2017-12-04补充说明——树形菜单版本号2.x
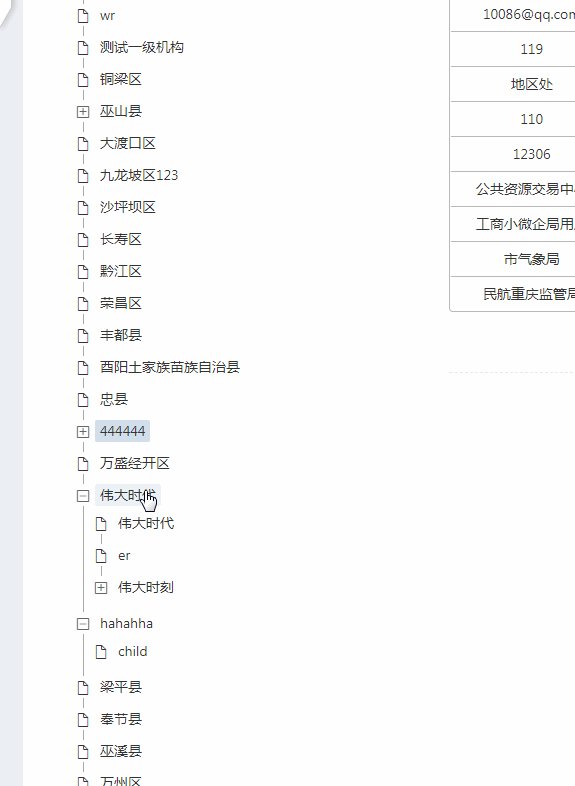
设置默认该树形组件展开(默认展开所有树节点)
参考文档的写法:
defaultExpandAll={true} //经过测试并不生效,
另外注意该属性设置时有一个问题:如何确保默认展开所有树形的叶子节点时,数据已经加载回来了?如果默认展开所有叶子节点的时候,值没有加载回来,并不会生效。
<Tree showLine defaultExpandAll onSelect={this.onSelect} > <TreeNode title="parent 1" key="0-0"> <TreeNode title="parent 1-0" key="0-0-0"> <TreeNode title="leaf" key="0-0-0-0" /> <TreeNode title="leaf" key="0-0-0-1" /> <TreeNode title="leaf" key="0-0-0-2" /> </TreeNode> <TreeNode title="parent 1-1" key="0-0-1"> <TreeNode title="leaf" key="0-0-1-0" /> </TreeNode> <TreeNode title="parent 1-2" key="0-0-2"> <TreeNode title="leaf" key="0-0-2-0" /> <TreeNode title="leaf" key="0-0-2-1" /> </TreeNode> </TreeNode> </Tree>

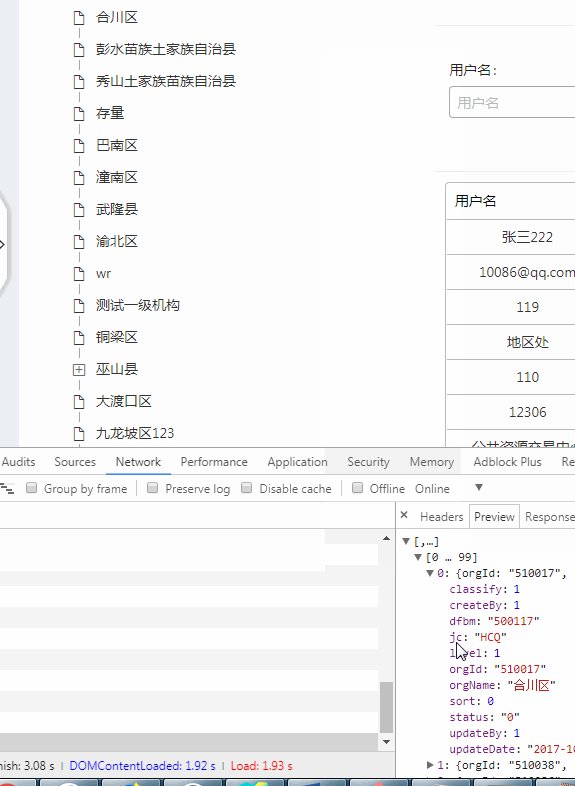
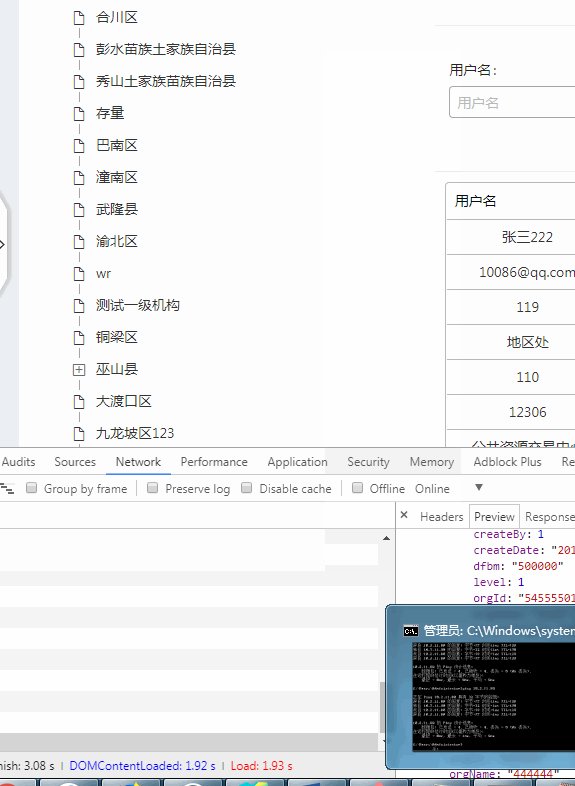
1.获取数据源:
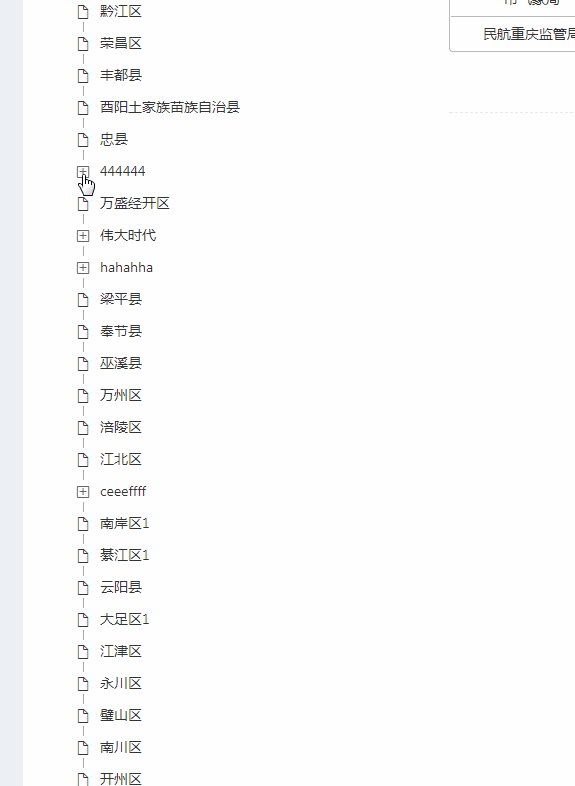
2.找到自己想用的树形控件
<TreeNode title="parent 1" key="0-0">
<TreeNode title="parent 1-0" key="0-0-0">
