五、使用jQuery操作input的value值
表单控件是我们的重中之重,因为一旦牵扯到数据交互,离不开form表单的使用,比如用户的注册登录功能等
那么通过上节知识点我们了解到,我们在使用jquery方法操作表单控件的方法:
$(selector).val()//设置值和获取值
看如下HTML结构:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<form action="">
<input type="radio" name="sex" value="112" />男
<!-- 设置cheked属性表示选中当前选项 -->
<input type="radio" name="sex" value="11" checked="" />女
<input type="radio" name="sex" value="11" />gay
<input type="checkbox" value="a" checked=""/>吃饭
<input type="checkbox" value="b" />睡觉
<input type="checkbox" value="c" checked=""/>打豆豆
<!-- 下拉列表 option标签内设置selected属性 表示选中当前 -->
<select name="timespan" id="timespan" class="Wdate" >
<option value="1">8:00-8:30</option>
<option value="2" selected="">8:30-9:00</option>
<option value="3">9:00-9:30</option>
</select>
<input type="text" name="" id="" value="111" />
</form>
</body>
</html>
页面展示效果:

操作表单控件代码如下:
<script type="text/javascript" src="jquery-3.3.1.js"></script>
<script type="text/javascript">
$(function(){
// 一、获取值
//1.获取单选框被选中的value值
console.log($('input[type=radio]:checked').val())
//2.复选框被选中的value,获取的是第一个被选中的值
console.log($('input[type=checkbox]:checked').val())
//3.下拉列表被选中的值
var obj = $("#timespan option:selected");
// 获取被选中的值
var time = obj.val();
console.log(time);
// 获取文本
var time_text = obj.text();
console.log("val:"+time+" text"+ time_text );
//4.获取文本框的value值
console.log($("input[type=text]").val())//获取文本框中的值
// 二.设置值
//1.设置单选按钮和多选按钮被选中项
$('input[type=radio]').val(['112']);
$('input[type=checkbox]').val(['a','b']);
//2.设置下拉列表框的选中值,必须使用select
/*因为option只能设置单个值,当给select标签设置multiple。
那么我们设置多个值,就没有办法了,但是使用select设置单个值和多个值都可以
*/
$('select').val(['3','2'])
//3.设置文本框的value值
$('input[type=text]').val('试试就试试')
})
</script>
六、文档操作、
之前js中咱们学习了js的DOM操作,也就是所谓的增删改查DOM操作。通过js的DOM的操作,大家也能发现,大量的繁琐代码实现我们想要的效果。那么jQuery的文档操作的API提供了便利的方法供我们操作我们的文档。
看一个之前我们js操作DOM的例子:
var oUl = document.getElementsByTagName('ul')[0];
var oLi = document.createElement('li');
oLi.innerHTML = '赵云';
oUl.appendChild(oLi);
一.插入操作
知识点1:
语法:
父元素.append(子元素)
解释:追加某元素,在父元素中添加新的子元素。子元素可以为:stirng | element(js对象) | jquery元素
代码如下:
var oli = document.createElement('li');
oli.innerHTML = '哈哈哈';
$('ul').append('<li>1233</li>');
$('ul').append(oli);
$('ul').append($('#app'));
PS:如果追加的是jquery对象那么这些元素将从原位置上消失。简言之,就是一个移动操作。
知识点2:
语法:
子元素.appendTo(父元素)
解释:追加到某元素 子元素添加到父元素
$('<li>天王盖地虎</li>').appendTo($('ul')).addClass('active')
PS:要添加的元素同样既可以是stirng 、element(js对象) 、 jquery元素
知识点3:
语法:
父元素.prepend(子元素);
解释:前置添加, 添加到父元素的第一个位置
$('ul').prepend('<li>我是第一个</li>')
知识点4:
语法:
父元素.prependTo(子元素);
解释:后置添加, 添加到父元素的最后一个位置
$('<a href="#">路飞学诚</a>').prependTo('ul')知识点5:
语法:
父元素.after(子元素);
子元素.inserAfter(父元素);
解释:在匹配的元素之后插入内容
$('ul').after('<h4>我是一个h3标题</h4>')
$('<h5>我是一个h2标题</h5>').insertAfter('ul')知识点6:
语法:
父元素.before(子元素);
子元素.inserBefore(父元素);
解释:在匹配的元素之后插入内容
$('ul').before('<h3>我是一个h3标题</h3>')
$('<h2>我是一个h2标题</h2>').insertBefore('ul')二、克隆操作
语法:
$(选择器).clone();
解释:克隆匹配的DOM元素
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
三、修改操作
知识点1:
语法:
$(selector).replaceWith(content);
将所有匹配的元素替换成指定的string、js对象、jquery对象。
//将所有的h5标题替换为a标签
$('h5').replaceWith('<a href="#">hello world</a>')
//将所有h5标题标签替换成id为app的dom元素
$('h5').replaceWith($('#app'));
知识点2:
语法:
$('<p>哈哈哈</p>')replaceAll('h2');
解释:替换所有。将所有的h2标签替换成p标签。
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
4、删除操作
知识点1:
语法:
$(selector).remove();
解释:删除节点后,事件也会删除(简言之,删除了整个标签)
$('ul').remove();
知识点2:
语法:
$(selector).detach();
解释:删除节点后,事件会保留
var $btn = $('button').detach()
//此时按钮能追加到ul中
$('ul').append($btn)知识点3:
语法:
$(selector).empty();
解释:清空选中元素中的所有后代节点
//清空掉ul中的子元素,保留ul
$('ul').empty()jQuery的位置信息跟JS的client系列、offset系列、scroll系列封装好的一些简便api.
