利用Vue CLI手脚架创建vue项目
一、依赖环境
1、Node 版本要求:Vue CLI 需要 Node.js 8.9 或更高版本
node -v

2、安装Vue CLI
npm install -g @vue/cli
3、查看版本是否安装成功
vue -V

二、创建vue项目
1、在命令窗口输入命令:
#test为项目名
vue create test

2、选择配置方式:自定义配置项目(Manually select features)

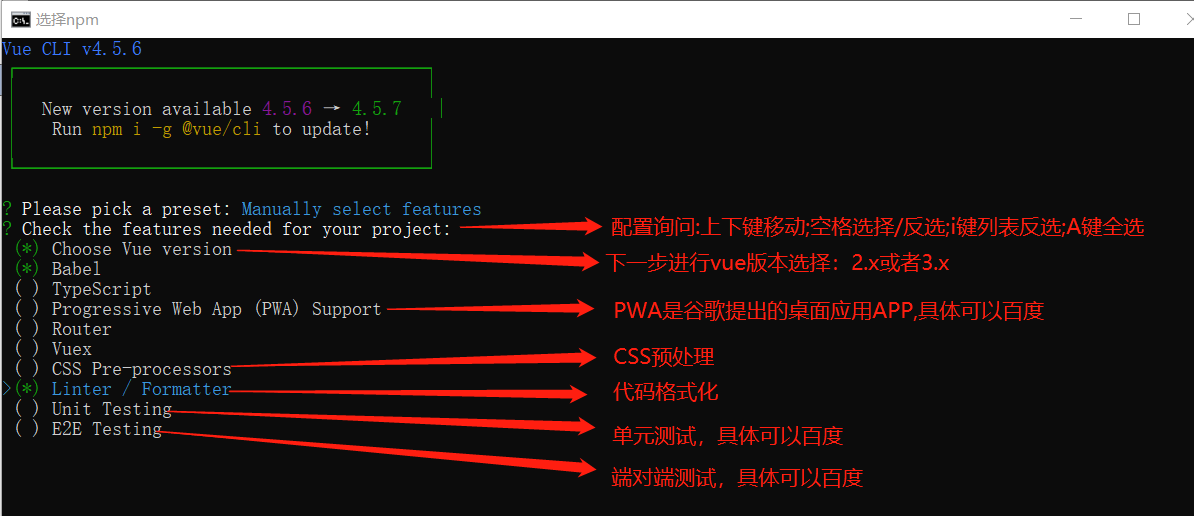
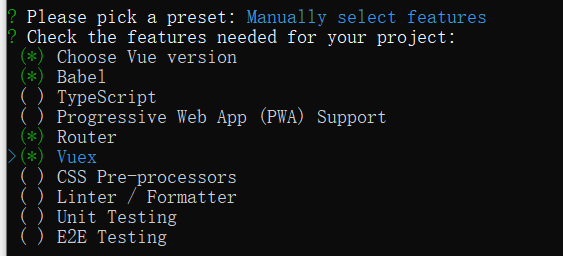
3、手动选择项目需要的特性

说明:
- Babel: Babel编译
- TypeScript:TypeScript支持
- Progressive Web App (PWA) Support: PWA支持
- Router: Vue路由
- Vuex: Vue状态管理
- CSS Pre-processors: CSS预编译器(包括:SCSS/Sass、Less、Stylus)
- Linter / Formatter: 代码检测和格式化
- Unit Testing: 单元测试
- E2E Testing: 端到端测试
选择需要安装的插件,移动按上线键,按空格键切换是否选中(*为选中),这里我选择Choose Vue version、babel、router、vuex这四个,按回车到下一步

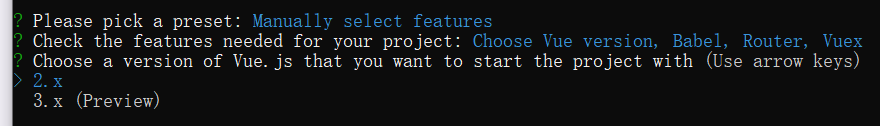
4、选择vue项目的版本,这里我选择的是2.x版本的

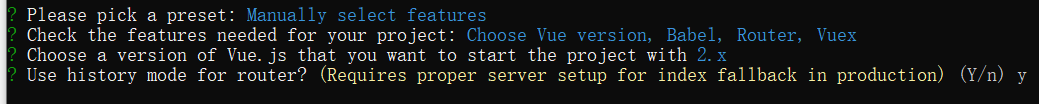
5.是否按照history的方式创建路由(选择history历史模式还是hash模式)具体的对比说明可以点击看这里

