最近在使用jenkins 实现ios自动化打包发布蒲公英过程实践遇到了一些坑,特意记录下来方便有需要的人。
进入正题:
一、安装Jenkins
1.Mac上安装Jenkins 遇到到坑
因为 Jenkins 的pkg安装包默认安装位置为shared文件夹,后续会遇到权限问题,所以放弃pkg安装。(说明:也许是安装时选择了本机所有用户可用的原因)
如果已经使用pkg文件方式安装了,卸载方法:找到该文件 /Library/Application Support/Jenkins/Uninstall.command 双击执行卸载。
2.推荐安装方式:
先设置好Jenkins的主目录
用root用户登录 编辑profile文件:vi /etc/profile 在最后加入:export JENKINS_HOME=/User/your path/ 保存,退出后执行:source /etc/profile 让配置生效
官网 http://mirrors.jenkins.io/war-stable/ 直接下载war包;
放到个人目录 /Users/yourname/jenkins
cd 到存放的目录 终端之执行命令
java -jar jenkins.war --httpPort=8080
看到 以下信息说明安装完成
信息: Jenkins is fully up and running
翻看安装过程的log 可以找到激活的密码 (保存一份)

<如果没有看到密码,说明没有卸载完全,那么执行
sudo rm -rf /var/root/.jenkins ~/.jenkins
在执行一次安装命令>
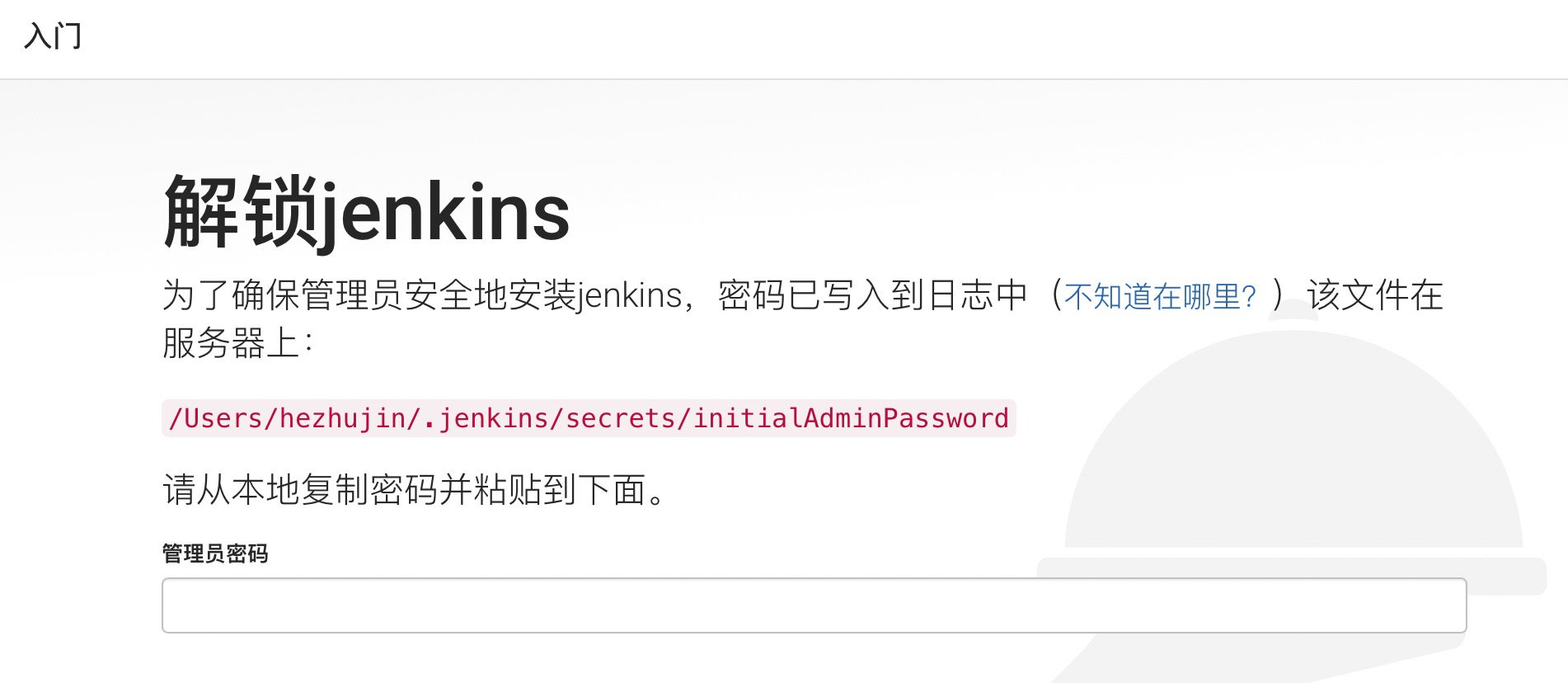
3.解锁

