图片组件是显示图像的组件,Image 组件有很多构造函数,这里只讲两个
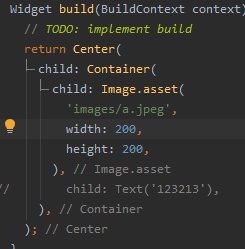
Image.asset, 本地图片
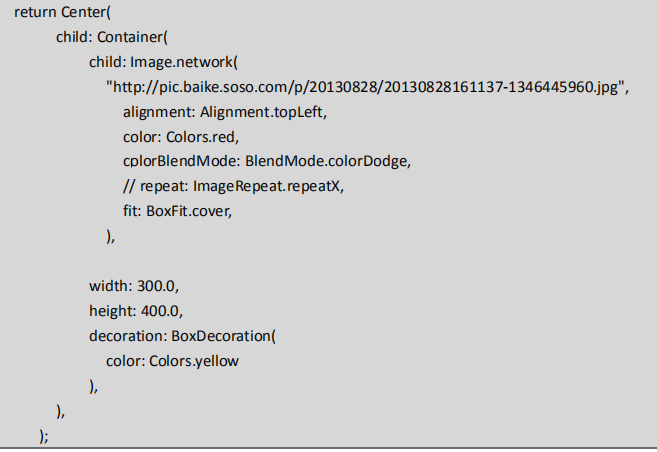
Image.network 远程图片
Image 组件的常用属性:
alignment Alignment图片的对齐方式
color和colorBlendMode 设置图片的背景颜色,通常和 colorBlendMode 配合一起使用,这样可以是图片颜色和背景色混合。上面的图片就是进行了颜色的混合,绿色背景和图片红色的混合
fit BoxFit fit 属性用来控制图片的拉伸和挤压,这都是根据父容器来的。
BoxFit.fill:全图显示,图片会被拉伸,并充满父容器。
BoxFit.contain:全图显示,显示原比例,可能会有空隙。
BoxFit.cover:显示可能拉伸,可能裁切,充满(图片要充满整个容器,还不变形)。湖北众猿腾网络科技有限公司
BoxFit.fitWidth:宽度充满(横向充满),显示可能拉伸,可能裁切。
BoxFit.fitHeight :高度充满(竖向充满),显示可能拉伸,可能裁切。
BoxFit.scaleDown:效果和 contain 差不多,但是此属性不允许显示超过源图片大小,可小不可大。
repeat 平铺
ImageRepeat.repeat : 横向和纵向都进行重复,直到铺满整个画布。
ImageRepeat.repeatX: 横向重复,纵向不重复。
ImageRepeat.repeatY:纵向重复,横向不重复。
width 宽度一般结合 ClipOval 才能看到效果
height 高度一般结合 ClipOval 才能看到效果
更多属性参考:https://api.flutter.dev/flutter/widgets/Image-class.html

引入本地图片
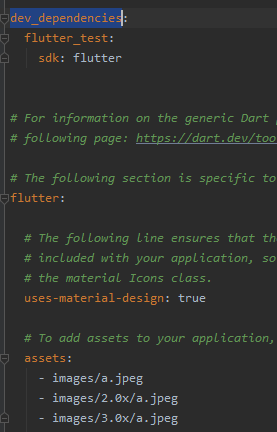
在根目录创建images文件夹 再images文件夹下创建 名为2.0x和3.0x的文件夹
imges目录放图片 2.0x和3.0x也要放相同的图片
再在pubspec.yaml文件的flutter 下面添加图片地址

最后才去页面引入图片

圆形图片
方法一
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(150),
image: DecorationImage(
image: NetworkImage('https://img2018.cnblogs.com/i-beta/1020223/202002/1020223-20200217224445705-1345514840.png'),
fit: BoxFit.cover
)
),
方法二
child: ClipOval(
child: Image.network(
'https://img2018.cnblogs.com/i-beta/1020223/202002/1020223-20200217224445705-1345514840.png',
150,
height: 150,
fit: BoxFit.cover,
),
)