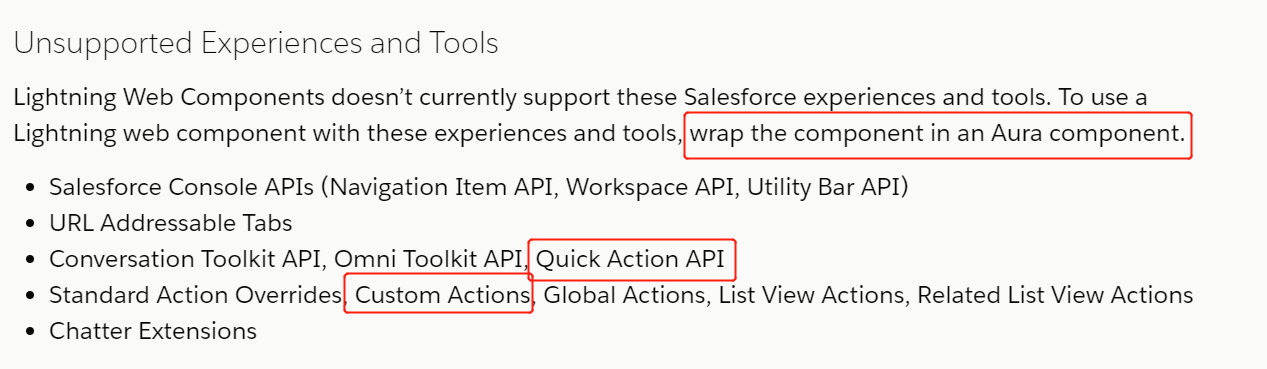
我们在lightning开发中,quick action是一个常用的功能,很可惜的是,lwc目前还不支持单独的custom quick action操作,只能嵌套在aura中使用才能发挥作用。

官方也给我们提供了如何进行嵌套,简单代码嵌套如下所示:
<aura:component implements="force:lightningQuickActionWithoutHeader,force:hasRecordId,flexipage:availableForRecordHome"> <!--This is a lwc component--> <c:testComponentForLwc> </aura:component>
我们只需要声明一个aura的components然后实现force:lightningQuickAction/force:lightningQuickActionWithoutHeader并且使用c:引入相关的lwc即可。这里可能会提到两个问题:
- 一个对象可能有多个quick action对应多个lwc component,是否需要对应多个aura component还是一个就可以搞定?
- lwc不支持quick action所以没法关闭或者调用aura中关闭quick action的方法,那么lwc中如何去关闭quick action弹出的modal?
- lwc quick action更新某个字段以后没法及时刷新父的详情页面,如何去解决?
针对这两个问题,我们一个一个进行解决。
针对第一个问题,我们使用lightning:quickActionAPI 组件,然后调用其getSelectedActions方法获取Promise然后解析即可实现。当然此组件还有很多经常用到的好用的功能,感兴趣的小伙伴自己读一下:https://developer.salesforce.com/docs/component-library/bundle/lightning:quickActionAPI/documentation
针对第二/三个问题,尽管lwc没法获取或者关闭quick action,但是aura component是可以的,我们只需要在aura中进行事件监听,然后在Lwc component中注册事件即可实现。因为aura的事件监听处理可以捕捉到lwc的事件注册。 OK,那我们开始直接上代码:
quickActionService.cmp:引入lightning:quickActionAPI从而可以获得当前选择的quick action name,然后根据quick action name去决定显示哪个lwc组件,并且对testLookUpFowLwc组件进行了两个事件监听处理,分别是refreshview以及closemodal。
<aura:component implements="force:lightningQuickActionWithoutHeader,force:hasRecordId,flexipage:availableForRecordHome"> <aura:attribute name="quickActionName" type="String"/> <lightning:quickActionAPI aura:id="quickActionAPI" /> <aura:handler name="init" value="this" action="{!c.doInit}"/> <aura:if isTrue="{!v.quickActionName == 'Account.test_another'}"> <c:testLookUpForLwc onrefreshview="{c.refreshView}" onclosemodal="{!c.closeModal}"/> </aura:if> <aura:if isTrue="{!v.quickActionName == 'Account.test_action'}"> show area with test action </aura:if> </aura:component>
