写一个最简单的效果让option中不可缺少的属性。
var option = { xAxis:[ //x轴,数组对象,其下至少有一个对象 {.....} ], yAxis:[//y轴,数组对象,其下可以有空对象 {.....} ], series :[//驱动图表生成的数据内容数组,其下至少有一个对象 {} ] }
写一个小demo
var option ={ xAxis:[ { name:'test', type:'category', position:'left', show:true, data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'] } ], yAxis:[ { type : 'value', position: 'left' } ], series : [ { name: '蒸发量', type: 'bar', data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] }, { name: '降水量', type: 'bar', data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3] } ] }
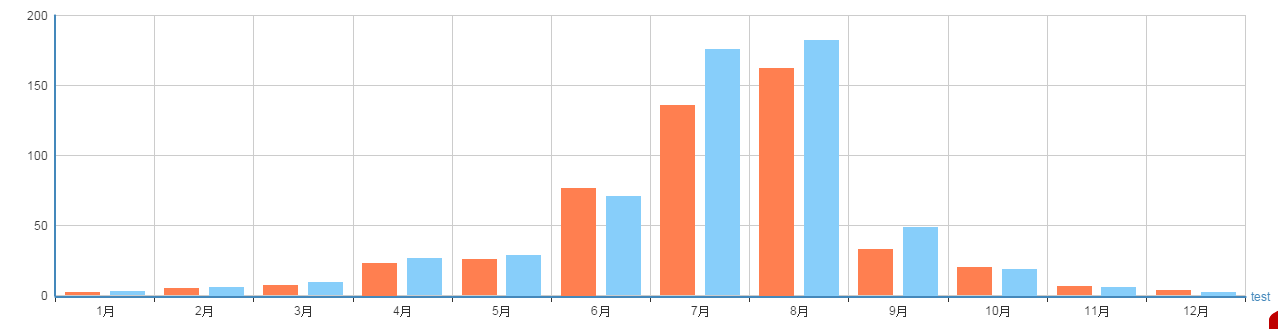
效果图如下:

当没有xAxis时候
var option ={ //注意此时没有xAxis yAxis:[ { type : 'value', position: 'left' } ], series : [ { name: '蒸发量', type: 'bar', data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] }, { name: '降水量', type: 'bar', data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3] } ] }
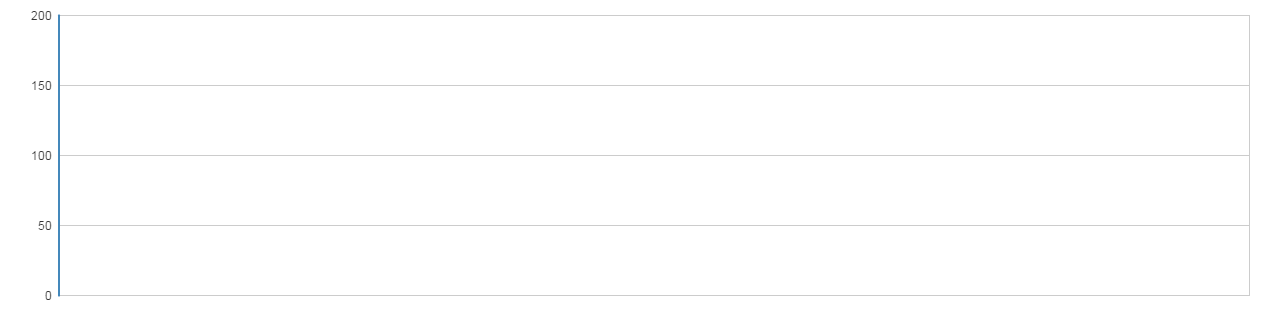
效果图如下:

当没有yAxis时候或者yAxis数组下没对象时
当没有yAxis时
var option ={ xAxis:[ { name:'test', type:'category', position:'left', show:true, data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'] } ], //注意此时没有yAxis series : [ { name: '蒸发量', type: 'bar', data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] }, { name: '降水量', type: 'bar', data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3] } ] }
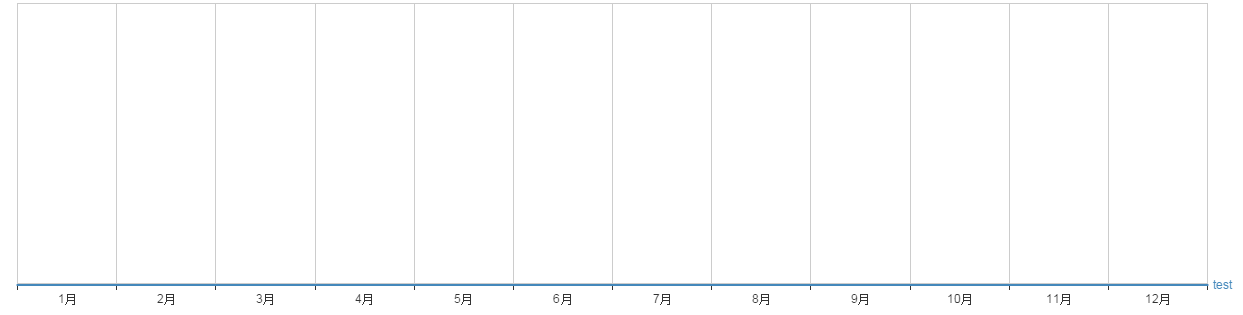
效果图如下:

当yAxis数组下没对象时
var option ={ xAxis:[ { name:'test', type:'category', position:'left', show:true, data:['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'] } ], yAxis:[//注意此时yAxis数组下没对象时 ], series : [ { name: '蒸发量', type: 'bar', data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3] }, { name: '降水量', type: 'bar', data: [2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3] } ] }
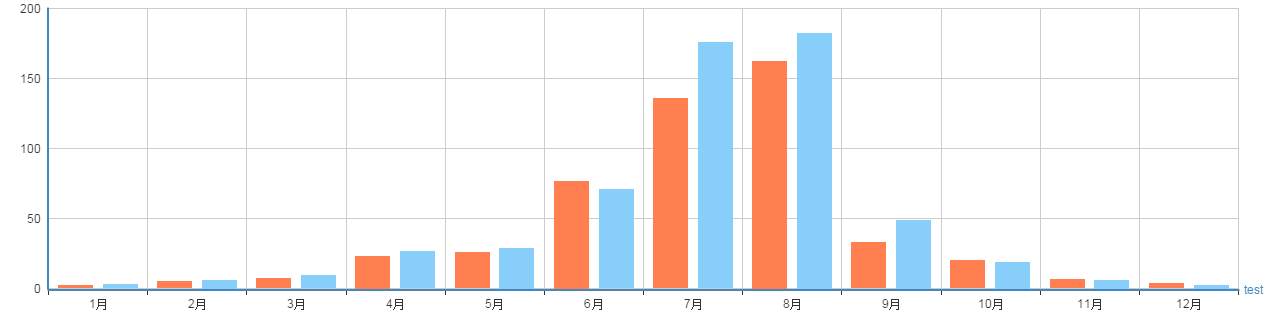
效果图如下

当没有series时
当没有series 时候是没有数据,可想而知肯定是不会出效果的,效果如下所示,同时也不会出现x轴和y轴,即只会出现空白。