<TreeNode title="leaf" key="0-0-0-0" />
<TreeNode title="leaf" key="0-0-0-1" />
<TreeNode title="leaf" key="0-0-0-2" />
</TreeNode>
<TreeNode title="parent 1-1" key="0-0-1">
<TreeNode title="leaf" key="0-0-1-0" />
</TreeNode>
<TreeNode title="parent 1-2" key="0-0-2">
<TreeNode title="leaf" key="0-0-2-0" />
<TreeNode title="leaf" key="0-0-2-1" />
</TreeNode>
</TreeNode>
</Tree>
3.构建自己的树形菜单组件:备注:标红的结束符很重要,由于自己使用过程中未注意,会导致报错!
/* * 动态构建机构树形菜单 * 注意管理员与非管理员之间的树形菜单展示的效果是不一样的 * */ renderTree = (data,idx) =>{ console.log('树形菜单数据源', data); return data.map(item => { if (!item.children) { return ( <TreeNode title={item.orgName} key={item.orgId} /> ) } else { return ( <TreeNode title={item.orgName} key={item.orgId}> {this.renderTree(item.children)} </TreeNode> ) } }) };
4.调用函数:
const treeElement = this.renderTree(orgTreeAll);
2017-12-04补充说明——树形菜单版本号2.x (3.x的目前还没去了解过,如有需要单独说明),后面找时间搭一个3.x的演示一下(关键没得数据源。。。)
关注公众号:回复关键字: react-tree 获取源文件。

源码地址下载: