要求:
1.商品回显
2.判断是否修改信息(服务器端)
图片修改了的话,重新异步ajax上传,再来更新上传后的商品
图片没有修改的话,提交时图片要保持原先的不变
回显功能
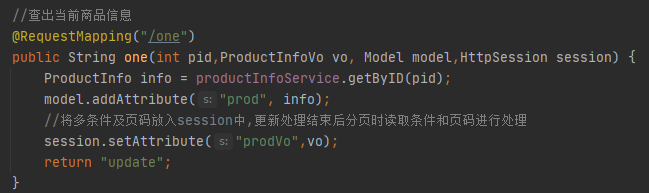
点击编辑按钮后会传递当前商品id到当前的action上。
------》进行action开发
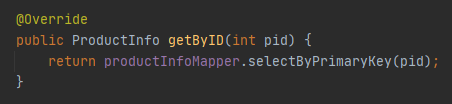
------》需要一个根据主键id差商品信息的方法
------》进行service开发


在页面中点击编辑后触发的功能
function one(pid,page) { location.href = "${pageContext.request.contextPath}/prod/one.action" + str; }
updata.jsp是回显页面
更新功能
在回显数据的基础上,根据自己需求进行修改
修改完以后,对比数据库发现缺少pid(主键id)
不做图片修改处理,需要在当前页面上把原先商品名称用隐藏表单域的方式提交给服务器端
在图片下方点浏览,完成了异步ajax图片的上传,会提交一个图片的名称,
用saveFileName变量(控制器中的save方法)是否为空来判断是否点过浏览
1.service开发
@Override public int update(ProductInfo info) { return productInfoMapper.updateByPrimaryKey(info); }
2.控制器
//将查到的信息回显到更新页面 @RequestMapping("/update") public String update(ProductInfo info, HttpServletRequest request) { //因为ajax的异步图片上传,如果有上传过, // 则saveFileName里有上传上来的图片的名称, // 如果没有使用异步ajax上传过图片,则saveFileNme="", // 实体类info使用隐藏表单域提供上来的pImage原始图片的名称; if (!saveFileName.equals("")) { info.setpImage(saveFileName); } //完成更新处理 int num = -1; try { num = productInfoService.update(info); } catch (Exception e) { e.printStackTrace(); } if (num > 0) { //此时说明更新成功 request.setAttribute("msg", "更新成功!"); } else { //更新失败 request.setAttribute("msg", "更新失败!"); }