一.MTV模型
Django的MTV模式:
Model(模型):和数据库相关的.负责业务对象与数据库的对象(ORM)
Template(,模板):放所有的HTML文件
模板语法:目的是将变量(数据库内容)如何巧妙的镶嵌到HTML页面中
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
此外Django还有一个URL分发器.它的作用是将一个个URL的页面请求分别发给不同的Views处理,Viwes再调用相应的Model和Template.

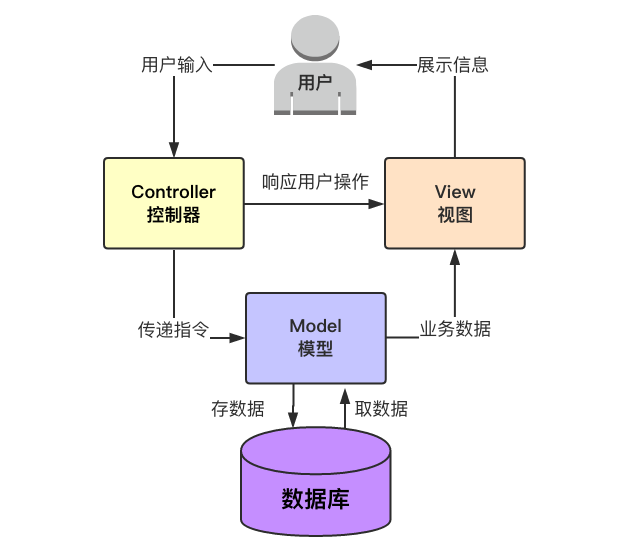
Django框架的设计模式借鉴了MVC框架的思想,也是分成三部分,;来降低各个部分之间的耦合性.
Django框架的不同之处在于它拆分的三个部分为:Model(模型),Template(模板)和View(视图),也就是MTV框架.
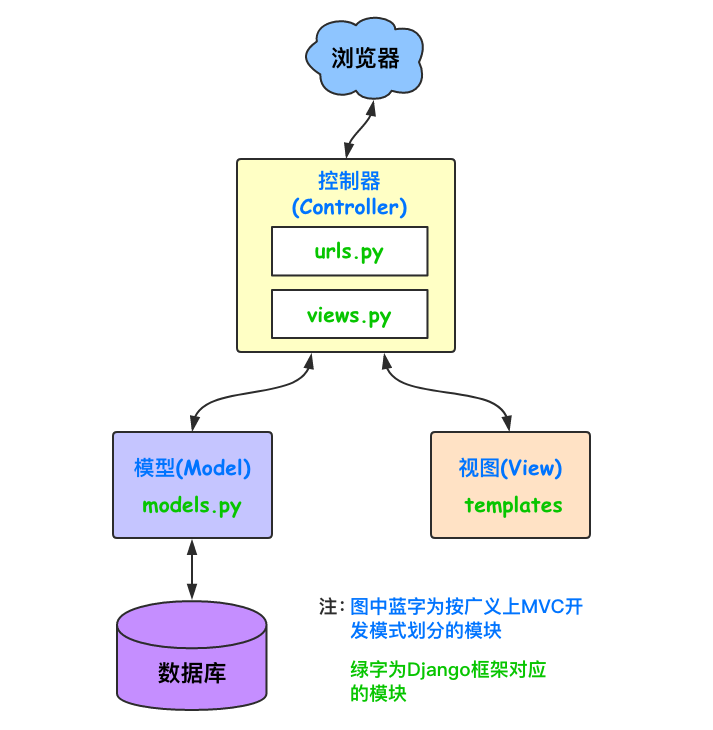
Django框架图示

Django常见命令
在Django的使用过程中需要使用命令让Django进行一些操作,例如常见Django项目,启动Django程序,创建新的APP,数据库迁移等.
创建Django项目
我们新建一个文件夹用来存放项目文件文件,切换到这个目录下,启动命令行工具,创建爱一个名为mysite的Django项目:
django-admin staryproject mysite
创建好项目之后,可以查看当前目录多了一个名为mysite的文件夹,mysite的文件目录结构如下:
mysite/ manage.py mysite/ __init__.py settings.py urls.py wsgi.py
启动Django项目
启动Django项目前,应该先切换到mysite目录下,执行如下命令:
python manage.py runserver #使用默认8000端口
命令后面还可以指定参数;
python manage.py runserver 8888 #8888为新指定的端口
python manage.py runserver 127.0.0.1:8000 #指定IP和端口,用冒号分隔.
创建APP
一个Django项目可以分为好多APP,用来隔离不同功能模块的代码.
命令行创建
python manage.py statapp app01
执行命令后,项目目录下多出一个app01的文件夹,目录结构如下:
app01/ migrations __init__.py __init__.py admin.py apps.py models.py tests.py views.py
使用pyCharm创建
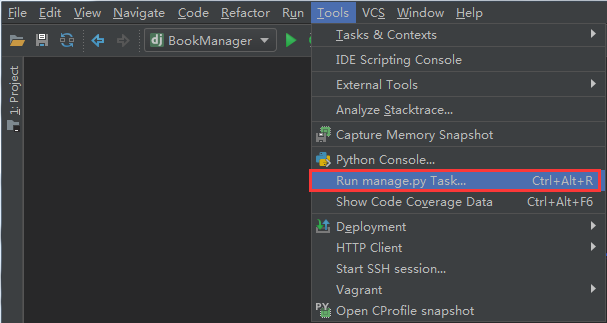
可以使用pyCharm的manage.py工具来执行命名.在主菜单栏中选择Tools,在下拉菜单中选择Run manage.py Task,会出现如下图所示的工具对话框:


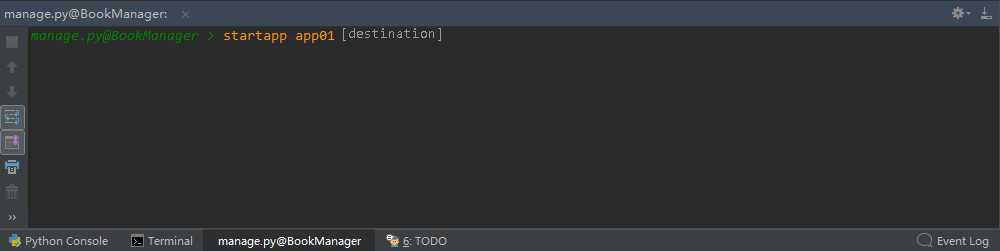
在弹出的命令窗口直接输入下面的命令便可创建app:
startapp app01
使用pyCharm的manage.py工具执行命令时,只用输入命令及参数即可,不再输入python manage.py了.
数据库迁移
python manage.py makemigrations
python manage.py migrate
创建超级用户
python manage.py createsuperuser
输入以上命令后,根据提示输入用户名,邮箱,密码,确认密码.密码要求至少是八位,不能喝邮箱太接近,两次密码需要一致.