一、宽度和高度
获取宽度
.width()
描述:为匹配的元素集合中获取第一个元素的当前计算宽度值。这个方法不接受任何参数。.css(width) 和 .width()之间的区别是后者返回一个没有单位的数值(例如,400),前者是返回带有完整单位的字符串(例如,400px)。当一个元素的宽度需要数学计算的时候推荐使用.width() 方法 。
设置宽度
.width( value )
描述:给每个匹配的元素设置CSS宽度。
高度
获取高度
.height()
描述:获取匹配元素集合中的第一个元素的当前计算高度值。
-
这个方法不接受任何参数。
设置高度
.height( value )
描述:设置每一个匹配元素的高度值。
2、innerHeight()和innerWidth()
获取内部宽
.innerWidth()
描述:为匹配的元素集合中获取第一个元素的当前计算宽度值,包括padding,但是不包括border。
ps:这个方法不适用于window 和 document对象,对于这些对象可以使用.width()代替。
设置内部宽
.innerWidth(value);
描述: 为匹配集合中的每个元素设置CSS内部宽度。如果这个“value”参数提供一个数字,jQuery会自动加上像素单位(px)
获取内部高
.innerHeight()
描述:为匹配的元素集合中获取第一个元素的当前计算高度值,包括padding,但是不包括border。
ps:这个方法不适用于window 和 document对象,对于这些对象可以使用.height()代替。
设置内部宽
.innerHeight(value);
描述: 为匹配集合中的每个元素设置CSS内部高度。如果这个“value”参数提供一个数字,jQuery会自动加上像素单位(px)
3.outWidth和outHeight()
获取外部宽
.outerWidth( [includeMargin ] )
描述:获取匹配元素集合中第一个元素的当前计算外部宽度(包括padding,border和可选的margin)
-
includeMargin (默认:
false)类型:Boolean一个布尔值,表明是否在计算时包含元素的margin值。 - 这个方法不适用于
window和document对象,可以使用.width()代替
设置外部宽
.outerWidth( value )
描述: 为匹配集合中的每个元素设置CSS外部宽度。
获取外部宽
