CSS盒子模型
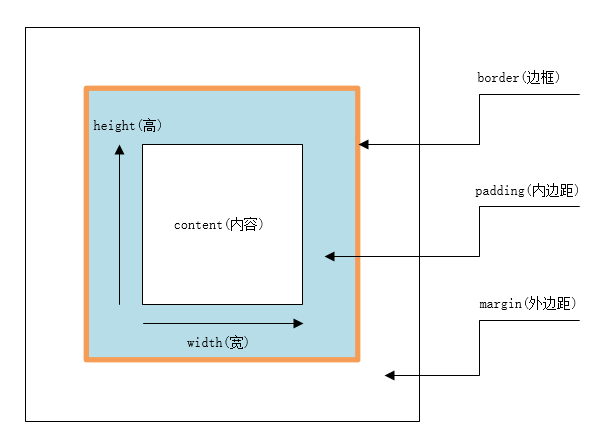
盒子模型主要是有margin(外边距)、border(边框)、padding(内边距)、content(内容)组成,这些属性我们可以把它转移到我们日常生活中的盒子上来理解,日常生活中所见的盒子也就是装东西的箱子,也具有这些属性,所以叫它盒子模型
其中content(内容)又可以有两个元素width(宽)和height(高)
CSS边框样式
可以使用border-style来设置边框的样式,也可以分别来设置上下左右的样式:
border-top-style
border-left-style
border-right-style
border-bottom-style
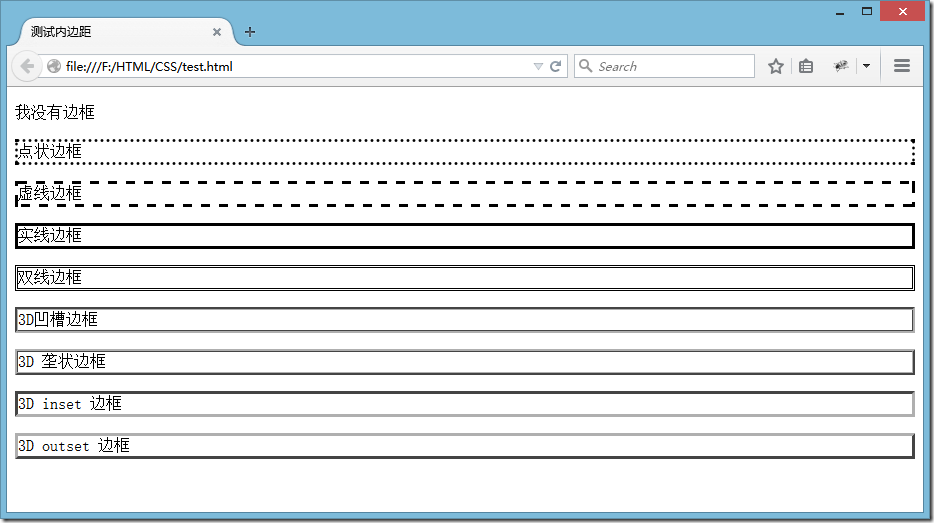
边框样式有很多种,可以定义很多,比如单边框,虚线的边框,实线的边框,双边框,还有没有边框的边框。
分别都可以用border-style属性的上下左右后面接上,下表的值
| 值 | 描述 |
| none | 定义无边框 |
| hidden | 与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted | 定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed | 定义虚线。在大多数浏览器中呈现为实线。 |
| solid | 定义实线。 |
| double | 定义双线。双线的宽度等于 border-width 的值。 |
| groove | 定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge | 定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset | 定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset | 定义 3D outset 边框。其效果取决于 border-color 的值。 |
<!DOCTYPE html> <html> <head> <title>测试内边距</title> <meta charset="utf-8"> <!-- 调用CSS样式表 --> <style type="text/css"> p.none{border-style: none;}/*设置无边的边框*/ p.dotted {border-style: dotted}/*设置点状边框*/ p.dashed {border-style: dashed}/*设置虚线边框*/ p.solid {border-style: solid}/*设置实线边框*/ p.double {border-style: double}/*设置双线边框*/ p.groove {border-style: groove}/*设置3D凹槽边框*/ p.ridge {border-style: ridge}/*设置3D垄状边框*/ p.inset {border-style: inset}/*设置3D inset 边框*/ p.outset {border-style: outset}/*设置3D outset 边框*/ </style> </head> <body> <p class="none">我没有边框</p> <p class="dotted">点状边框</p> <p class="dashed">虚线边框</p> <p class="solid">实线边框</p> <p class="double">双线边框</p> <p class="groove">3D凹槽边框</p> <p class="ridge">3D 垄状边框</p> <p class="inset">3D inset 边框</p> <p class="outset"> 3D outset 边框</p> </body> </html>
CSS边框宽度与高度
边框宽度
边框宽度是通过border-width来定义的,可以分别设置上下左右4个属性
border-top-width
border-bottom-width
border-left-width
border-right-width
边框颜色
边框宽度是通过border-color来定义的,同样也可以分别设置上下左右4个属性
border-top-color
border-bottom-color
border-left-color
border-right-color
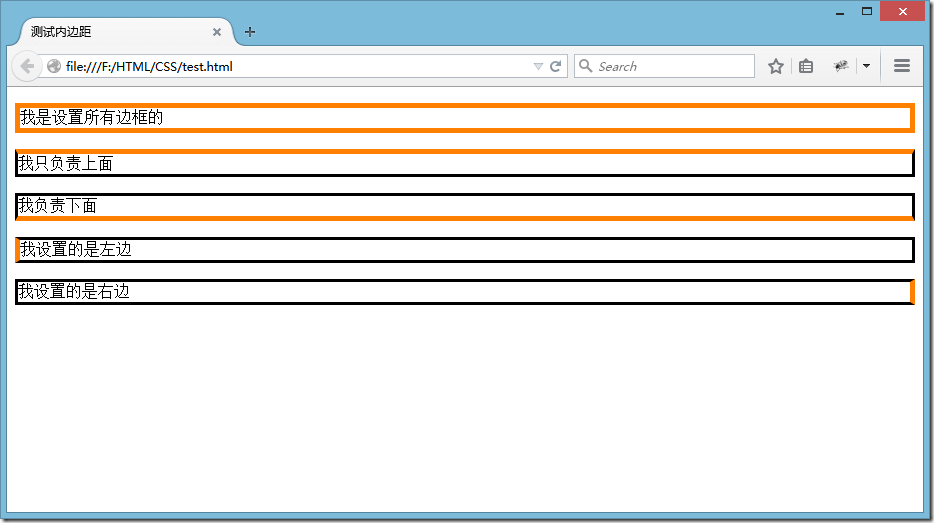
<!DOCTYPE html> <html> <head> <title>测试内边距</title> <meta charset="utf-8"> <!-- 调用CSS样式表 --> <style type="text/css"> /*定义p标签,是实线边框*/ p {border-style: solid;} .all { /*定义所有边框宽度为5像素*/ border-width: 5px; /*定义所有边框是颜色为橙色*/ border-color: #FF8000 } .top { /*定义上边框宽度为5像素*/ border-top-width: 5px; /*定义上边框是颜色为橙色*/ border-top-color: #FF8000 } .bottom { /*定义下边框宽度为5像素*/ border-bottom-width: 5px; /*定义下边框是颜色为橙色*/ border-bottom-color: #FF8000 } .left { /*定义左边框宽度为5像素*/ border-left-width: 5px; /*定义左边框是颜色为橙色*/ border-left-color: #FF8000 } .right { /*定义右边框宽度为5像素*/ border-right-width: 5px; /*定义右边框是颜色为橙色*/ border-right-color: #FF8000 } </style> </head> <body> <p class="all">我是设置所有边框的</p> <p class="top">我只负责上面</p> <p class="bottom">我负责下面</p> <p class="left">我设置的是左边</p> <p class="right">我设置的是右边</p> </body> </html>
