PADS中提供了默认的过孔,但是在使用的过程中我们需要根据自己的空间大小设置适合自己的过孔。下面就先制作一个过孔。
一、过孔的定制。
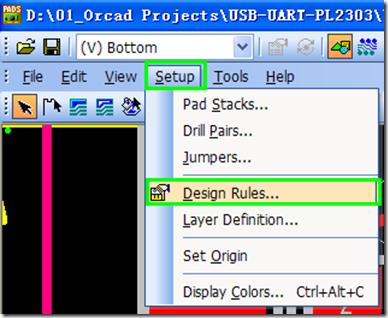
1、如下图所示,“Setup”—>”Pad Stacks”。
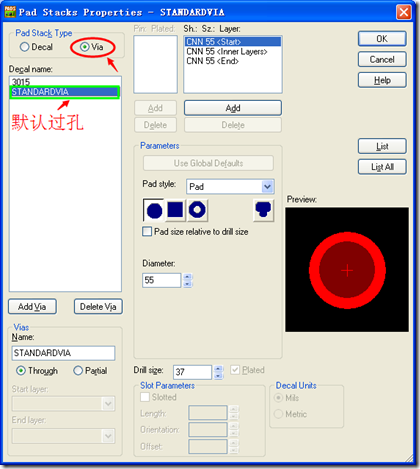
2、如下图所示选择“Pad Stack Type”中的“Via”,这时就能看到“Decal name”中的过孔列表了。如图所示的“STANDARDVIA”为PADS系统默认的过孔。
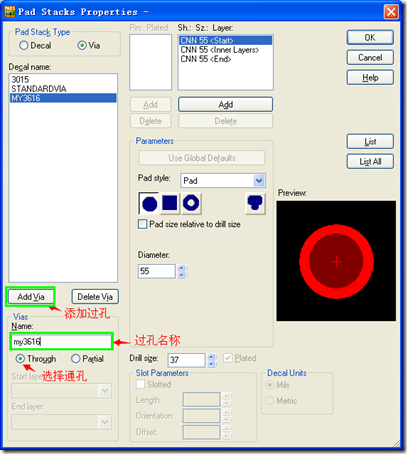
3、再上图中点击“Add Via”按钮,开始制作一个定制的过孔。
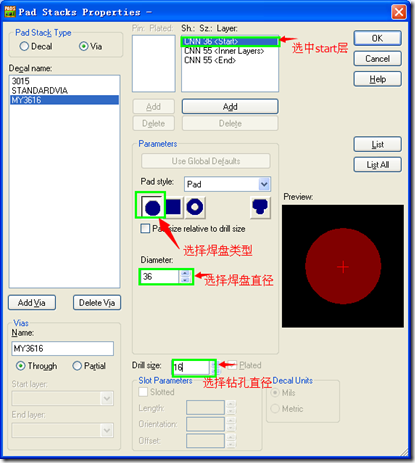
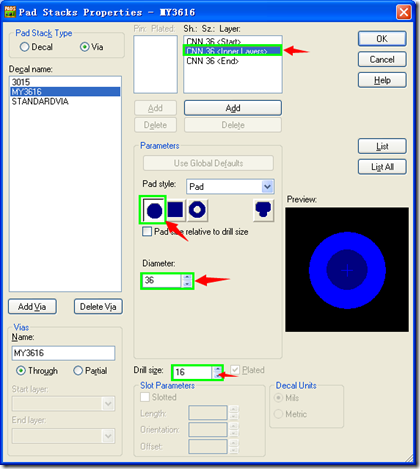
4、如下图所示,先制作“Start”层,在层列表中选择“Start”,在“Pad style”中选中圆形焊盘,“Diameter”焊盘直径输入36,“Drill size”输入16。这时Start层就设置好了。
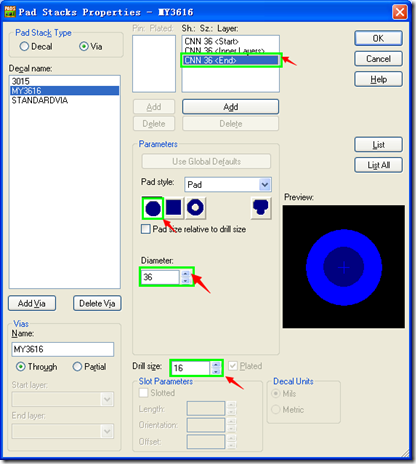
5、"Inner Layers”层和“End”层的设置如下图所示。
6、制作完成后点击“OK”,按钮过孔就只做好了。
二、过孔的使用(1):为特定的网络选择特定的过孔,比如在此我们为地线选择特定的过孔。
1、在“Setup”中选择“Design Rules”
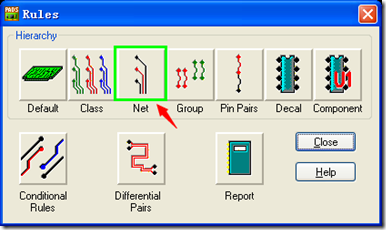
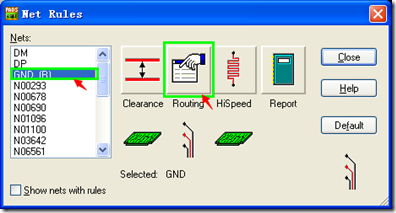
2、如下图所示选中“Net”
3、我们现在要为地线设置特殊的过孔,那么我们选择Nets中的“GND”,然后选择“Routing”,
4、如下图所示,将“Selected vias”中不用的过孔通过“Remove”按钮移除,这样在给地线添加过孔的时候默认就用的是My3616这个过孔。设置完成后关闭所有窗口。
三、过孔的添加:
第一种方法:走线时,在需要过孔的地方右键添加
第二种方法:走线时,在需要过孔的地方使用快捷键“Shift”+鼠标“左键”添加。
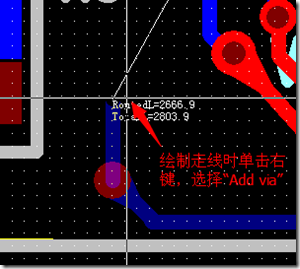
1、绘制走线时,在需要打过孔的地方点击鼠标右键,选择“Add via”
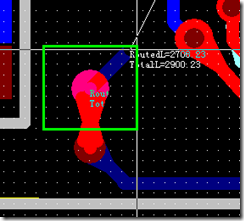
2、如下图所示,过孔就添加上了。