这里我选择yes,回车键下一步

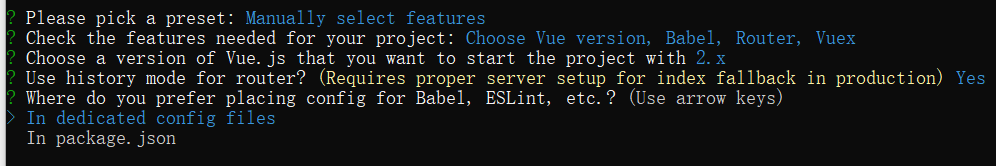
6、配置保存位置:配置文件是放在一个package.json中还是分开放,我选第一项分开放,回车下一步

说明:
- In dedicated config files: 单独保存在各自的配置文件中
- In package.json: 保存在package.json文件中
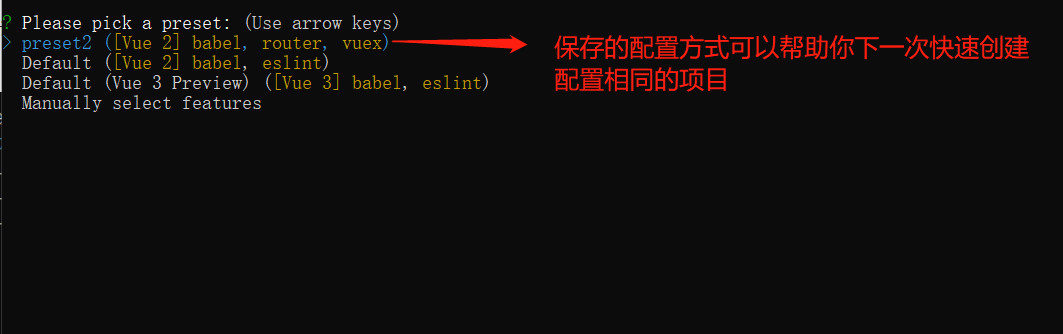
7、是否需要保存预设并用到以后的项目中
★如果是yes的话,就是出现一个叫你给这个保存的预设命名:我之前命名为preset2。
设置保存预设的时候系统会自动生成一个.vuerc的文件,一般在c盘
保存预设后,以后创建配置相同的项目可以直接选该方式创建。

因为这个配置方式我保存过就不保存了,我选择no,回车下一步

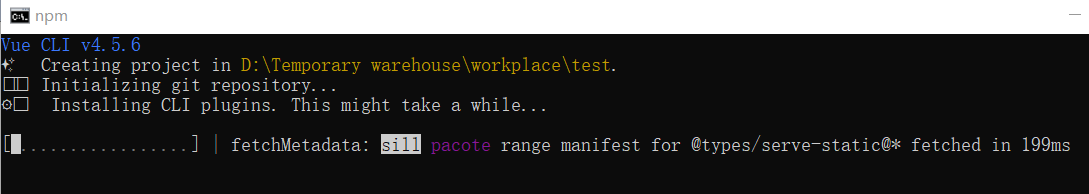
8、静置等待项目生成:项目会生成在你cmd当前路径的目录下

项目生成后如下;

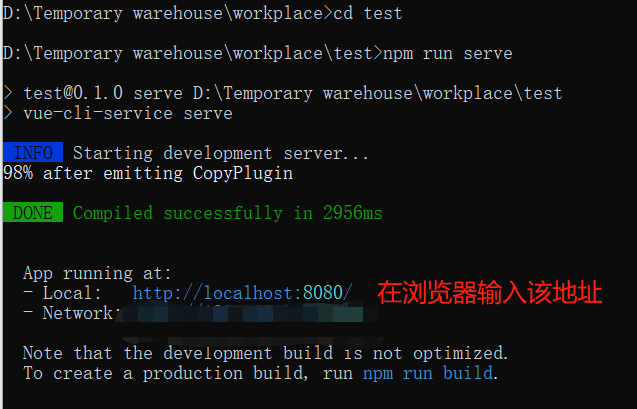
cd进入test目录,然后输入命令:npm run serve 启动vue项目

项目创建成功啦,快去写bug掉头发吧!
