一、实验目的
1) 了解代码审查的含义;
2) 掌握相关编程规范检查工具的安装与使用;
二、实验内容及要求
Code Review中文应该译作“代码审查”或是“代码评审”或“代码复查”,是指通过阅读代码来检查源代码与编码标准的符合性以及代码质量的活动。Code Review主要用来在软件工程过程中改进代码质量,通过代码评审可以达到如下目的:
●在项目早期就能够发现代码中的BUG
●帮助初级开发人员学习高级开发人员的经验,达到知识共享
●避免开发人员犯一些很常见,很普通的错误
●保证项目组人员的良好沟通
●项目或产品的代码更容易维护
代码评审主要内容是编程规范,重构方法,架构设计,性能安全,日志,可读性,扩展性等问题。通过代码评审可查找和修复引入到开发阶段的应用程序的错误,提高软件的整体素质和开发者的技能。代码评审的作用和意义已在很多技术团队内达成共识,可是很多时候并未被有效执行,甚至被认为是一项费时费力的工作。借助一些工具可以更容易,更有效率地来进行Code Review。
三、实验过程
(1)配置代码审查工具。要求采用屏幕截图的方式配置的过程;

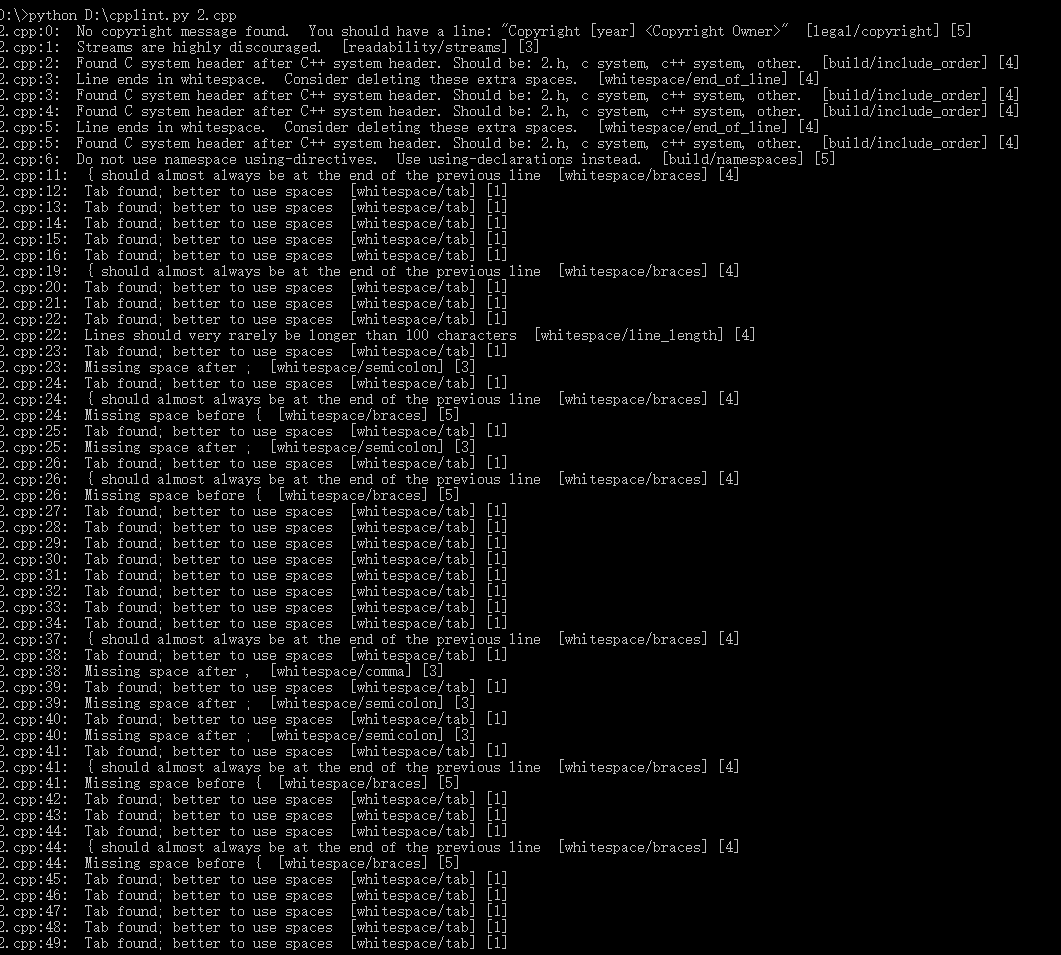
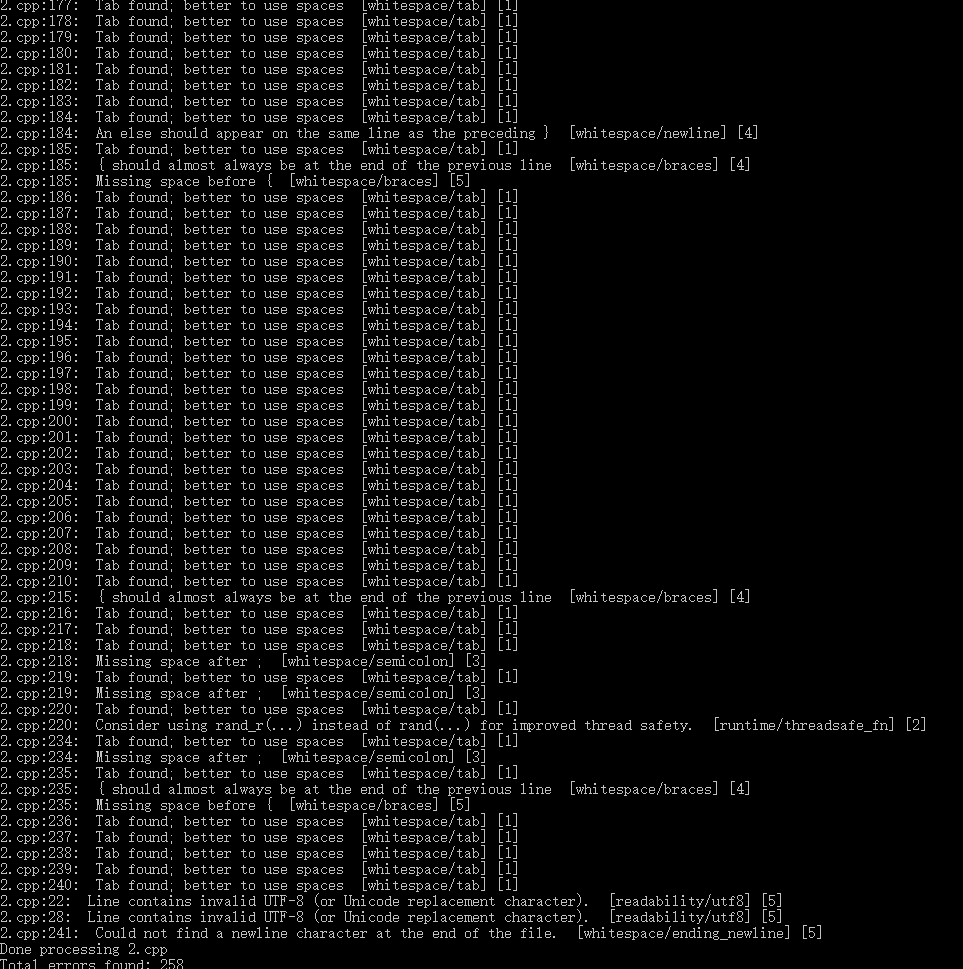
(2)使用工具对原始代码进行评审和分析,记录结果,期间不要有任何修改;
所检查小组代码仓库:https://github.com/runman33/my-travel-plans


