下拉框也是 web 页面上非常常见的功能,webdriver 对于一般的下拉框处理起来也相当简单,要想定位下拉框中的内容,首先需要定位到下拉框;这样的二次定位,我们在前面的例子中已经有过使用,下面通过一个具体的例子来说明具体定位方法。
drop_down,html
<html> <body> <select id="ShippingMethod" onchange="updateShipping(options[selectedIndex]);" name="ShippingMethod"> <option value="12.51">UPS Next Day Air ==> $12.51</option> <option value="11.61">UPS Next Day Air Saver ==> $11.61</option> <option value="10.69">UPS 3 Day Select ==> $10.69</option> <option value="9.03">UPS 2nd Day Air ==> $9.03</option> <option value="8.34">UPS Ground ==> $8.34</option> <option value="9.25">USPS Priority Mail Insured ==> $9.25</option> <option value="7.45">USPS Priority Mail ==> $7.45</option> <option value="3.20" selected="">USPS First Class ==> $3.20</option> </select> </body> </html>
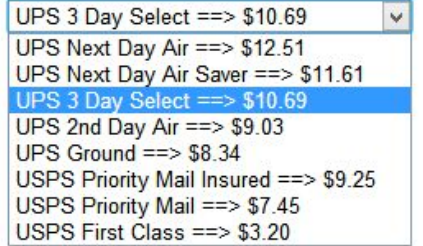
浏览器打开如下:

下面我们通过脚本来选择下拉列表里的$10.69
#-*-coding=utf-8 from selenium import webdriver import os,time driver= webdriver.Firefox() file_path = 'file:///' + os.path.abspath('drop_down.html') driver.get(file_path) time.sleep(2) #先定位到下拉框 m=driver.find_element_by_id("ShippingMethod") #再点击下拉框下的选项 m.find_element_by_xpath("//option[@value='10.69']").click() time.sleep(3) driver.quit()
需要说明的是在实际的 web 测试时,会发现各种类型的下拉框,并非我们我们上面所介绍的传统的下拉框。如图 3.x ,对这种类型的下拉框一般的处理是两次点击,第一点击弹出下拉框,第二次点击操作元素。当然,也有些下拉框是鼠标移上去直接弹出的,那么我们可以使用 move_to_element()进行操作。