//放于上传前 function ajaxLoading(){ $("<div class="datagrid-mask"></div>").css({display:"block","100%",height:$(window).height()}).appendTo("body"); $("<div class="datagrid-mask-msg"></div>").html("正在上传,请稍候。。。").appendTo("body").css({display:"block",left:($(document.body).outerWidth(true) - 190) / 2,top:($(window).height() - 45) / 2}); } //放于状态返回后 function ajaxLoadEnd(){ $(".datagrid-mask").remove(); $(".datagrid-mask-msg").remove(); }
function import(){ ajaxLoading(); $.ajaxFileUpload({ url:'import.do', fileElementId:'importFile', type:'post', dataType : 'json', secureuri : false, success:function(data){ ajaxLoadEnd(); if(data&&data.code=="200"){ $.messager.show({ title:'提示', msg:'用户导入成功!', timeout:5000, showType:'slide' }); } $('#table).datagrid('reload'); return; }, error: function(data, status, e) { //提交失败自动执行的处理函数。 ajaxLoadEnd(); if(data&&data.message){ $.messager.alert("警告",data.message); }else{ $.messager.alert("警告","导入失败,请联系相关人员"); } } }); }
导入控件
<input type="file" id="importFile" name="importFile" /> <a class="easyui-linkbutton" onclick="import()">批量导入用户</a>
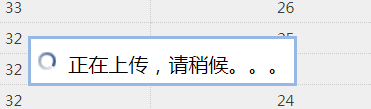
效果就是 点击一次上传, 当上传操作结束后 才能操作界面