如题,实现过程中遇到问题如下:
1. elementUI动态增减表单项时只能使用行内校验
2. 自定义校验在行内如何设置才生效
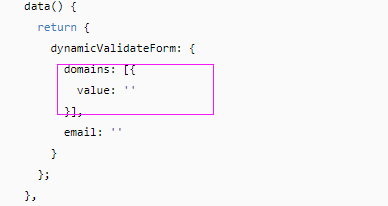
先看下官网上的:



对比数据结构,注意下prop的写法。如果你的数据就是个数组,比如:domains:['123', '456', '789']。就要写成::prop="'domains.'+index"
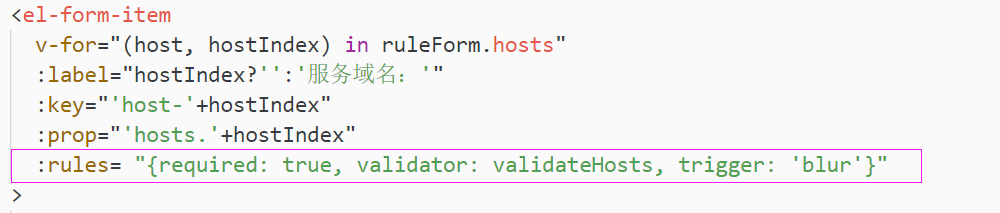
接下来说说,自定义校验该如何加:
直接写在行内是不行的

进行如下修改:
data() { var validateHosts = (rule, value, callback) => { if (value === '') { // debugger callback(new Error('请输入服务域名!')); } else { callback(); } }; return { hostRules: { required: true, validator: validateHosts, trigger: 'blur' }, } }
