laravel框架是一个“非常优雅的框架”的框架,但是laravel框架中却没有像TP 以及Ci框架中自带的验证码类,此时就需要引入第三方库,下面我们就开始吧!!! 参考文章链接:http://www.jianshu.com/p/8e4ac7852b5a
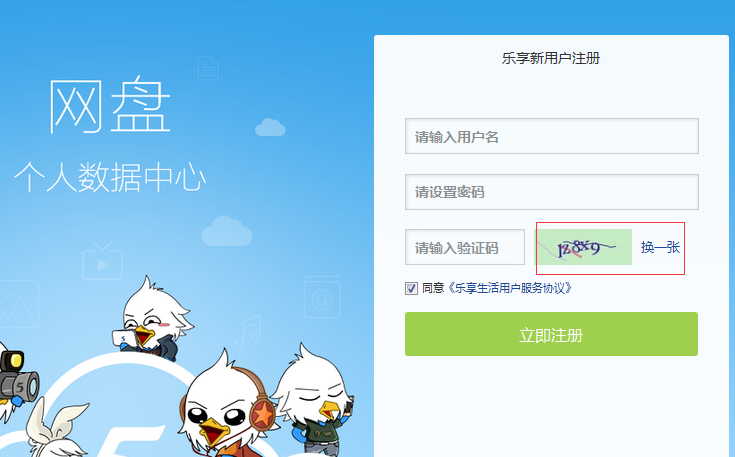
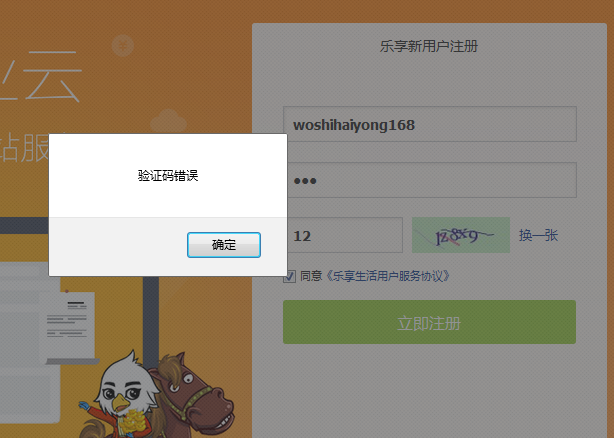
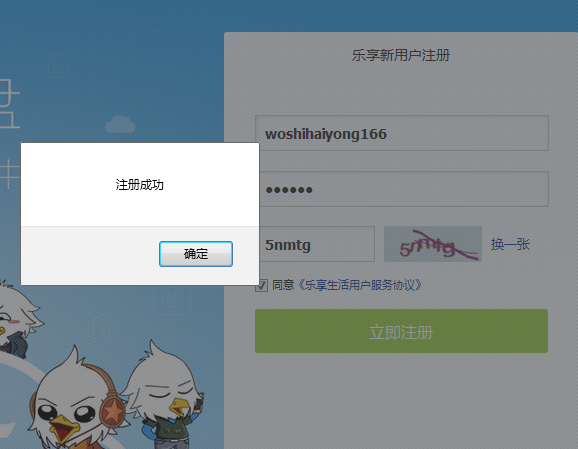
效果展示:
代码实现:
在Laravel中有很多图片验证码的库可以使用,本篇介绍其中之一:gregwar/captcha,这个库比较简单,在Laravel中比较常用。下面我们就来介绍下使用细节:
1、首先,进入laravel框架根目录下打开 composer.json中如下加入配置:
"require": { ... "gregwar/captcha": "1.*" },
2、打开cmd进入laravel框架根目录
执行
composer update
安装成功!
3、这样就可以使用了
1、控制器定义方法生成验证码图片
<?php namespace AppHttpControllersFrontend; use IlluminateHttpRequest; use AppHttpRequests; use AppHttpControllersController; use GregwarCaptchaCaptchaBuilder; use Session; class RegisterController extends Controller { /** * 验证码生成 * @param [type] $tmp [description] * @return [type] [description] */ public function captcha($tmp) { //生成验证码图片的Builder对象,配置相应属性 $builder = new CaptchaBuilder; //可以设置图片宽高及字体 $builder->build($width = 100, $height = 40, $font = null); //获取验证码的内容 $phrase = $builder->getPhrase(); //把内容存入session Session::flash('milkcaptcha', $phrase); //生成图片 header("Cache-Control: no-cache, must-revalidate"); header('Content-Type: image/jpeg'); $builder->output(); } }
2、定义访问路由
//生成验证码 Route::get('/index/captcha/{tmp}', 'RegisterController@captcha');
3、前台调用
<img src="{{ URL('index/captcha/1') }}" alt="验证码" title="刷新图片" width="100" height="40" id="c2c98f0de5a04167a9e427d883690ff6" border="0"> <span> <a id="change" href="javascript:;" code_src=""> 换一张</a></span> </div>
$("#change").click(function(){
$url = "{{ URL('index/captcha') }}";
$url = $url + "/" + Math.random();
document.getElementById('c2c98f0de5a04167a9e427d883690ff6').src=$url;
})
4、后台验证
//验证码检测 if(Session::get('milkcaptcha')!=$code) { return array("code"=>2,"msg"=>"验证码错误"); }
验证码流程已经走通
下面还有很多方法:
可以将验证码图片保存文件:
<?php $builder->save('out.jpg');
可以直接输出图片到网页:
<?php header('Content-type: image/jpeg'); $builder->output();
可以生成内联图片:
<img src="<?php echo $builder->inline(); ?>" />
以下演示了其中一种使用方式,直接输出图片到网页。