.outerHeight( [includeMargin ] )
描述:获取匹配元素集合中第一个元素的当前计算外部高度(包括padding,border和可选的margin)
-
includeMargin (默认:
false)类型:Boolean一个布尔值,表明是否在计算时包含元素的margin值。 - 这个方法不适用于
window和document对象,可以使用.width()代替
设置外部高
.outerHeight( value )
描述: 为匹配集合中的每个元素设置CSS外部高度。
3、偏移
获取
.offset()
返回值:Object 。.offset()返回一个包含top 和 left属性的对象 。
描述:在匹配的元素集合中,获取的第一个元素的当前坐标,坐标相对于文档。
注意:jQuery不支持获取隐藏元素的偏移坐标。同样的,也无法取得隐藏元素的 border, margin, 或 padding 信息。若元素的属性设置的是 visibility:hidden,那么我们依然可以取得它的坐标
设置
.offset( coordinates )
描述: 设置匹配的元素集合中每一个元素的坐标, 坐标相对于文档。
-
coordinates类型: Object一个包含
top和left属性的对象,用整数指明元素的新顶部和左边坐标。
例子:
$("p").offset({ top: 10, left: 30 });
4.元素坐标
.position()
返回值:Object{top,left}
描述获取匹配元素中第一个元素的当前坐标,相对于offset parent的坐标。(offset parent指离该元素最近的而且被定位过的祖先元素 )
当把一个新元素放在同一个容器里面另一个元素附近时,用.position()更好用。
5.滚动距离
水平方向
获取:
.scrollLeft()
描述:获取匹配的元素集合中第一个元素的当前水平滚动条的位置(页面卷走的宽度)
设置:
.scrollLeft( value )
描述:设置每个匹配元素的水平方向滚动条位置。
垂直方向
获取:
.scrollTop()
描述:获取匹配的元素集合中第一个元素的当前迟滞滚动条的位置(页面卷走的高度)
设置:
.scrollLeft( value )
描述:设置每个匹配元素的垂直方向滚动条位置。
九、事件流的概念、
在学习jQuery的事件之前,大家必须要对JS的事件有所了解。看下文
事件的概念
