1.创建工程
- 创建一个名为 hello-vue 的工程
vue init webpack hello-vue
- 安装依赖,我们需要安装 vue-router、element-ui、sass-loader 和 node-sass 四个插件
# 进入工程目录 cd hello-vue # 安装 vue-router npm install vue-router --save-dev # 安装 element-ui npm i element-ui -S # 安装依赖 npm install # 安装 SASS 加载器 cnpm install sass-loader node-sass --save-dev # 启动测试 npm run dev
- npm命令解释:
- npm install moduleName:安装模块到项目目录下
- npm install -g moduleName:-g 的意思是将模块安装到全局,具体安装到磁盘哪个位置,要看 npm config prefix 的位置
- npm install -save moduleName:--save 的意思是将模块安装到项目目录下,并在 package 文件的 dependencies 节点写入依赖,-S 为该命令的缩写
- npm install -save-dev moduleName:--save-dev 的意思是将模块安装到项目目录下,并在 package 文件的 devDependencies 节点写入依赖,-D 为该命令的缩写
2.使用
1.把没有用的初始化东西删掉!
在源码目录中创建如下结构:
- assets:用于存放资源文件
- components:用于存放 Vue 功能组件
- views:用于存放 Vue 视图组件
- router:用于存放 vue-router 配置
2.创建首页视图,在views目录下创建名为Main.vue的视图组件
<template>
<h1>首页</h1>
</template>
<script>
export default {
name: "Main"
}
</script>
<style scoped>
</style>
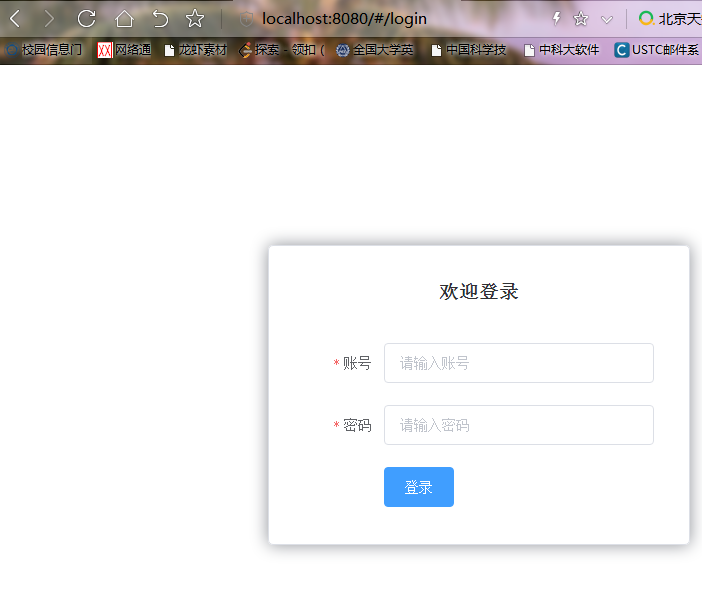
3.创建登录页视图,在views目录下创建名为Login.vue的视图组件,其中el-*的元素为ElementUI组件
1 <template> 2 <div> 3 <el-form ref="loginForm" :model="form" :rules="rules" label-width="80px" class="login-box"> 4 <h3 class="login-title">欢迎登录</h3> 5 <el-form-item label="账号" prop="username"> 6 <el-input type="text" placeholder="请输入账号" v-model="form.username"/> 7 </el-form-item> 8 <el-form-item label="密码" prop="password"> 9 <el-input type="password" placeholder="请输入密码" v-model="form.password"/> 10 </el-form-item> 11 <el-form-item> 12 <el-button type="primary" v-on:click="onSubmit('loginForm')">登录</el-button> 13 </el-form-item> 14 </el-form> 15 16 <el-dialog 17 title="温馨提示" 18 :visible.sync="dialogVisible" 19 width="30%" 20 :before-close="handleClose"> 21 <span>请输入账号和密码</span> 22 <span slot="footer" class="dialog-footer"> 23 <el-button type="primary" @click="dialogVisible = false">确 定</el-button> 24 </span> 25 </el-dialog> 26 </div> 27 </template> 28 29 <script> 30 export default { 31 name: "Login", 32 data() { 33 return { 34 form: { 35 username: '', 36 password: '' 37 }, 38 39 // 表单验证,需要在 