Django 是用 Python 写的一个自由和开放源码 web 应用程序框架。
web框架是一套组件,能帮助你更快、更容易地开发web站点。当你开始构建一个web站点时,你总需要一些相似的组件:处理用户认证(注册、登录、登出)的方式、一个管理站点的面板、表单、上传文件的方式,等等。
有很多人注意到web开发人员会面临一些共同的问题,他们联手创建了 web 框架(Django 是其中一个)来供人使用。框架的存在,你无需重新发明轮子就能建立新的站点。
本篇使用的是Django 1.11, windows系统。文中的示例源码已经上传到github: django快速入门源码。
1 创建django工程
打开命令行,cd 到一个你想放置你代码的目录,然后运行以下命令:
django-admin startproject mysite
示例:

这行代码将会在当前目录下创建一个 mysite 目录。mysite目录只是你项目的名称, Django 不关心它的名字,可以将它重命名为任何你喜欢的名字。
2 运行django
命令行中CD到你创建的工程中,我这里是mysite目录,输入以下命令:
python manage.py runserver
这样创建的网站就开始运行了,django启动默认端口为8000,可以用浏览器访问:http://127.0.0.1:8000/,如下:

这样说明django程序成功运行起来了。
3 Django工程目录详解
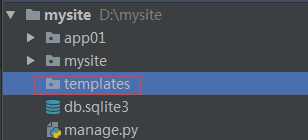
接下来用pycharm打开我们的mysite目录,可以看到以下目录结构:

这些文件或目录的作用:
(1)最外层的mysite/目录: 是项目的容器, Django 不关心它的名字,可以将它重命名其他名字。
(2)manage.py: 一个让你用各种方式管理 Django 项目的命令行工具。比如我们之前用的python manage.py runserver命令。
(3)里面一层的mysite/目录:包含你的项目,它是一个纯 Python 包。它的名字就是当你引用它内部任何东西时需要用到的 Python 包名。 比如 mysite.urls。
(4)mysite/__init__.py: 一个空文件,告诉 Python 这个目录应该被认为是一个 Python 包。
(5)mysite/settings.py:Django 项目的配置文件。后面会详细说到。
(6)mysite/urls.py:Django 项目的 URL 路由系统,就像你网站的“目录”。
(7)mysite/wsgi.py:作为你的项目的运行在 WSGI 兼容的Web服务器上的入口。后面会详细说到。
(8)db.sqlite3 是django默认使用的sqlite3数据库文件。
4 开始一个app
接下来我们创建app目录(用于写整个web站点的某种功能),命令如下:
python manage.py startapp app01
(1) 编写视图
在app01/views.py 中写如下函数:
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, welcome to app01 index.")
(2)在mysite/urls.py中声明一个路由
from django.conf.urls import url
from django.contrib import admin
from app01 import views # 导入app01的视图
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index', views.index), # 注册index 路由
]
需要做两点:导入视图,注册路由。 然后我们重启服务,访问http://127.0.0.1:8000/index/看看:
重启服务:

访问http://127.0.0.1:8000/index/:

这样我们就完成了第一个视图页面。
5 CBV和FBV
(1)function based view (FBV)。
像前文那样在app01/views.py 中,写一个函数,处理请求,并返回结果就叫function based view,简称FBV。我们可以写的详尽些:
app01/views.py中:
from django.http import HttpResponse
# function base views
def home(request):
ret = None
if request.method == "GET":
ret = "Welcome to home."
return HttpResponse(ret)
mysite/urls.py中:
from app01 import views # 导入app01的视图
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^home', views.home), # 注册home 路由
]
重启之后访问:http://127.0.0.1:8000/home,如下:

注意:视图函数中的request是django对http请求的封装,其中request.method封装了请求动作,包括GET,PUT,POST等。
(2)class based view (CBV)
用类代替视图函数的方法就叫做CBV,写法如下:
app01/views.py中:
from django.http import HttpResponse
from django.views import View # 引入该类
# class based view
class MyHome(View): # 继承views类
def get(self, request): # get请求会用这个方法处理,如果是post请求再写个post方法处理即可
ret = "Welcome to my home"
return HttpResponse(ret)
mysite/urls.py中:
from django.conf.urls import url
from app01 import views # 导入app01的视图
urlpatterns = [
# 注册myhome 路由, 方式是views.类名.as_view()
url(r'^myhome', views.MyHome.as_view()),
]
重启服务之后,访问:http://127.0.0.1:8000/myhome, 如下:

有时可以在类中通过继承父类的despatch方法,然后做一些自定义操作。如下:
# class based view
class MyHome(View):
def dispatch(self, request, *args, **kwargs):
# 调用父类中的dispatch
print('before')
result = super(MyHome, self).dispatch(request, *args, **kwargs)
print('after')
return result
def get(self, request):
ret = "Welcome to my home"
return HttpResponse(ret)
想知道CBV的更多原理,可以去看下源码。
6 使用模板
(1)返回html字符串
前文演示了在视图函数中直接返回一些字符串给用户,用的是from django.http import HttpResponse中的HttpResponse对象。
还可以用from django.shortcuts import HttpResponse 的HttpResponse是一样的,我们稍加改编一下返回的字符串,改成带有HTML标签的字符串看看:
from django.shortcuts import HttpResponse
def index(request):
ret = "<h1>{}</h1>".format("Hello, welcome to app01 index.")
return HttpResponse(ret)
重启之后,访问http://127.0.0.1:8000/index,如下:

可见,我们的“<h1></h1>” 标签是生效的,也就是说,如果我们把一个HTML文件的内容读取成一长串字符串的返回,那么用户就能看到一个完整的网页了。
在Python中,往往把HTML文件统一放在templates目录下。
(2)在项目根目录mysite下新建templates文件夹

(3)然后,在django的配置文件mysite/settings.py中找到TEMPLATES这个变量,是一个大列表,在列表中的DIRS后面,配上'templates',即可;即'DIRS': ['templates', ],如下:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': ['templates', ],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
(4)接下来可以在templates文件夹下创建一个HTML文件,如index.html

index.html文件内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>Welcome to mysite index..</h1>
<a href="http://www.cnblogs.com/zingp/">博客连接</a>
</body>
</html>
(5)在app01/views.py中修改一下视图函数index()
from django.shortcuts import render
def index(request):
return render(request, "index.html",)
(6)重启后,访问http://127.0.0.1:8000/index

7 使用模板语言
(1)views.py 的index中可以传变量,如下
def index(request):
name = "liuyy"
fruits = ["火龙果", "香蕉", "西瓜"]
info = {
"age": 26,
"salary": 1000000,
}
return render(request, "index.html", {"name": name, "fruits": fruits, "user": info})
(2)传参数之后可以在模板index.html中使用这些参数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>Welcome to mysite index..</h1>
<a href="http://www.cnblogs.com/zingp/">博客连接</a>
<p>我是{{ name }}</p>
<p>喜欢的水果有:</p>
{% for item in fruits %}
<p>水果{{ forloop.counter }}: {{ item }}</p>
{% endfor %}
{% if "age" not in user %}
<p>没有年龄</p>
{% else %}
<p> 年龄 {{ user.age }}</p>
{% endif %}
<p> 第二个水果 {{ fruits.1 }}</p>
{% for k, v in user.items %}
<p>{{ k }}: {{ v }}</p>
{% endfor %}
</body>
</html>
重启之后,访问http://127.0.0.1:8000/index,如下:

总结一下模板语言格式:
# 单个变量{{ name }}
# if else 语句
{% if 条件 %}
dosth..
{% else %}
dosth..
{% endif %}
# 遍历item_list
{% for item in item_list %}
<p>{{ item }}</p>
{% endfor %}
# 表示第几次循环(从1开始): {{ forloop.counter }}
# 如果是第一次循环{{ forloop.first }}为True, 否则为 False
# 如果是最后一次循环 {{ forloop.last }} 为True, 否则为False
# 遍历字典dic
{% for k, v in user.items %}
<p>{{ k }}: {{ v }}</p>
{% endfor %}
# 列表li中的第i个元素: {{ li.i }}
# 字典dic中k对应的值: {{ dic.k }}
# 使用继承模板:
# 母板base.html:{% block title %} {% endblock %}
# 子板:{% extends "base.html" %}
{% block title %} {% endblock %}
# 帮助方法:
{{ item.timetype|date:"Y-m-d H:i:s"}}
{{ bio|truncatewords:"30" }}
{{ my_list|first|upper }}
{{ name|lower }}
8 自定义simple_tag
(1)在app01目录下创建templatetags目录
(2)在templatetags目录下新建任意py文件, 如tag1.py

并且在tag1.py中这样写:
from django import template
from django.utils.safestring import mark_safe
register = template.Library()
@register.simple_tag
def tag_add_3_no(v1, v2, v3):
return v1 + v2 + v3
@register.simple_tag
def my_input(name):
result = "<h1> %s </h1>" % name
# mark_safe 会让html标签合法
return mark_safe(result)
其中的两个函数就是自己自定义的函数,想怎么写怎么写。
(3) 哪个html文件需要引用自定义的simple_tag,需要在html中导入之前创建的py文件
{% load tag1 %}
(4)在html模板中使用simple_tag
{% tag_add_3_no 1 2 3%}
{% my_input '我的simpletag'%}
即{% 函数名 参数1 参数2%}
(5)关键一步:在settings.py中配置app
找到settings中的INSTALLED_APPS,注册app01,如下:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'app01',
]
如果不注册的话,django无法找到自定义的simple_tag。
为方便我们新创建了一个simple.html以及视图函数simple, 并新注册了路由:
simple.html:
{% load tag1 %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>simple</title>
</head>
<body>
<p> {% tag_add_3_no 1 2 3%} </p>
{% my_input '我的simpletag'%}
</body>
</html>
views:
def simple(request):
return render(request, "simple.html")
urls:
url(r'^simple', views.simple),
重启服务,访问http://127.0.0.1:8000/simple,如下: