一、ES6
1、模块化
ES6通过export和import实现模块化
ES6的模块化的基本规则或特点, 欢迎补充:
1:每一个模块只加载一次, 每一个JS只执行一次, 如果下次再去加载同目录下同文件,直接从内存中读取。 一个模块就是一个单例,或者说就是一个对象;
2:每一个模块内声明的变量都是局部变量, 不会污染全局作用域;
3:模块内部的变量或者函数可以通过export导出;
4:一个模块可以导入别的模块
例子:
1 // util1.js 2 export default{ 3 a: 100 // export default 4 } 5 6 // util2.js 7 export function fn1(){ 8 console.log('fn1') 9 } 10 export function fn2(){ 11 console.log('fn2') 12 } 13 14 // index.js 15 import util from './util.js' 16 import {fn1,fn2} from './util2.js'
2、编译方法,把es6编译成es5
都是用的babel这个东西
第一种方法:babel(简单的直接用babel)
cmd安装babel-cli,用于在终端使用babel
npm install -g babel-cli
安装babel-core babel-preset-es2015 babel-preser-latest
npm install --save-dev babel-core babel-preset-es2015 babel-preset-latest
通过 babel --version来判断babel版本
想要编译某个js,可以执行下面的代码
babel index.js -o babel1.js
3、使用webpack进行编译
4、使用rollup编译
5、export和export default的区别
在一个文件中,export和import可以用多个
1 //demo1.js 2 export const str = 'hello world' 3 4 export function f(a){ 5 return a+1 6 }
对应的导入方式
1 //demo2.js 2 import { str, f } from 'demo1' //也可以分开写两次,导入的时候带花括号
1 //demo1.js 2 export default const str = 'hello world'
对应的导入方式
1 //demo2.js 2 import str from 'demo1' //导入的时候没有花括号
export default本质上是输出一个叫default的变量
export default str = str编译以后是exports.default
export function ss() {
console.log('ss')
}
export function aa() {
console.log('aa')
}
编译以后是
exports.ss = ss;
exports.aa = aa;


二、class
对比下面俩组代码
1 function Ttest(x,y) { 2 this.x = x; 3 this.y = y; 4 } 5 Ttest.prototype.adds = function () { 6 return this.x + this.y 7 } 8 var m =new Ttest(1,2) 9 console.log(m.adds()) 10 console.log('类型是什么:'+typeof Ttest) 11 console.log(Ttest === Ttest.prototype.constructor) 12 console.log(m.__proto__===Ttest.prototype)
1 class MathHandle{ 2 constructor(x,y){ 3 this.x=x; 4 this.y=y; 5 } 6 add(){ 7 return this.x+this.y 8 } 9 } 10 console.log('类型是什么:'+typeof MathHandle) 11 console.log(MathHandle === MathHandle.prototype.constructor) 12 const m = new MathHandle(1,2); 13 console.log(m.add())
上面俩组的代码对比可以知道:class就是一个语法糖,本质还是function
ES6里面的class和js构造函数的区别?

三、promise
先来个例子,用callback实现
1 function LoadImg(src, callback, fail) { 2 var img = document.createElement('img') 3 img.onload = function () { 4 callback(img) 5 } 6 img.onerror = function () { 7 fail() 8 } 9 img.src = src 10 } 11 var src = '' 12 LoadImg(src,function (img) { 13 console.log(img.width) 14 },function () { 15 console.log('failed') 16 })
用promise实现
1 function LoadImg(src) { 2 const promise = new Promise(function (resolve, reject) { 3 var img = document.createElement('img') 4 img.onload = function () { 5 resolve(img) 6 } 7 img.onerror = function () { 8 reject() 9 } 10 img.src = src 11 }) 12 return promise 13 } 14 var src = 'http://www.imooc.com/static/img/index/logo_new.png' 15 var result = LoadImg(src) 16 result.then(function (img) { 17 console.log(img.width) 18 },function () { 19 console.log('failed') 20 }) 21 result.then(function (img) { 22 console.log(img.height) 23 })
Promise语法

四、箭头函数

看上面的例子:箭头函数是普通function的补充,不是所有地方都适用箭头函数,上面的例子告诉我们,箭头函数最大的意义是,this指向了函数体外面最近一层,普通函数指向的是window


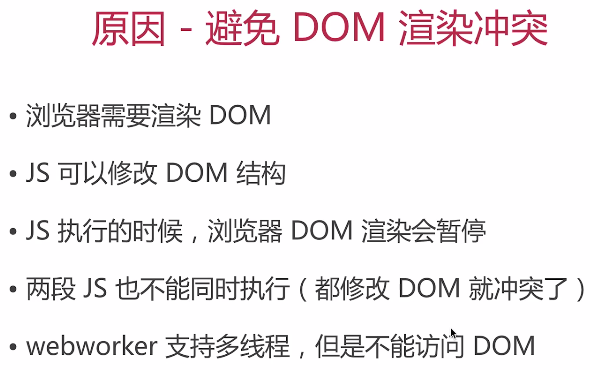
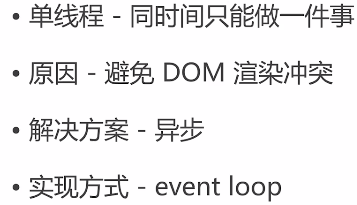
五、单线程


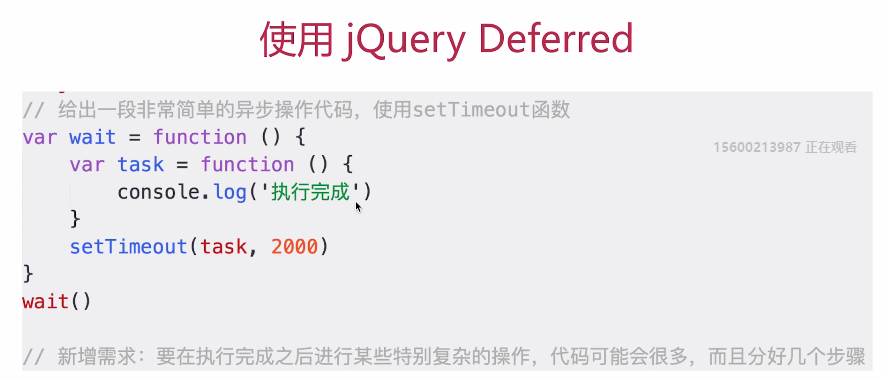
单线程的解决方案之一:异步,但是它有个问题




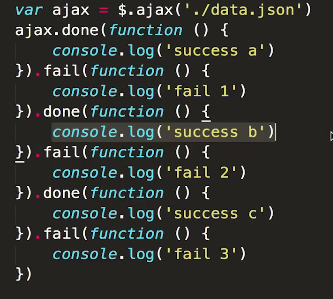
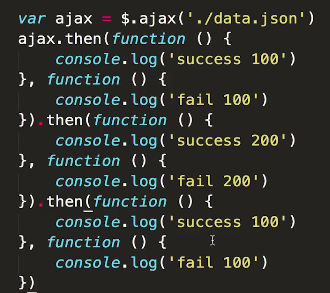
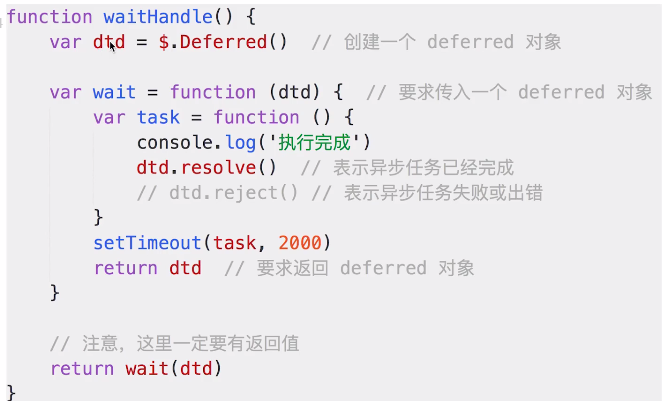
jquery的deferred
http://www.runoob.com/jquery/misc-jquery-deferred.html


上面这俩种方式,要比常用的ajax好很多

当新加方法的时候,不用修改已有的方法






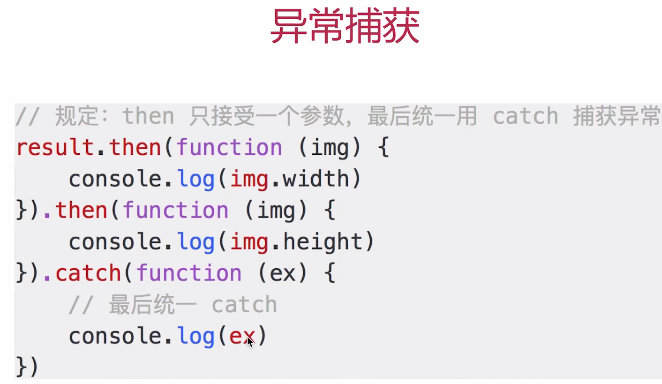
执行成功的时候,进入then,出现了错误,统一进入catch
例子:
1 <!DOCTYPE html> 2 <html lang="zh"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="x-ua-compatible" content="ie=edge"> 6 <title>Title</title> 7 <meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1,maximum-sacle=1,user-scalable=no"> 8 </head> 9 <body> 10 <script type="text/javascript" src="./jquery-3.1.1.js"></script> 11 <script type="text/javascript"> 12 function LoadImg(src) { 13 var promise = new Promise(function (resolve, reject) { 14 var img = document.createElement('img') 15 img.onload = function () { 16 resolve(img) 17 } 18 img.onerror = function () { 19 reject("图片加载失败") 20 } 21 img.src = src 22 }) 23 return promise 24 } 25 var src = 'http://www.imooc.com/static/img/index/logo_new1.png' 26 var result = LoadImg(src) 27 result.then(function (img) { 28 console.log(1, img.width) 29 return img 30 }).then(function (img) { 31 console.log(2, img.height) 32 }).catch(function (ex) { 33 console.log(ex) 34 }) 35 </script> 36 </body> 37 </html>
上面的解释:onerror里的错误,会进入到catch,这可以表明,使用catch的时候,就不需要在then写第二个参数了,只要出现错误,都会进入到catch里面

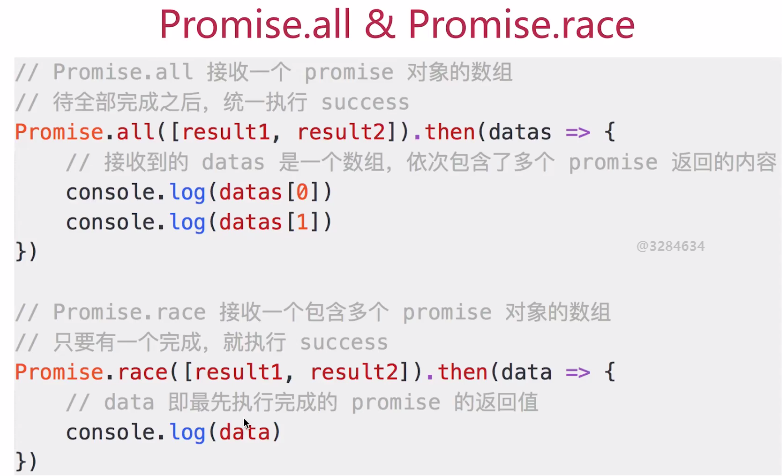
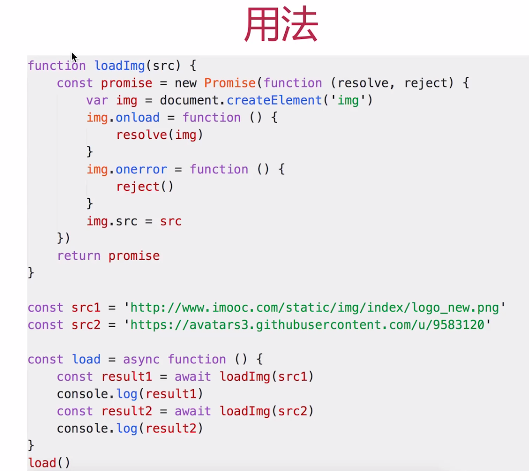
第一个result1执行完后,返回result2的promise实例,执行后面的then(如果有第三个,就在后面加一个)
实际效用:第一个请求获取的数据,作为第二个请求的参数







总结: