一.所需依赖介绍
Dubbo-admin是Dubbo RPC框架的“管理端”,可以对注册的服务(provider)和服务调用方(comsumer)进行服务治理,包括路由、监控、配置等功能;
Dubbo一般都是使用zookeeper来进行管理服务注册,而dubbo-admin查看哪些注册了哪些服务,也是需要从zk上查询的,所以Dubbo-admin需要依赖于zookeeper;
另外,Dubbo-admin是一个web项目(spring-boot),提供了管理端页面,页面是使用vue框架,所以需要安装node环境;
对于zookeeper和node的相关安装配置,这里就不在阐述。
二.dubbo-admin项目
github地址:https://github.com/apache/dubbo-admin
克隆到本地:
git clone https://github.com/apache/dubbo-admin.git
我这里使用IDEA打开项目:

主要分为3个模块:
1.dubbo-admin-distribution,这个没有用过,可以用来打包分发管理端项目(dubbo-admin-server);
2.dubbo-admin-ui,这个模块就是dubbo的页面代码,使用了vue框架,依赖的数据都是通过http请求dubbo-admin-server来获取;
3.dubbo-admin-server,这个是dubbo-admin的后端程序(提供restful接口给前端);
三.启动流程
分为两大步:1.启动springboot项目(后端);2.启动vue项目(前端),这两者的顺序可以交换。
3.1启动后端Springboot项目
也就是启动dubbo-admin-server项目,在启动代码前,根据自己的zookeeper配置进行相关的设置。
主要是修改dubbo-admin-server/src/main/resources/application.properties配置文件,且主要注意修改一下配置:
#--- 配置zookeeper相关信息,主要配置ip和port,保证与zookeeper的监听端口一致 ----- admin.registry.address=zookeeper://127.0.0.1:2181 admin.config-center=zookeeper://127.0.0.1:2181 admin.metadata-report.address=zookeeper://127.0.0.1:2181 # 配置root用户登录管理端的密码 admin.root.user.name=root admin.root.user.password=root
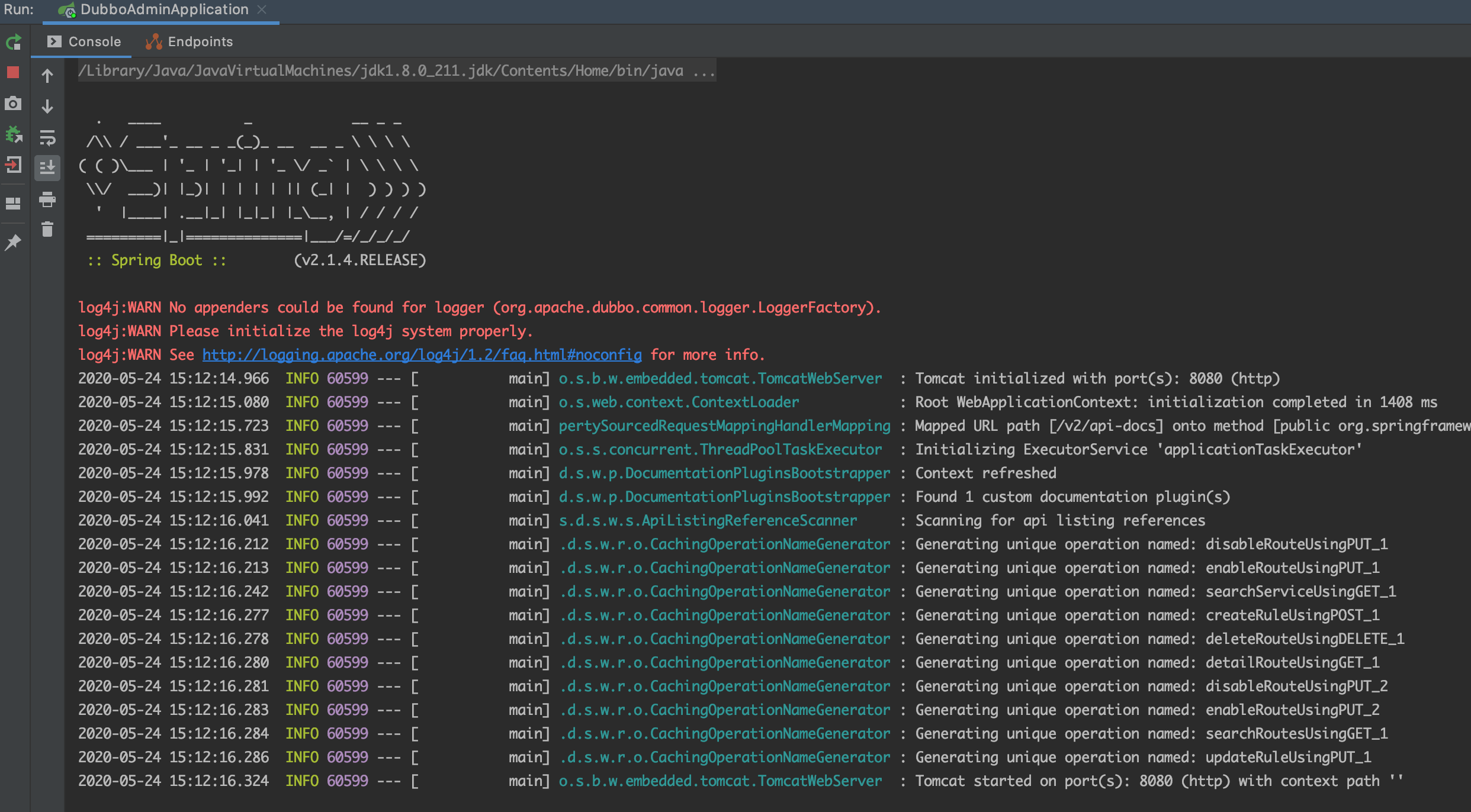
修改完配置后,找到springboot的启动类,org.apache.dubbo.admin.DubboAdminApplication,运行main方法,启动springboot项目

从上面的截图中,可以看到dubbo-admin-server已经启动了,且监听的是8080端口(默认没有修改就是8080)。
然后使用浏览器访问localhost:8080端口,发现报404错误(如下图),这是因为访问管理控制台,需要通过前端页面(vue项目)访问,而前端项目都没有启动呢!

3.2启动前端vue项目
打开控制台,进入到dubbo-admin-ui目录下,启动vue项目:
# 进入到dubbo-admin-ui目录下 $ cd code/dubbo/dubbo-admin/dubbo-admin-ui # 安装相关依赖 $ npm install # 启动vue项目 $ npm run dev
执行命令后,看到如下的输出内容,就表示vue项目启动成功了

四.访问dubbo-admin
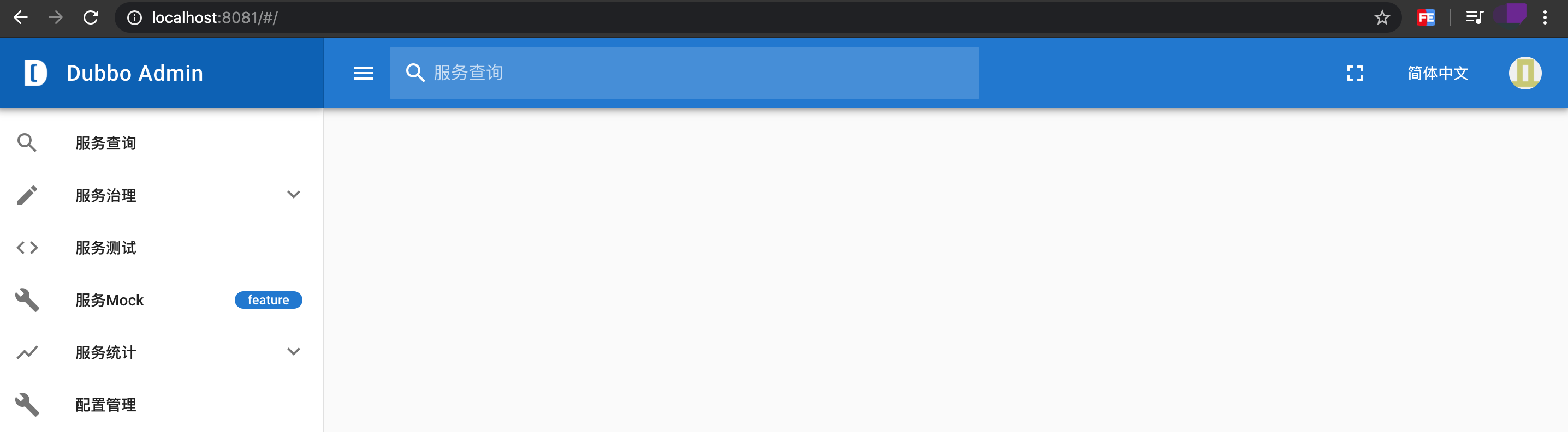
启动vue项目成功后,控制台提示“应用运行在8081端口”,并提供了http://localhost:8081的链接,打开链接就可以看到如下页面,证明dubbo-admin能够成功访问了。

开发provider,服务注册后,登录进入就可以在管理端看到:
