条件指令
知识回顾:
挂载点成员el尽量使用id,因为一个实例永远只配对一个标签,不能用‘*’通配选择器,第一个找的就是html,html不能作为挂载点,我们尽量从body下面的结构,自己写的标签用id作业挂载点,Vue实例本质上实在操作虚拟Dom,虚拟Dom操作完映射到真实Dom上面去,会把真实的Dom替换掉,等于把body替换掉,所以不能让挂载点放在body里

这里面关键字变量true和false是可以被解析的

这里面可以做运算也可以拼接,可以做写js代码,但是不介意在插值表达式这么做,只能做简单的操作

如果改为普通的变量就会报没有定义的错,需要在data里面定义

这里111,222,都是true第一个成立了就不会继续往下看了,如果是===就是假
v-esle会默认与v-if等有条件的分支绑定
v-else-if必须有条件才和有条件的v-if分支绑定
<ul> <li @click="action('a')">a</li> <li @click="action('b')">b</li> <li @click="action('c')">c</li> </ul> <ul> <li v-show="flag == 'a'">aaa</li> <li v-show="flag == 'b'">bbb</li> <li v-show="flag == 'c'">ccc</li> </ul>

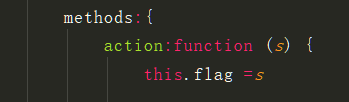
通过控制点击标签控制页面变化小实例

按上面a下面会变成aaa
循环指令

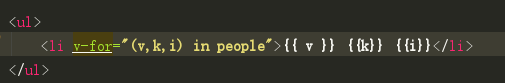
前提是数组里面一定要有值,如果要显示出索引需要给num加括号逗号索引

字典for循环


值是无序的,key是有序的,如果不知道括号里面再加东西不会报错
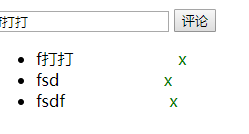
Vue中的留言板

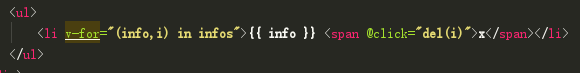
注意这里的函数名del不能是关键字参数delete

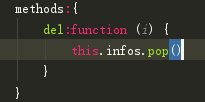
如果是pop的话默认删的是最后一个

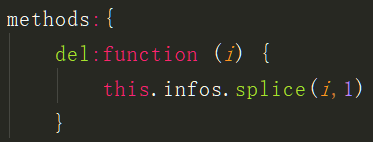
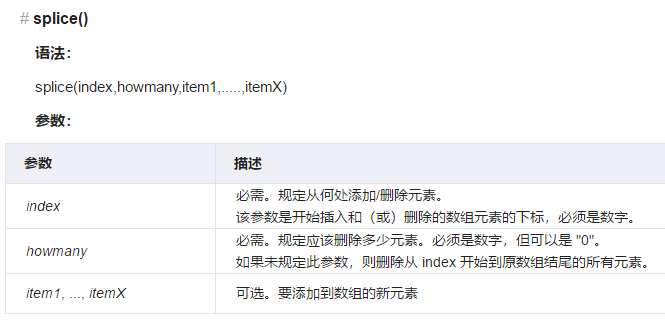
需要用splice删除,splice默认有三个参数

<body> <div id="app"> <p> <input type="text" v-model="val"> <button @click="add(val)">评论</button></p> <ul> <li v-for="(info,i) in infos">{{ info }} <span @click="del(i)">x</span></li> </ul> </div> </body> <script src="js/vue.js"></script> <script> new Vue({ el: '#app', data: { infos:[], val:'' }, methods:{ del:function (i) { this.infos.splice(i,1) }, add:function () { let val = this.val; if (this.val){ this.infos.splice(0,0,val); val='' } } } }) </script>
v-model就能拿到用户输入的文本,然后再加入评论的函数名加个val参数,然后再add方法里面做判断,如果填的有值还给他加进infos数组里面for循环到页面上,然后并且清空val的值