4.解决离线问题
新开一个tab 网页 输入网址http://localhost:8080/pluginManager/advanced。 这里面最底下有个【升级站点】,把其中的链接改成http的就好了,http://updates.jenkins.io/update-center.json。 提交! 然后关闭jenkins(关闭安装Jenkins的终端即可),再启动Jenkins(终端 java -jar jenkins.war ,需要再次粘贴密码),这样就能正常联网了。
5.安装推荐的插件

6.创建管理员用户
输入信息即可 ,完成后进入 jenkins 系统管理页面,先到这里
二、安装 fastlane
fastlane这里用来自动编译打包iOS,它还可以一键上自动发布AppStore,制作app 截图等,fastlane工具库强大得超出你想象;更多关于fastlane的权威介绍用法参考 https://docs.fastlane.tools 中文资料可参考 https://www.jianshu.com/p/19ae8cc865b0
1. xcode-select --install
2. sudo gem install fastlane -NV 或者 brew cask install fastlane
三、配置 jenkins
1、新建一个任务

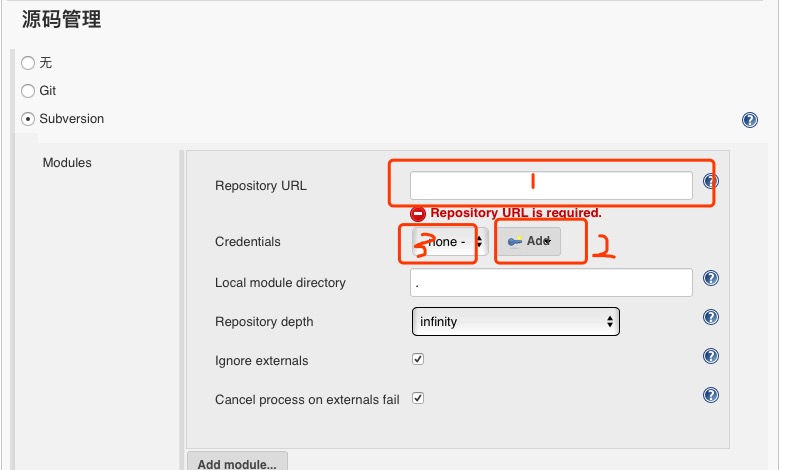
2.设置源码获取方式 --SVN

1.填入源码svn地址 2.添加获取源码使用的账户密码 3.选择刚填写账户
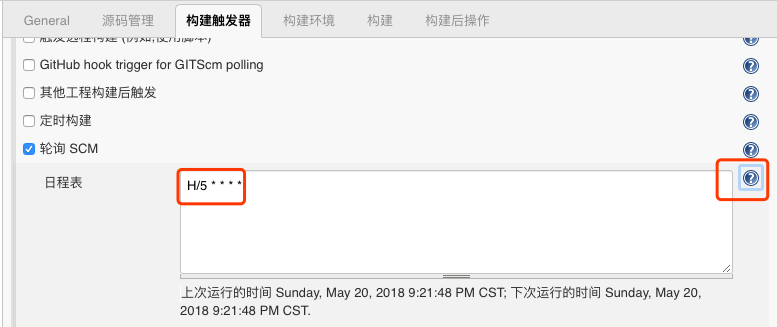
3.设置获取代码更新的轮询方式 每隔5分钟一次,有更新时自动获取。点击?号可以查看相关帮助信息

