(文件夹)或屏蔽不需要处理的文件(文件夹)(可选);query:为loaders提供额外的设置选项(可选)