今天写了一个携程界面的UI,利用H5的弹性盒子来实现,学过H5弹性盒子的,来看是比较方便的,因为CSS代码都差不多。
可以看看这篇博客 快速使用CSS 弹性盒子
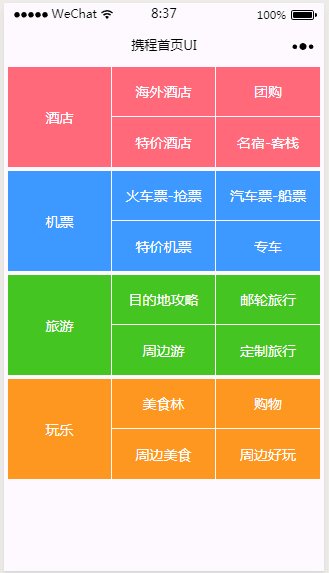
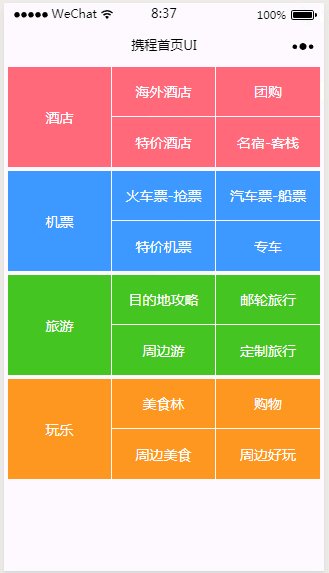
效果图如下:

主要是携程首页的四个模块;
代码:
<view class="page"> <view class="page__bd"> <view class="section__nav"> <view class="left border__right" bindtap="btn1"><!--bindtap 点击事件 --> 酒店 </view> <view class="right"> <view class="item border__right border__bottom" bindtap="btn2">海外酒店</view> <view class="item border__bottom" bindtap="btn3">团购</view> <view class="item border__right">特价酒店</view> <view class="item">名宿-客栈</view> </view> </view> <view class="section__nav" style="background:#3D98FF;"> <view class="left border__right"> 机票 </view> <view class="right"> <view class="item border__right border__bottom">火车票-抢票</view> <view class="item border__bottom" >汽车票-船票</view> <view class="item border__right">特价机票</view> <view class="item">专车</view> </view> </view> <view class="section__nav" style="background:#44C522"> <view class="left border__right"> 旅游 </view> <view class="right"> <view class="item border__right border__bottom">目的地攻略</view> <view class="item border__bottom" >邮轮旅行</view> <view class="item border__right">周边游</view> <view class="item">定制旅行</view> </view> </view> <view class="section__nav" style="background:#FC9720"> <view class="left border__right"> 玩乐 </view> <view class="right"> <view class="item border__right border__bottom">美食林</view> <view class="item border__bottom" >购物</view> <view class="item border__right">周边美食</view> <view class="item">周边好玩</view> </view> </view> </view> </view>
CSS代码
.page__bd{ padding:0 10rpx; } .section__nav{ display:flex; background:#FF697A; height:100px; color:#fff; margin-bottom:10rpx; } .left{ width:33.33%; font-size:14px; } .border__right{ border-right:1px solid #fff; } .border__bottom{ border-bottom:1px solid #fff; } .right{ width:66.67%; flex-wrap:wrap; } .left,.right{ display:flex; justify-content:center; align-items:center; box-sizing:border-box; } .item{ width:50%; display:flex; justify-content:center; align-items:center; box-sizing:border-box; height:50px; font-size:14px; }
一个简单的小案例,界面练习,和H5的弹性盒子相同。