第一步:安装环境
说明:在安装这些环境之前你可以先查看一下你有没有安装,有则不用再安装
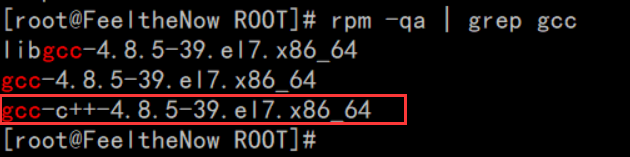
rpm -qa | grep gcc

一. gcc 安装
安装 nginx 需要先将官网下载的源码进行编译,编译依赖 gcc 环境,如果没有 gcc 环境,则需要安装:
yum install -y gcc-c++
二. PCRE pcre-devel 安装
PCRE(Perl Compatible Regular Expressions) 是一个Perl库,包括 perl 兼容的正则表达式库。nginx 的 http 模块使用 pcre 来解析正则表达式,所以需要在 linux 上安装 pcre 库,pcre-devel 是使用 pcre 开发的一个二次开发库。nginx也需要此库。命令:
yum install -y pcre pcre-devel
三. zlib 安装
zlib 库提供了很多种压缩和解压缩的方式, nginx 使用 zlib 对 http 包的内容进行 gzip ,所以需要在 Centos 上安装 zlib 库。
yum install -y zlib zlib-devel
四. OpenSSL 安装
OpenSSL 是一个强大的安全套接字层密码库,囊括主要的密码算法、常用的密钥和证书封装管理功能及 SSL 协议,并提供丰富的应用程序供测试或其它目的使用。
nginx 不仅支持 http 协议,还支持 https(即在ssl协议上传输http),所以需要在 Centos 安装 OpenSSL 库。
yum install -y openssl openssl-devel
第二步:下载并解压
1.下载nginx
链接:https://pan.baidu.com/s/1hnfJfsZaw8Ppn70h0blDtw 提取码:735v
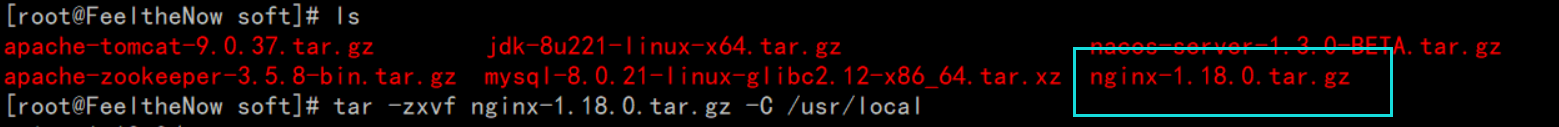
2.解压
tar -zxvf nginx-1.18.0.tar.gz -C /usr/local

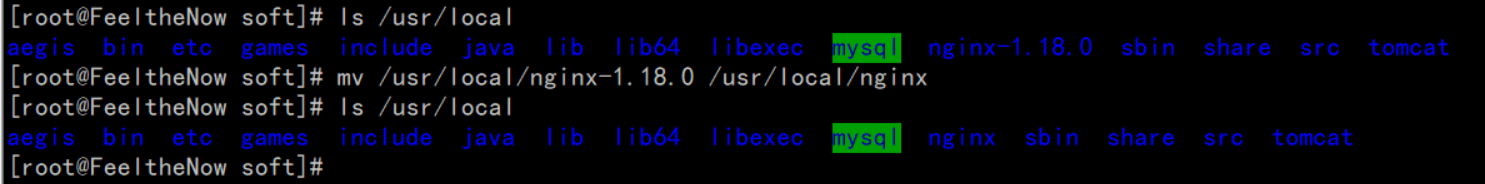
3.重命名
mv /usr/local/nginx-1.18.0 /usr/local/nginx

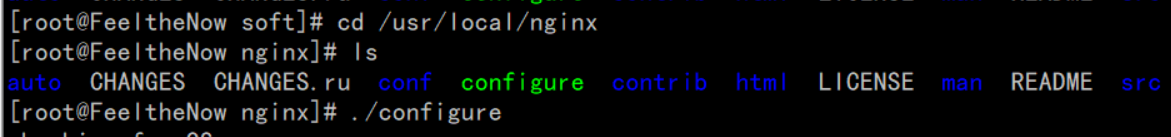
第三步:配置
cd /usr/local/nginx 进入到nginx文件夹
./configure 使用默认配置

第四步:编译安装
make && make install

第五步:启动nginx
cd /usr/local/nginx/sbin/ 进入到nginx的sbin目录
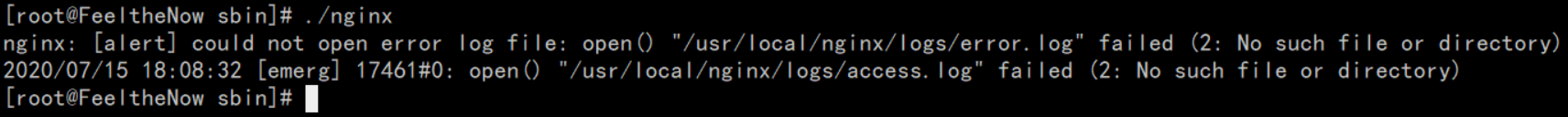
./nginx 启动nginx