el-form-item 元素中增加 prop 属性 40 rules: { 41 username: [ 42 {required: true, message: '账号不可为空', trigger: 'blur'} 43 ], 44 password: [ 45 {required: true, message: '密码不可为空', trigger: 'blur'} 46 ] 47 }, 48 49 // 对话框显示和隐藏 50 dialogVisible: false 51 } 52 }, 53 methods: { 54 onSubmit(formName) { 55 // 为表单绑定验证功能 56 this.$refs[formName].validate((valid) => { 57 if (valid) { 58 // 使用 vue-router 路由到指定页面,该方式称之为编程式导航 59 this.$router.push("/main"); 60 } else { 61 this.dialogVisible = true; 62 return false; 63 } 64 }); 65 } 66 } 67 } 68 </script> 69 70 <style lang="scss" scoped> 71 .login-box { 72 border: 1px solid #DCDFE6; 73 350px; 74 margin: 180px auto; 75 padding: 35px 35px 15px 35px; 76 border-radius: 5px; 77 -webkit-border-radius: 5px; 78 -moz-border-radius: 5px; 79 box-shadow: 0 0 25px #909399; 80 } 81 82 .login-title { 83 text-align: center; 84 margin: 0 auto 40px auto; 85 color: #303133; 86 } 87 </style>
3.创建路由,在router目录下创建index.js的vue-router路由配置文件
1 import Vue from 'vue' 2 import Router from 'vue-router' 3 4 import Login from "../views/Login" 5 import Main from '../views/Main' 6 7 Vue.use(Router); 8 9 export default new Router({ 10 routes: [ 11 { 12 // 登录页 13 path: '/login', 14 name: 'Login', 15 component: Login 16 }, 17 { 18 // 首页 19 path: '/main', 20 name: 'Main', 21 component: Main 22 } 23 ] 24 });
4.配置路由,修改main.js入口代码
1 import Vue from 'vue' 2 import App from './App' 3 4 import router from './router' 5 6 // 导入 ElementUI 7 import ElementUI from 'element-ui' 8 import 'element-ui/lib/theme-chalk/index.css' 9 10 // 安装路由 11 Vue.use(router); 12 13 // 安装 ElementUI 14 Vue.use(ElementUI); 15 16 new Vue({ 17 el: '#app', 18 // 启用路由 19 router, 20 // 启用 ElementUI 21 render: h => h(App) 22 });
5.修改App.vue用于展示
1 <template> 2 <div id="app"> 3 <router-view/> 4 </div> 5 </template> 6 7 <script> 8 export default { 9 name: 'App', 10 } 11 </script>
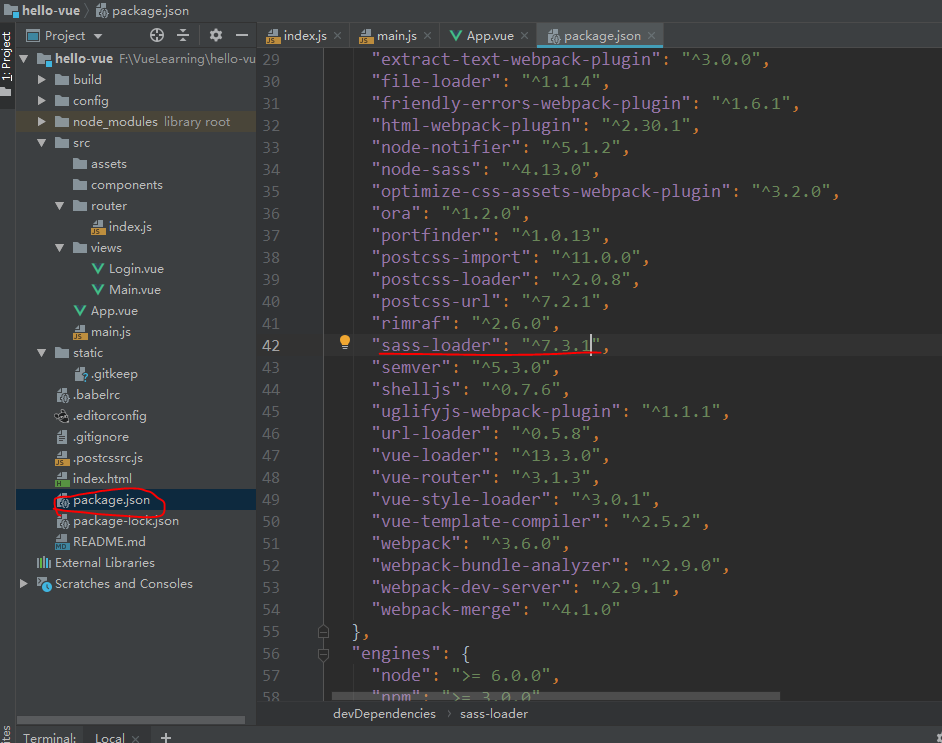
6.由于项目中的sass-loader版本过高,需要降级为7.3.1

再使用 cnpm install 导入包
7.展示
npm run dev 运行项目,展示代码,浏览器打开 http://localhost:8080/#/main 为首页,打开 http://localhost:8080/#/login 为登录页