完成以上步骤 保存,手动构建 目的是先获取代码

4.初始化 fastlane
cd 项目所在目录
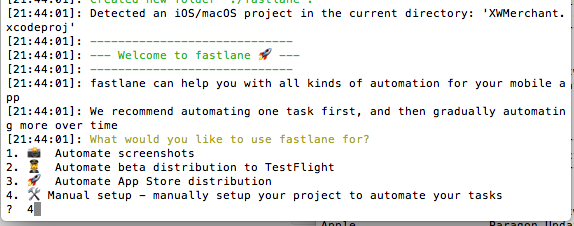
执行 fastlane init (选择4)

Fastlane 会自动在 App 目录中生成 fastlane 目录
安装上传蒲公英用的插件
执行 fastlane add_plugin pgyer
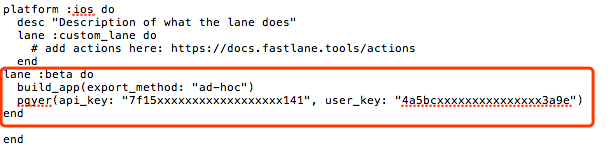
编辑 配置文件 fastlane/Fastfile 自定义lane 函数: beta 完成编译打包.ipa 及上传发布

- 以上的
api_key和user_key,请开发者在自己账号下的应用管理-App概述-API中可以找到,并替换到以上相应的位置。 - 在 Xcode 8.3 和 Xcode 8.3 以后的版本中,对于
build_app的export_method的值,需要根据开发者的打包类型进行设置,可选的值有:app-store、ad-hoc、development、enterprise。对于 Xcode 8.3 以下的版本,则不需要设置export_method。 - 参考:https://www.pgyer.com/doc/view/fastlane
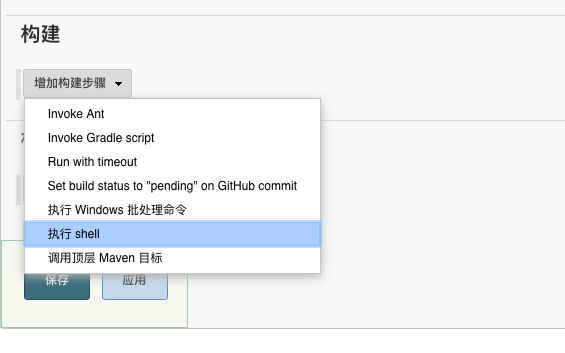
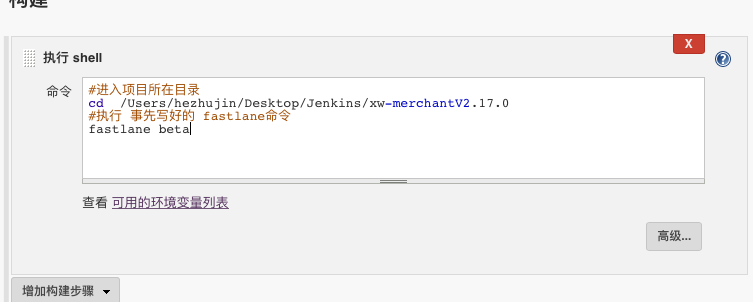
4.构建shell脚本(自动编译打包发布的脚本)

编辑写脚本:调用前面写的 beta 方法

保存,可以手动 立即构建测试。祝君好运!!!
可能出报错:fastlane comand not find ,在Jenkins 系统管理-系统设置-全局属性-环境变量 增加:键 PATH 值: 终端输出值(echo $PATH)
四、发布成功后的邮件通知设置 参考:https://blog.csdn.net/u013066244/article/details/78665075?from=singlemessage&isappinstalled=0
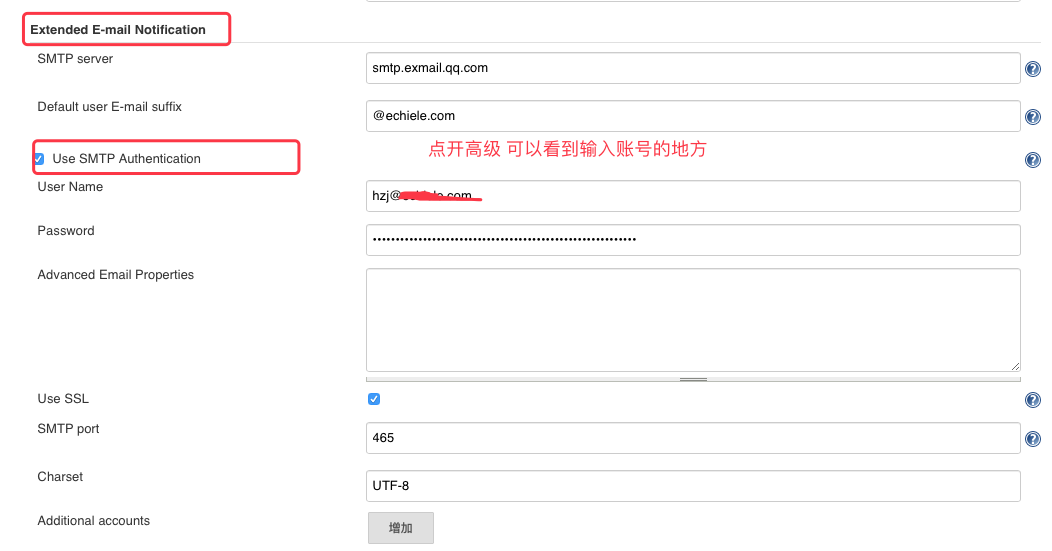
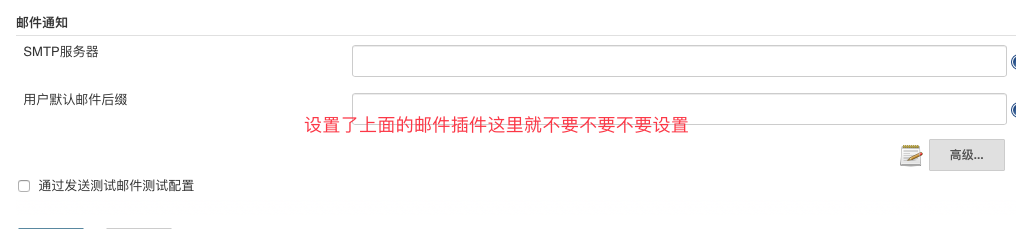
建议只配 邮件插件,如果同时配置了系统默认的邮箱设置项 会导致自定义发件模版不起作用
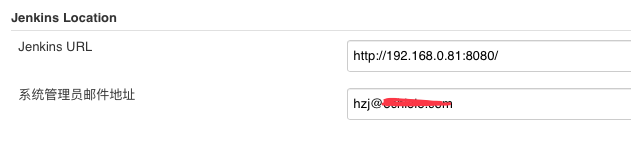
1.设置发件服务器信息 <管理员邮箱需要与授权发件人相同>



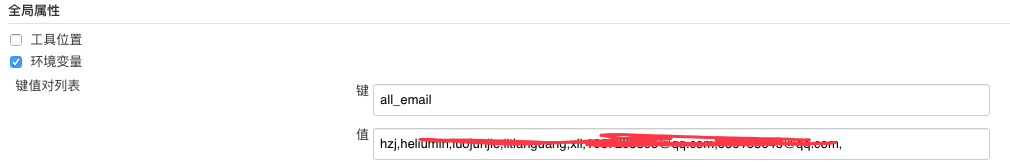
2、设置全局收件人变量

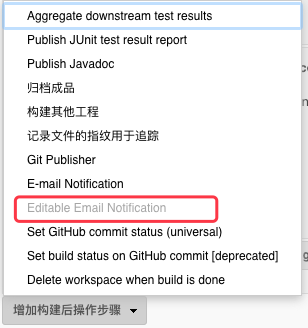
3、项目中设置邮件 构建后的操作--添加邮件通知

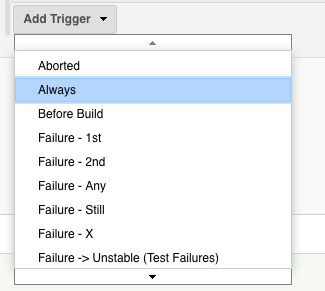
选择邮件出发方式

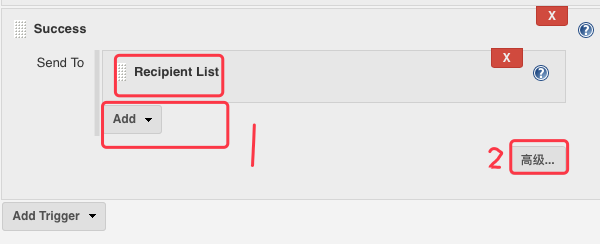
添加一个Recipient List

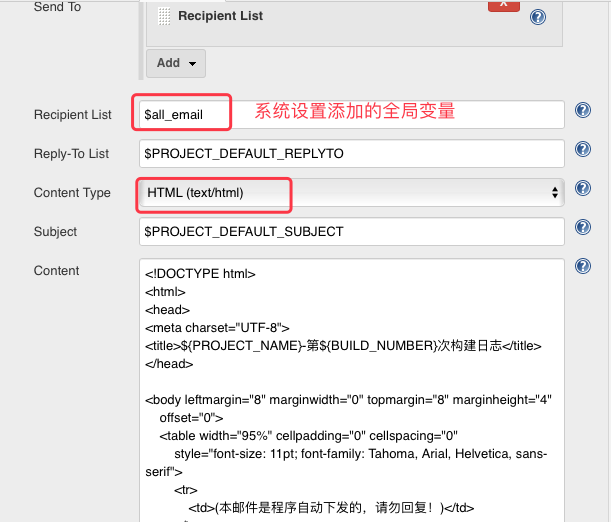
高级中设置收件人及邮件内容信息

邮件内容模版
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${PROJECT_NAME}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>(本邮件是程序自动下发的,请勿回复!)</td>
</tr>
<tr>
<td><h2>
<font color="#0000FF">构建结果 - ${BUILD_STATUS}</font>
</h2></td>
</tr>
<tr>
<td><h4>
<font color="#0000FF">安装地址:http://www.pgyer.com/****</font>
</h4></td>
</tr>
<tr>
<td><br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>构建编号 : 第${BUILD_NUMBER}次构建</li>
<li>SVN版本 : ${SVN_REVISION}</li>
<li>触发原因: ${CAUSE}</li>
<li>构建日志: <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>构建 Url : <a href="${BUILD_URL}">${BUILD_URL}</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
<li>项目 Url : <a href="${PROJECT_URL}">${PROJECT_URL}</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">Changes Since Last
Successful Build:</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td>
<ul>
<li>历史变更记录 : <a href="${PROJECT_URL}changes">${PROJECT_URL}changes</a></li>
</ul> ${CHANGES_SINCE_LAST_SUCCESS,reverse=true, format="Changes for Build #%n:<br />%c<br />",showPaths=true,changesFormat="<pre>[%a]<br />%m</pre>",pathFormat=" %p"}
</td>
</tr>
<tr>
<td><b>Test Informations</b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><pre
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">Total:${TEST_COUNTS,var="total"},Pass:${TEST_COUNTS,var="pass"},Failed:${TEST_COUNTS,var="fail"},Skiped:${TEST_COUNTS,var="skip"}</pre>
<br /></td>
</tr>
<tr>
<td><b><font color="#0B610B">构建日志 (最后 100行):</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly"
style="font-family: Courier New">${BUILD_LOG, maxLines=100}</textarea>
</td>
</tr>
</table>
</body>
</html>
附:gitlab方式 获取源码
首次 设置Git的 user name 和email
在终端 执行
git config --global user.name "your gitlab name" git config --global user.email "XXXXX@XX.com"
生成密钥
ssh-keygen -t rsa -C "XXXXX@XX.com"
不设置密码
连续三个回车
最后得到两个文件:id_rsa和id_rsa.pub
SSH 公钥默认储存在账户的主目录下的 ~/.ssh 目录
复制公钥
pbcopy < ~/.ssh/id_rsa.pub
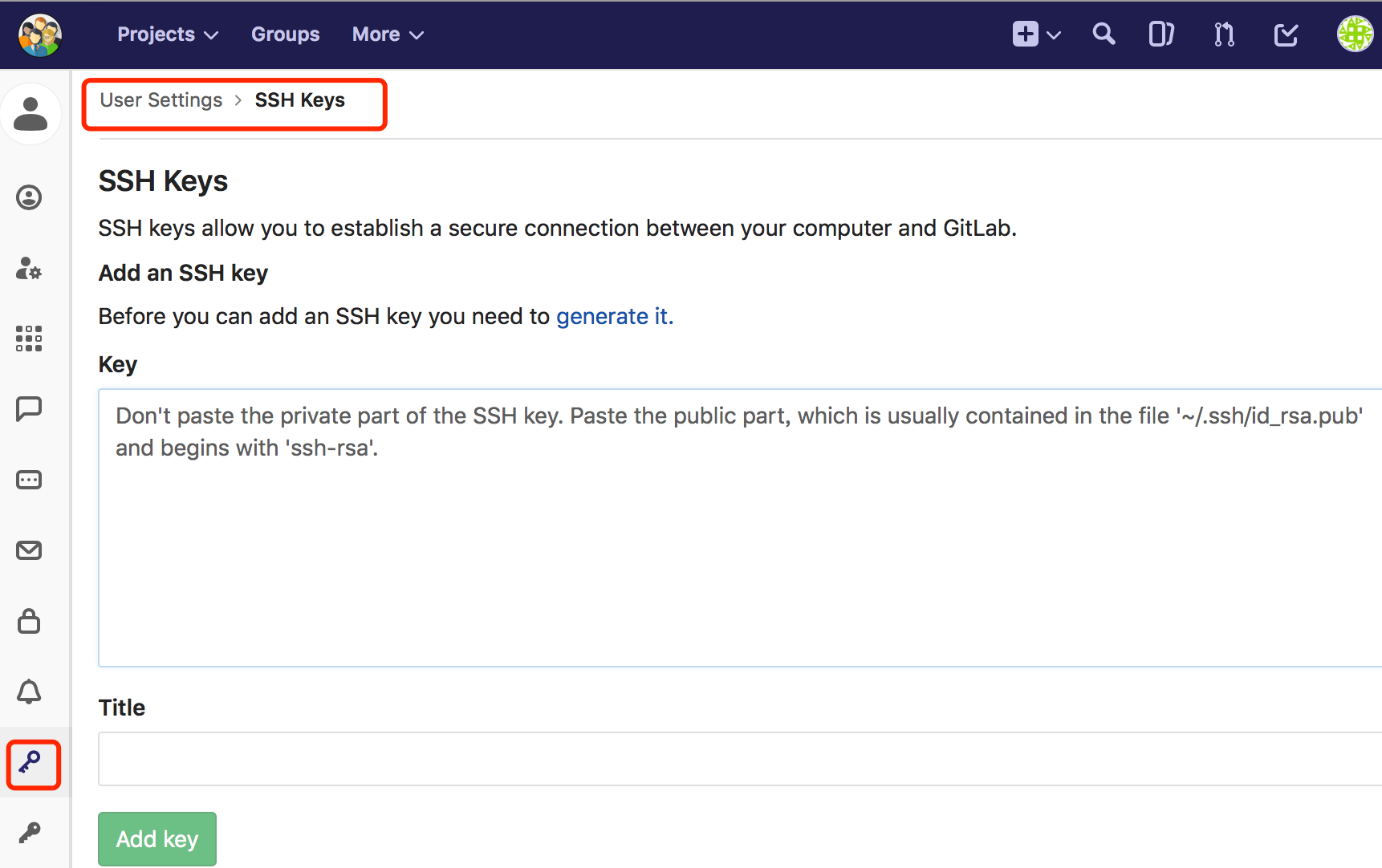
添加到gitlab