根据报错信息看到我们没有文件夹及文件,新建文件夹及文件
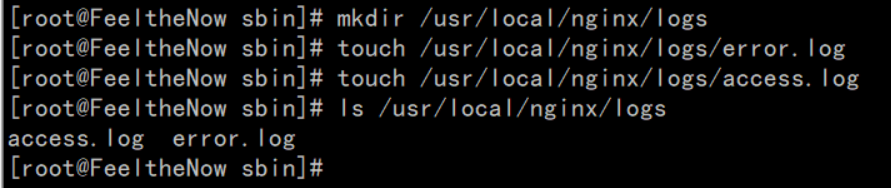
mkdir /usr/local/nginx/logs 创建文件夹 touch /usr/local/nginx/logs/error.log 创建文件
touch /usr/local/nginx/logs/access.log 创建文件
ls /usr/local/nginx/logs 查看

1. 启动nginx

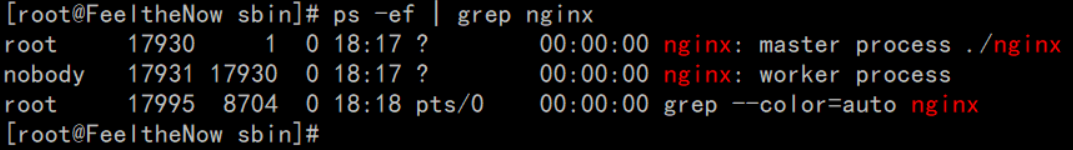
2.查看nginx进程
ps -ef | grep nginx

3.停止nginx
./nginx -s quit: 此方式停止步骤是待nginx进程处理任务完毕进行停止。 ./nginx -s stop: 此方式相当于先查出nginx进程id再使用kill命令强制杀掉进程。
./nginx -s reload 重启nginx(不推荐此方法,推荐先停止在启动)
4.重新加载配置文件
当 ngin x的配置文件 nginx.conf 修改后,要想让配置生效需要重启 nginx,使用 ./nginx -s reload 不用先停止 nginx再启动 nginx 即可将配置信息在 nginx 中生效
第六步:开放80端口
前面的文章已经写了开启80端口的方式(链接跳转),如果是阿里云服务器需要在安全组规则开放
访问ip地址,出现下面图则代表安装成功

nginx配置文件 nginx.conf说明
nginx配置文件 nginx.conf说明
#user nobody;
worker_processes 1; #工作进程:数目。根据硬件调整,通常等于cpu数量或者2倍cpu数量。
#错误日志存放路径
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid; # nginx进程pid存放路径
events {
worker_connections 1024; # 工作进程的最大连接数量
}
http {
include mime.types; #指定mime类型,由mime.type来定义
default_type application/octet-stream;
# 日志格式设置
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main; #用log_format指令设置日志格式后,需要用access_log来指定日志文件存放路径
sendfile on; #指定nginx是否调用sendfile函数来输出文件,对于普通应用,必须设置on。
如果用来进行下载等应用磁盘io重负载应用,可设着off,以平衡磁盘与网络io处理速度,降低系统uptime。
#tcp_nopush on; #此选项允许或禁止使用socket的TCP_CORK的选项,此选项仅在sendfile的时候使用
#keepalive_timeout 0; #keepalive超时时间
keepalive_timeout 65;
#gzip on; #开启gzip压缩服务
#虚拟主机
server {
listen 80; #配置监听端口号
server_name localhost; #配置访问域名,域名可以有多个,用空格隔开
#charset koi8-r; #字符集设置
#access_log logs/host.access.log main;
location / {
root html;
index index.html index.htm;
}
#错误跳转页
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ .php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ .php$ { #请求的url过滤,正则匹配,~为区分大小写,~*为不区分大小写。
# root html; #根目录
# fastcgi_pass 127.0.0.1:9000; #请求转向定义的服务器列表
# fastcgi_index index.php; # 如果请求的Fastcgi_index URI是以 / 结束的, 该指令设置的文件会被附加到URI的后面并保存在变量$fastcig_script_name中
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl; #监听端口
# server_name localhost; #域名
# ssl_certificate cert.pem; #证书位置
# ssl_certificate_key cert.key; #私钥位置
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5; #密码加密方式
# ssl_prefer_server_ciphers on; # ssl_prefer_server_ciphers on; #
# location / {
# root html;
# index index.html index.htm;
# }
#}