quickActionServiceController.js:对getSelectedActions进行解析,对事件调用force:event事件进行refresh view以及close action。
({ doInit : function(component, event, helper) { var actionAPI = component.find("quickActionAPI"); actionAPI.getSelectedActions().then(function(result){ console.log(JSON.stringify(result)); if(result) { console.log(result.actions[0]); var actionName = result.actions[0].actionName; component.set('v.quickActionName',actionName); } }).catch(function(e){ }); }, refreshView : function(component,event,helper) { $A.get('e.force:refreshView').fire(); }, closeModal : function(component,event,helper) { $A.get("e.force:closeQuickAction").fire() } })
testLookUpForLwc.html:展示button,点击button按钮执行handleClose
<template> <lightning-button type="button" label="submit and close" variant="brand" onclick={handleClose}></lightning-button> </template>
testLookUpForLwc.js:方法注册refreshview以及closemodal事件,从而让父去监听以及执行事件。
import { LightningElement,track } from 'lwc';
export default class TestLookUpForLwc extends LightningElement {
handleClose(event) {
this.dispatchEvent(new CustomEvent('refreshview'));
this.dispatchEvent(new CustomEvent('closemodal'));
}
}
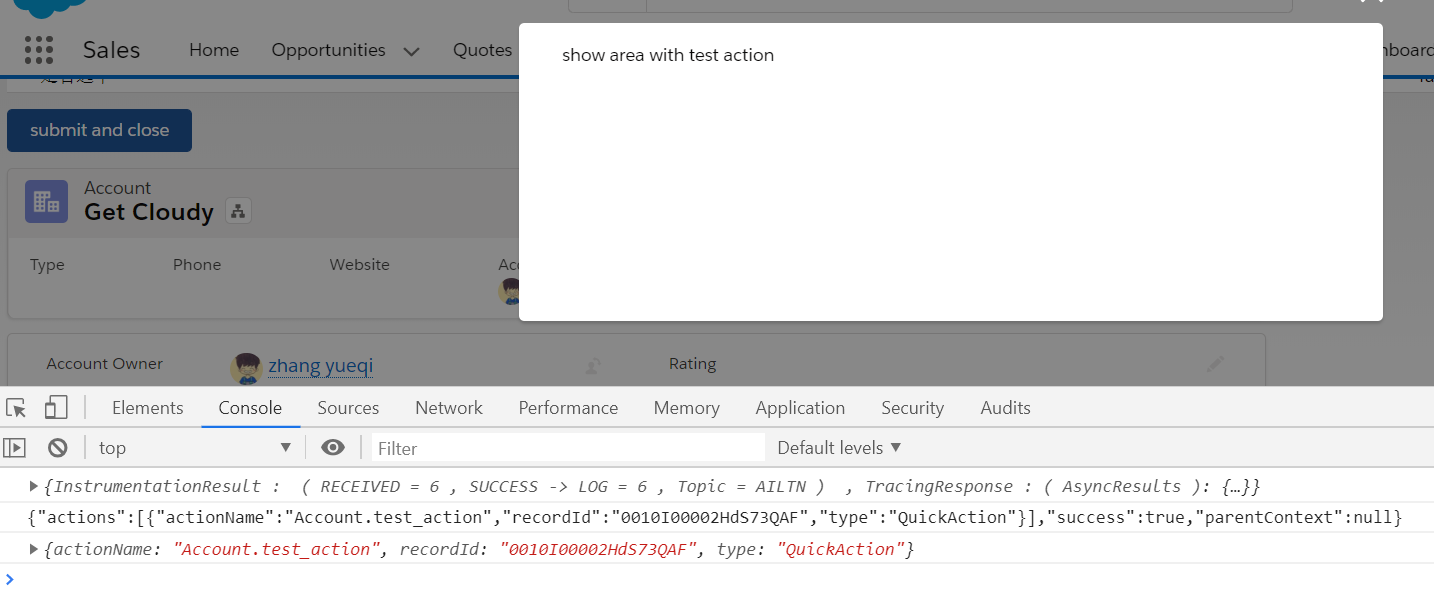
显示效果:我们在account上创建两个quick action,分别是test_action以及test_another,分别绑定了这个aura,当我们点击以后test_action以后,打印出来的日志结果。

总结:篇中主要讲述lwc如何配合aura实现quick action以及相关的refresh / close 的功能,针对refresh / close不止针对quick action,针对其他的lwc的设计同样有效。篇中有错误地方欢迎指出,有问题欢迎留言。