由于错误原因大致相同,故只截取一部分
运行截图:

(3)对工具执行结果进行人工分析,结合检查清单和人工走查的出代码修改建议;
1.Tab found; better to use spaces [whitespace/tab] :找到制表符;最好使用空格[空格/制表符],该用空格的地方使用了制表符。
2.Missing space after , [whitespace/comma]:[空格/逗号]后缺少空格
3.Missing space before { [whi tespace/braces] [5]:{大括号前缺少空格
4.Line ends in whitespace. Consider deleting these extra spaces. [whitespace/end of 1ine] [4] :行以空白结尾。考虑删除这些额外的空间。
5.Do not use namespace using-directives. Use using-declarations instead. [bui ld/namespaces] [5] :不要使用指令来使用命名空间。改用声明。[创建/命名空间][5]
6.{ should almost always be at the end of the previous line [whitespace/braces]:{几乎总是在前一行的末尾[空格/大括号],符号位置不规范
7.Lines should very rarely be longer than100 characters[whitespace/line_length][4] :行应该不超过100个字符[空格/行长度]
8.Consider using rand.r(...)instead of rand(...) for improved thread safety.[runtime/threadsafe_ fn][2] :考虑使用rand.r(…)而不是rand(…)来提高线程安全性
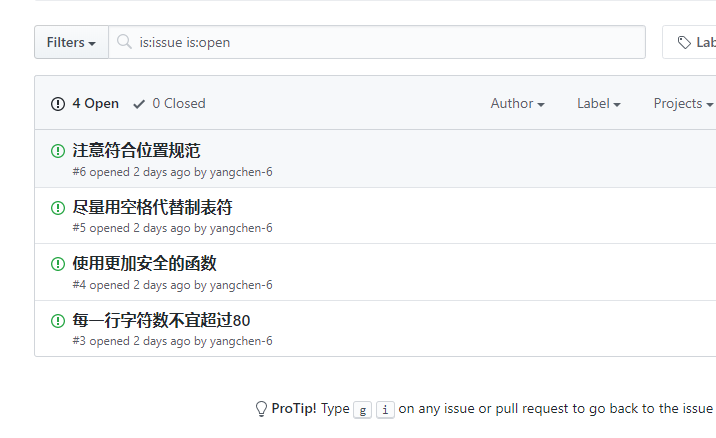
(4)通过github issues向项目维护者提交问题(issue),注意一个issue 只报告一个问题,多个问题需放在多个issue中,以便跟踪。

(5)记录总结实验过程中遇到的问题和解决过程
英语基础差,好多问题借助了翻译才知道意思。本次代码检查对象所要实现功能并无问题,只是一些地方要注意代码规范,往往是格式不正确什么的,对最终结果没有太多影响,但是让其他人来阅读可能会造成一定的麻烦。
四、实验小结
1.代码审查,其目的是在找出及修正在软件开发初期未发现的错误,提升软件质量及开发者的技术使用。通过这次代码审查让我知道了代码规范的重要性,我将在今后自己编程时格外注意代码编写规范。
2.掌握了相关编程规范检查工具的安装与使用,在安装插件初时,毫无头绪,经过反复在网上查阅资料,一步一步最终才完成了对插件的安装及使用。
3.通过本次实验对软件工程这门课程以及对软工这门行业方向有了进一步的认识,了解。代码审查工具使用的极大的好处。