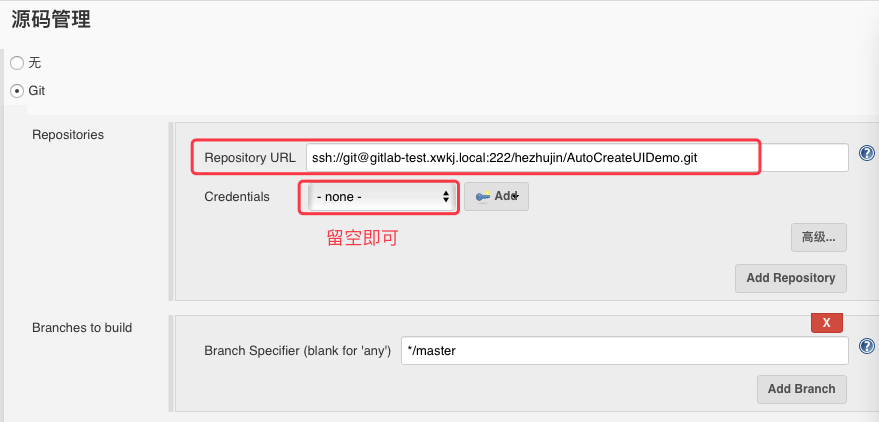
由于上面生成的密钥没有设置密码 所以在Jenkins 获取gitlab源码时就不要设置了

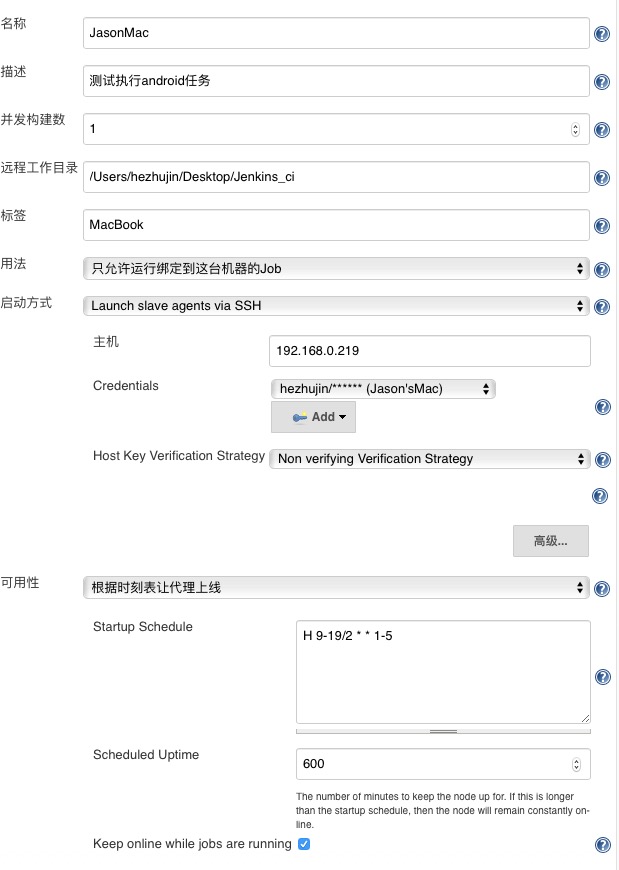
Jenkins 节点配置
使用网络上的其他机器执行job,例如安装Jenkins本级没有android环境 ,那么可以使用网络上的其他机器执行android任务;
直接上图

其中登陆凭证填写需要连接的节点机器的用户名与登录密码

节点节点机器为mac 勾选远程登录。