HTML中与javascript交互是通过事件驱动来实现的,例如鼠标点击事件、页面的滚动事件onscroll等等,可以向文档或者文档中的元素添加事件侦听器来预订事件。想要知道这些事件是在什么时候进行调用的,就需要了解一下“事件流”的概念。
什么是事件流
事件流描述的是从页面中接收事件的顺序
1、DOM事件流
“DOM2级事件”规定的事件流包括三个阶段:
① 事件捕获阶段;
② 处于目标阶段;
③ 事件冒泡阶段
那么其实呢,js中还有另外一种绑定事件的方式:看下面代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件流</title>
<script>
window.onload = function(){
var oBtn = document.getElementById('btn');
oBtn.addEventListener('click',function(){
console.log('btn处于事件捕获阶段');
}, true);
oBtn.addEventListener('click',function(){
console.log('btn处于事件冒泡阶段');
}, false);
document.addEventListener('click',function(){
console.log('document处于事件捕获阶段');
}, true);
document.addEventListener('click',function(){
console.log('document处于事件冒泡阶段');
}, false);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件捕获阶段');
}, true);
document.documentElement.addEventListener('click',function(){
console.log('html处于事件冒泡阶段');
}, false);
document.body.addEventListener('click',function(){
console.log('body处于事件捕获阶段');
}, true);
document.body.addEventListener('click',function(){
console.log('body处于事件冒泡阶段');
}, false);
};
</script>
</head>
<body>
<a href="javascript:;" id="btn">按钮</a>
</body>
</html>
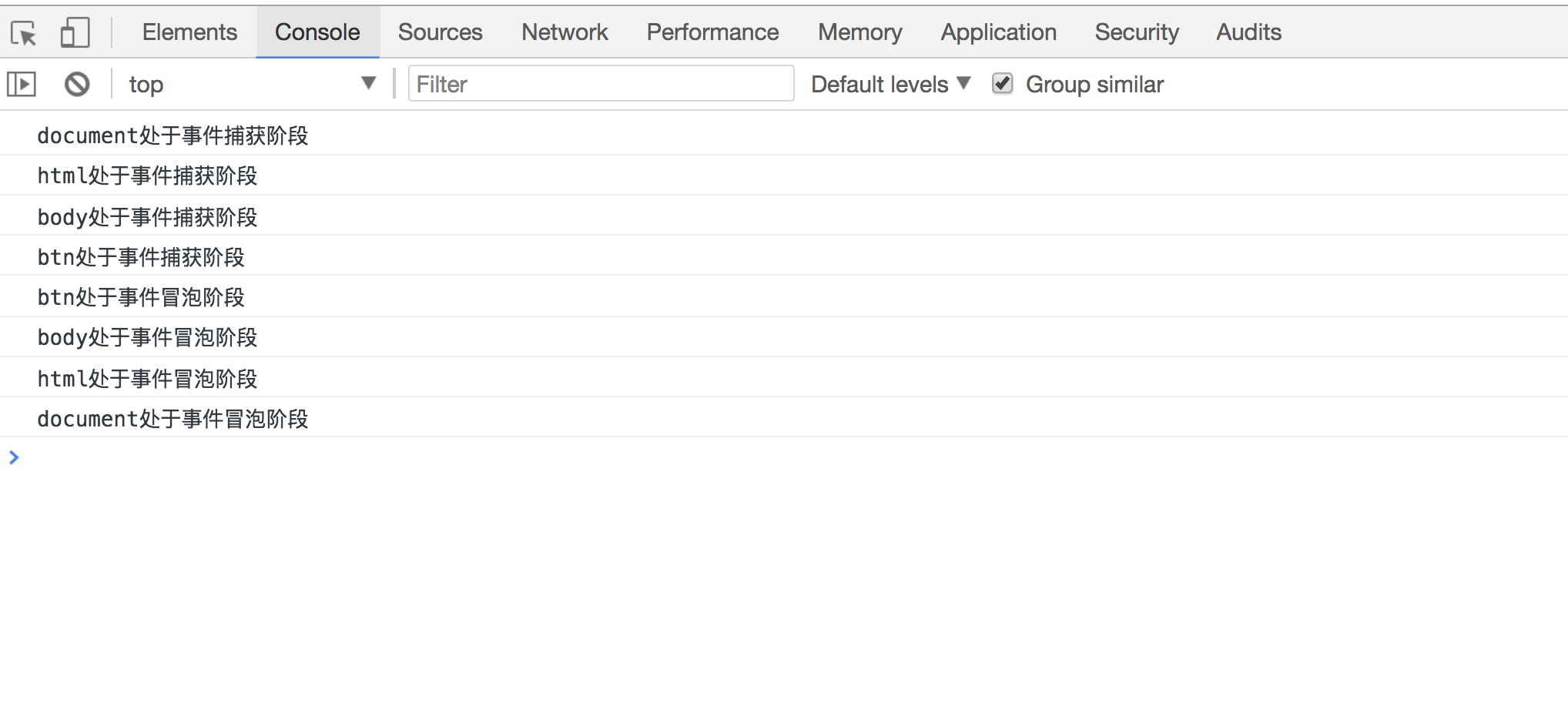
当我们点击这个btn的时候,看看页面都输出了什么:

在解释输出结果为什么是这样之前,还有几个知识点需要了解一下即可:
1、addEventListener
addEventListener 是DOM2 级事件新增的指定事件处理程序的操作,这个方法接收3个参数:要处理的事件名、作为事件处理程序的函数和一个布尔值。最后这个布尔值参数如果是true,表示在捕获阶段调用事件处理程序;如果是false,表示在冒泡阶段调用事件处理程序。
2、document、documentElement和document.body三者之间的关系:
document代表的是整个html页面;
document.documentElement代表的是<html>标签;
document.body代表的是<body>标签;
接着我们就来聊聊上面的例子中输出的结果为什么是这样:
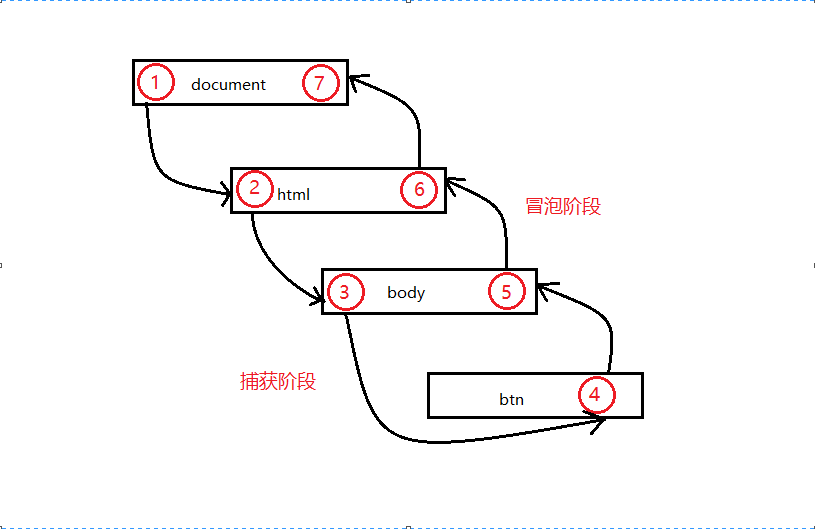
在标准的“DOM2级事件”中规定,事件流首先是经过事件捕获阶段,接着是处于目标阶段,最后是事件冒泡阶段。这里可以画个图示意一下:

首先在事件捕获过程中,document对象首先接收到click事件,然后事件沿着DOM树依次向下,一直传播到事件的实际目标,就是id为btn的a标签。
接着在事件冒泡过程中,事件开始时由最具体的元素(a标签)接收,然后逐级向上传播到较为不具体的节点(document)。
需要注意的点:由于老版本的浏览器不支持事件捕获,因此在实际开发中需要使用事件冒泡,在由特殊需要时再使用事件捕获
补充知识了解即可:
1、IE中的事件流只支持“事件冒泡”,但是版本到了IE9+以后,实现了“DOM2级事件”,也就是说IE9+以后也可以在捕获阶段对元素进行相应的操作。
2、在DOM事件流中,实际的目标在“捕获阶段”不会接收到事件。而是在“处于目标阶段”被触发,并在事件处理中被看成“冒泡阶段”的一部分。然后,“冒泡阶段”发生,事件又传播回文档。
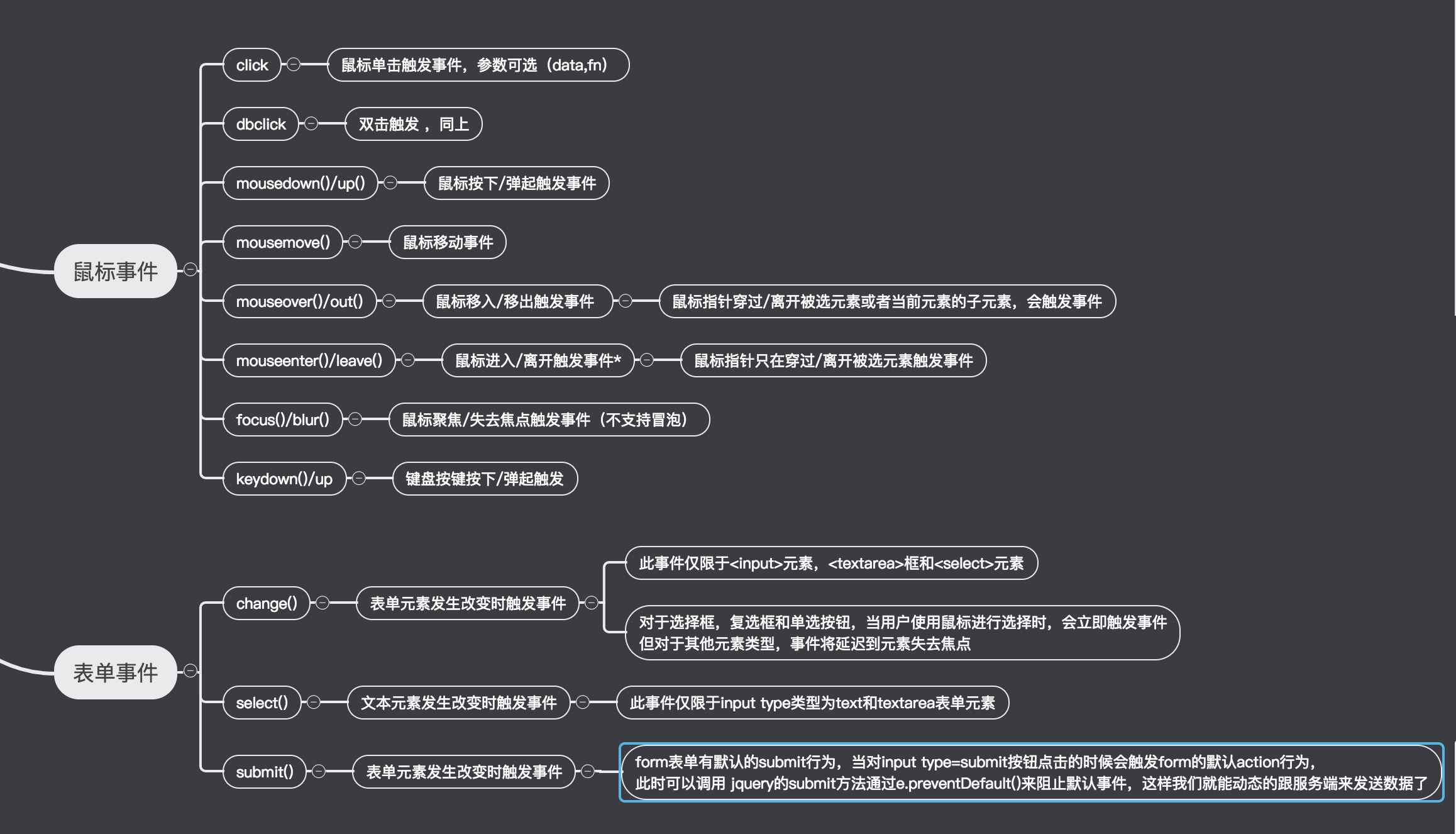
jquery的常用事件
jquery常用的事件,大家一定要熟记在心