CSS3边框:
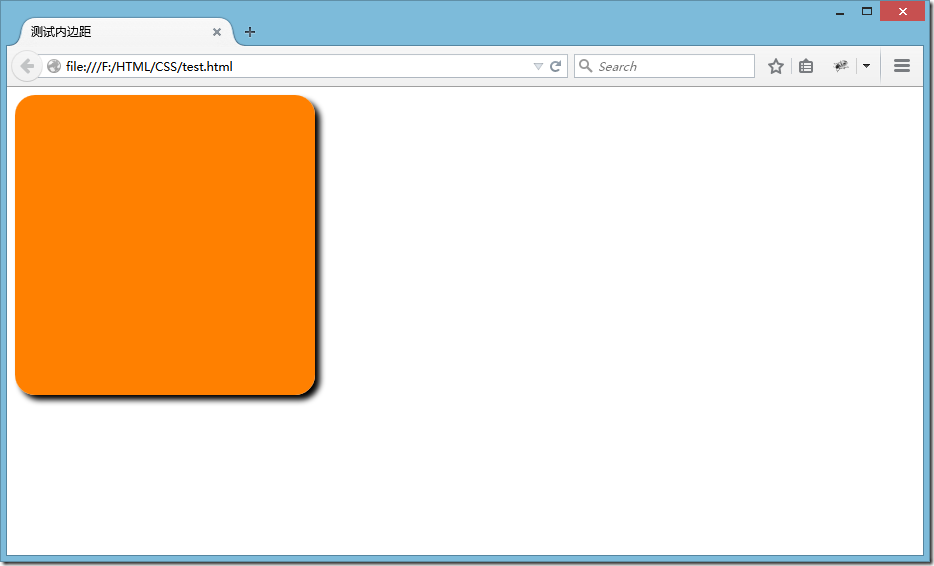
border-radius: 圆角边框
圆角边框后面设置值,边框就会变得有弧度了。
box-shadow: 边框阴影
边框阴影有几个很有意思的值,还可以设置内阴影,外阴影,阴影颜色,阴影位置什么的。见下表:
| 值 | 描述 |
| h-shadow | 必须。水平阴影的位置。允许负值 |
| v-shadow | 必须。垂直阴影的位置。允许负值 |
| blur | 可选。模糊距离 |
| spread | 可选。阴影的尺寸 |
| color | 可选。阴影的颜色。 |
| inset | 可选。将外部阴影(outset)改为内部阴影 |
<!DOCTYPE html> <html> <head> <title>测试内边距</title> <meta charset="utf-8"> <!-- 调用CSS样式表 --> <style type="text/css"> .divtest { /*定义颜色为橙色*/ background-color: #FF8000; width: 300px; height: 300px; /*设置圆角为20像数*/ border-radius: 20px; /*第1个值是阴影向右移动5个像数 第2个值是阴影向下移动5个像数 第3个值是阴影模糊度的属性 第4个值是阴影的颜色,我设置是黑色 默认是外部阴影,所以我没有设置outset*/ box-shadow: 5px 5px 5px black; } </style> </head> <body> <div class="divtest"></div> </body> </html>
CSS内边距
内边距是在内容外、边框内,内边距的属性有5个,其中padding是设置所有的边距,其他4个则分别设置上下左右的边距。
| 属性 | 描述 |
| padding | 设置所有的边距 |
| padding-top | 设置上边距 |
| padding-bottom | 设置下边距 |
| padding-left | 设置左边距 |
| padding-right | 设置右边距 |
下面HTML分别设置padding所有属性的样式:
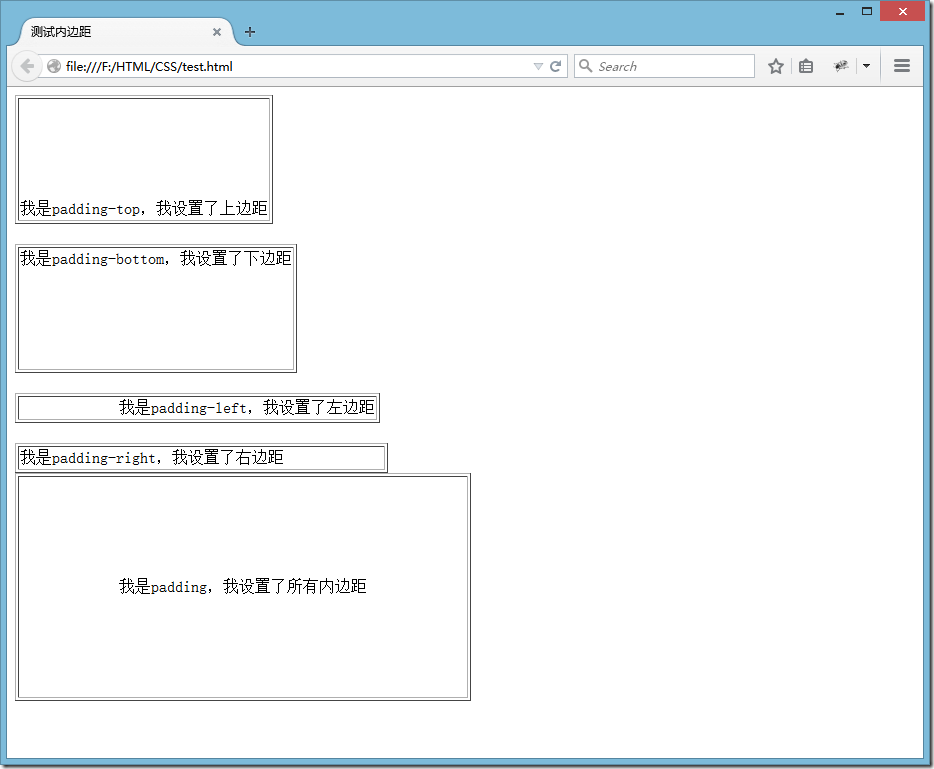
