preload和prefetch是什么?
我们常说的preload和prefetch,是link标签rel里新增的两种值,用于让浏览器提前加载指定的资源,它们会先被缓存(属于http cache缓存),达到优化网页速度的目的。
本文将以代码示例的形式一步步讲解preload和prefetch。
1.准备四个文件:index.html,index.js,prefetch.js,preload.js
index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>preload prefetch</title> <link rel="stylesheet" href="index.css"> <link rel="preload" href="preload.js" as="script"> <!-- 新增 --> </head> <body> <script src="index.js"></script> <script src="preload.js"></script> </body> </html>
index.js
console.log('index')
preload.js
console.log('preload')
prefetch.js
console.log('prefetch')
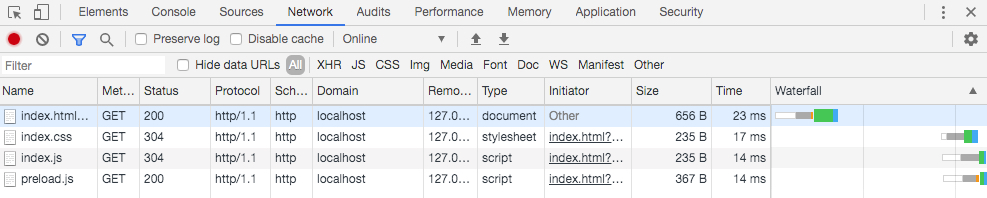
2.运行一下页面,想象一下页面的网络加载顺序,可以看到结果:

3.把准备好的preload.js以preload形式插入index.html
注意:不要漏掉as属性,它用来指定预加载的资源类型,没有as属性会导致浏览器发出警告<link rel=preload> must have a valid `as` value
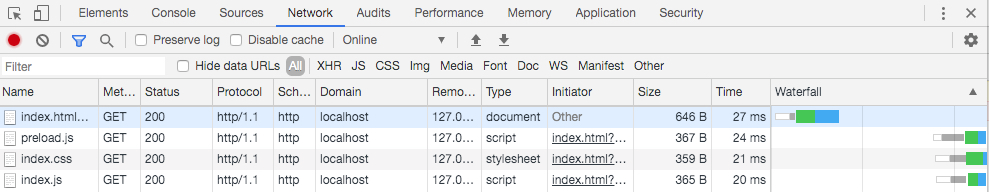
这时候再观察浏览器的请求顺序,会发现preload.js的加载比index.js提前了,甚至比index.css还要提前。

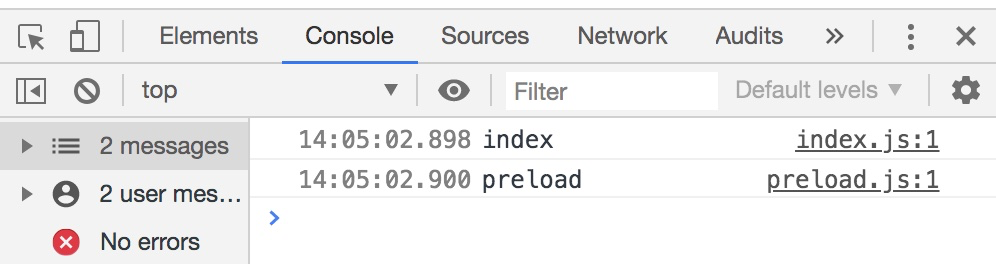
再看控制台输出的执行结果:

这说明preload会把资源加载的优先级提高。
在这个过程里,preload会先预加载好preload.js资源,但是不会立即执行,等到script标签引入preload.js的时候才会执行。
preload除了可以加载js文件,还可以加载很多其他类型的问题,只要改变as的值即可,比如style,image,font,video,一样可以起到改变加载优先级的作用。
4.修改index.html代码,引入prefetch.js
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>preload prefetch</title> 6 <link rel="stylesheet" href="index.css"> 7 <link rel="preload" href="preload.js" as="script"> 8 <link rel="prefetch" href="prefetch.js"> <!-- 新增 --> 9 </head> 10 <body> 11 <script src="index.js"></script> 12 <script src="preload.js"></script> 13 </body> 14 </html>
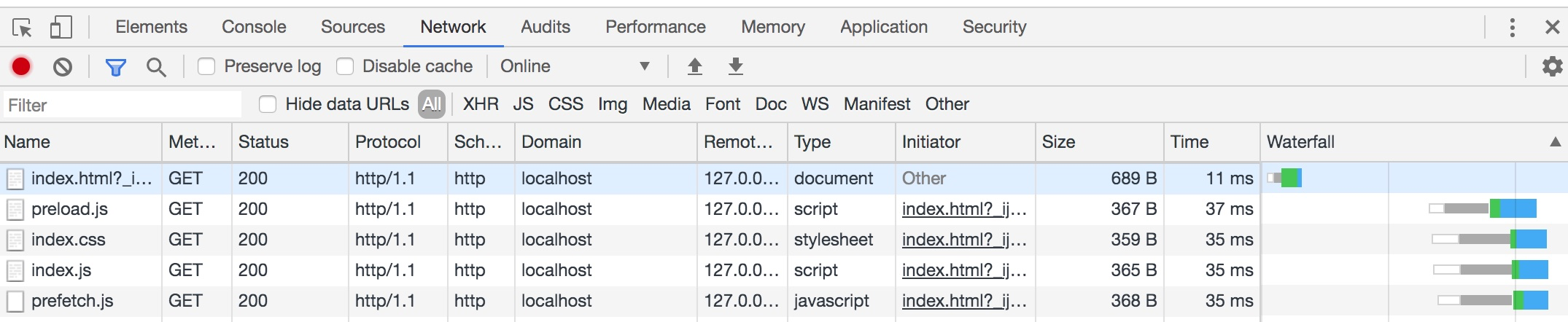
再次观察现在的网络加载的情况

可以看到虽然prefetch的link标签位置很高,但是prefetch.js的加载优先级并不高。
再看一下控制台输出

控制台输出并没有变,说明prefetch.js并未执行。
可以看出prefetch的优先级比较低,它主要用于预加载本页面未来可能加载到的资源或者跳转到的页面。
所以src里除了填写js文件地址,也可以是网址,为a标签的跳转链接做预加载用。