1.逻辑运算 || && !
1||2 5&&4 !0
||
遇到第一个为true的数字就终止并返回
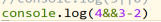
&&
遇到第一个为false的值 就终止 返回false的值,如果没有false就返回最后那个数
||和&&在一起
&&的优先级比较高 高于||


2.作用域的问题
1.Js代码如何执行
2.js环境
3.栈 堆
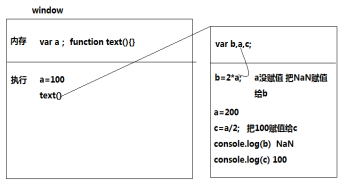
Js代码在客户端执行前,浏览器会给这个js一个全局环境,这个环境分两个部分,
一个是内存模块,一个是执行模块,内存模块找到当前环境下的所有带var和function的关键字,var进行变量声明,function 进行声明和定义。
执行模块逐行向下执行(会出现语句和代码块),如果是函数执行。
函数执行:会开辟一个类似于window的私有作用域,在这个私有作用域里又分两个模块,内存模块和执行模块。内存模块找出当前环境下的所有带var和function的关键字,还需要注意函数的形参,因为他也是一个私有变量,带var的进行变量声明为私有变量
Function 声明和定义都完成了,然后是执行模块逐行执行。
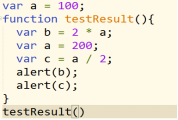
案例

图形分析

DOM对象 dom的全称 document object model
Dom 主要研究html中的节点(标签)对节点进行操作,改变标签,改变标签属性,改变css样式,添加事件等。Dom研究是的对象是document
操作流程
1.选择你要操作的节点
document.getElementById(“idname”) 通过id名获取元素
document.getElementsByTagName(“div”) 标签获取
获取整个网页中所有的div构成的一个数组集合
Document.getElementsByClassName(“name”) 通过class
获取整个网页中class叫name的数组聚合

2输出
1) document.Write()在整个文档输出
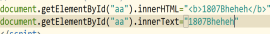
2) 指定的元素中输出 element.innerHTML=
innerHTML指的是元素中的内容
指定的元素中输出Element.innerText=
二者区别
innerHTML中可以嵌套标签
innerText 中只能是文本