<!DOCTYPE html> <html> <head> <title>测试内边距</title> <meta charset="utf-8"> <!-- 调用CSS样式表 --> <style type="text/css"> #all{padding: 100px;}/*设置所有内边距*/ #top{padding-top: 100px;}/*设置上面的内边距*/ #bottom{padding-bottom: 100px;}/*设置下面的内边距*/ #left{padding-left: 100px;}/*设置左边的内边距*/ #right{padding-right: 100px;}/*设置右边的内边距*/ </style> </head> <body> <table border="1"> <tr> <td id="top">我是padding-top,我设置了上边距</td> </tr> </table> <br /> <table border="1"> <tr> <td id="bottom">我是padding-bottom,我设置了下边距</td> </tr> </table> <br /> <table border="1"> <tr> <td id="left">我是padding-left,我设置了左边距</td> </tr> </table> <br /> <table border="1"> <tr> <td id="right">我是padding-right,我设置了右边距</td> </tr> </table> <table border="1"> <tr> <td id="all">我是padding,我设置了所有内边距</td> </tr> </table> </body> </html>
CSS外边距
围绕在内容边框的区域就是外边距,外边距默认为透明区域,外边距接受任何长度的单位、百分数。
外边距常用属性:
| 属性 | 描述 |
| margin | 设置所有边距 |
| margin-top | 设置上边距 |
| margin-bottom | 设置下边距 |
| margin-left | 设置左边距 |
| margin-right | 设置右边距 |
外边距也有上下左右4个属性,就不一一列出来了,因为下边和右边的显示不太明显,如果有需要,可以根据上表来调边距
<!DOCTYPE html> <html> <head> <title>测试内边距</title> <meta charset="utf-8"> <!-- 调用CSS样式表 --> <style type="text/css"> .divtest { /*定义颜色为橙色*/ background-color: #FF8000; width: 100px; height: 100px; /*设置圆角为20像数*/ border-radius: 20px; /*第1个值是阴影向右移动5个像数 第2个值是阴影向下移动5个像数 第3个值是阴影模糊度的属性 第4个值是阴影的颜色,我设置是黑色 默认是外部阴影,所以我没有设置outset*/ box-shadow: 5px 5px 5px black; /*设置所有边距为100像数*/ margin: 100px } </style> </head> <body> <div class="divtest"></div> </body> </html>